
jquery の中国語文字化け問題を解決する方法: まず IDE プロジェクトを変更し、次に jquary ライブラリをダウンロードし、次に jquery1.6.1 ファイルで「contentType」を検索し、最後に「charset=UTF-8」を追加します。

推奨: 「jquery チュートリアル 」
このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.6 .1、この方法はすべてのブランドのコンピューターに適用できます。
jquery 中国語の文字化けコード問題を解決する方法
究極の問題文字化けしたコードが多数発生しています これはまだエンコーディングの問題です
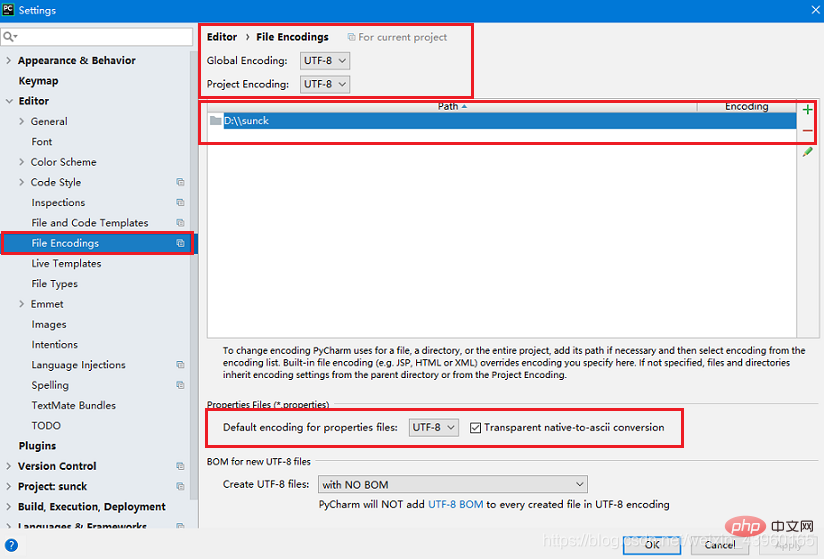
IDE プロジェクトのエンコーディングを変更します (または、対応する HTML のみを変更します)
スクリーンショット: 
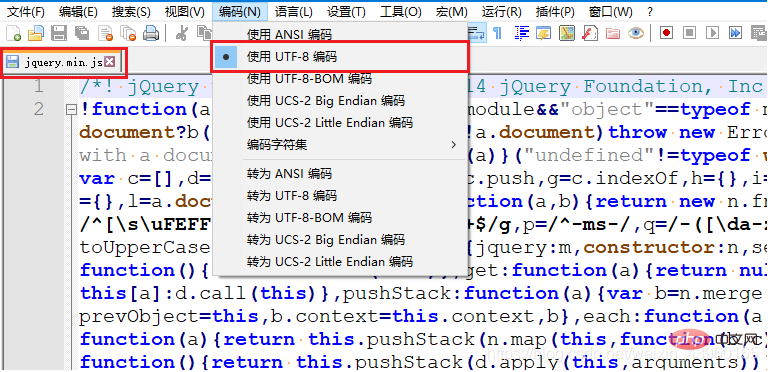
ダウンロードした jquary ライブラリに対応するエンコーディングを変更します # 注: 異なるバージョンに対応する Jquery 設定には問題が発生する可能性があります。
# 注: 異なるバージョンに対応する Jquery 設定には問題が発生する可能性があります。
たとえば、jquery-1.6.1 と jquery-1.8.3 では定義が異なります。
解決策: jquery-1.6.1 ファイルで、「contentType」を検索し、application/x-www-form-urlencoded の後に charset=UTF-8 を追加して、最終的に contentType: " になります。 application/x-www-form-urlencoded; charset=UTF-8」で十分です。 データのやり取り中に、サーバーとブラウザの両方が utf-8 エンコード形式を設定するため、問題は解決されました。 ! !
以上がjqueryの中国語文字化け問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。