
jQuery で click() メソッドを使用する方法: まず、id を通じて div 要素オブジェクトを取得し、それに [click()] イベントをバインドします。次に、関数メソッド内で、[ text()]メソッド div要素の内容を[alert()]メソッドで出力します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1. この方法は、すべてのブランドのコンピューターに適しています。
jQuery で click() メソッドを使用する方法:
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。 jQuery で click() を使用します。 click() メソッドの使用方法は何ですか。

2. test.html ファイルで、div タグを使用して、テスト用のテスト テキストの行を作成します。

3. test.html ファイルで、以下の div オブジェクトを取得するために使用される id 属性を div タグに追加します。

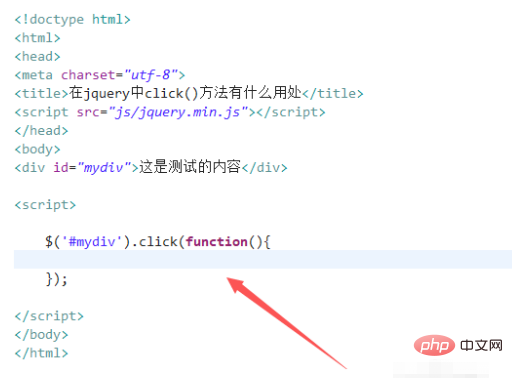
4. js タグで、id を通じて div 要素オブジェクトを取得し、それに click() イベントをバインドします。div 要素のコンテンツがクリックされると、関数メソッドが実行されます。

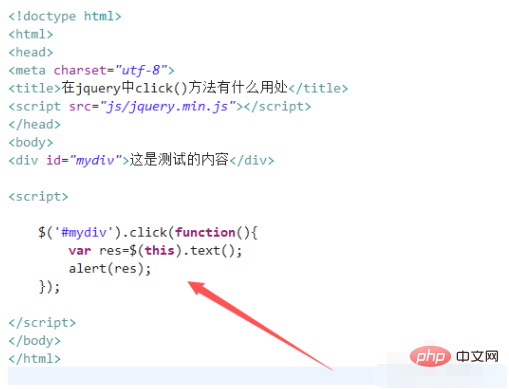
5. function メソッドでは、text() メソッドを通じて div 要素の内容を取得し、alert() メソッドを使用してそれを出力します。

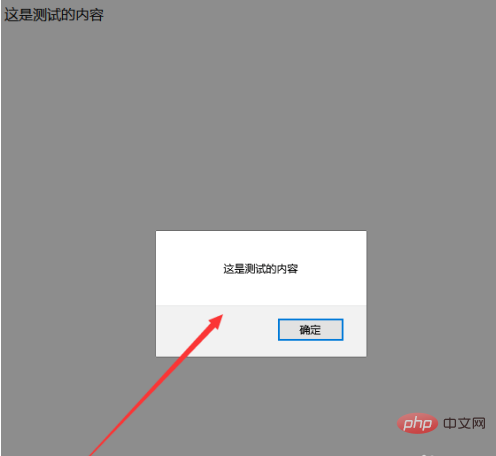
6. ブラウザで test.html ファイルを開き、div コンテンツをクリックして結果を表示します。

関連する学習の推奨事項: JavaScript 学習チュートリアル
以上がjQueryでclick()メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。