
jquery におけるバインドとオンの違いは、オン バインディングにはバインド バインディングよりも childSelector パラメーターが 1 つ多いことです。 binding は、条件を満たす要素自体にイベントを追加することしかできません。on は、子要素のイベントを処理のために親要素に委任できます。

環境:
この記事は、すべてのブランドのコンピューターに適用されます。
(推奨チュートリアル: jquery ビデオ チュートリアル)
差異分析:
bind と on はどちらも要素バインディング イベントに使用され、その最大値は違いは、イベントがバブル化することです。
イベント バブリングも委任イベントの原型であり、イベントの委任とは、サブクラスのものを親クラスに委任することを意味します。最も直感的な違いは、バインドにはバインド バインディングよりもパラメーター「childSelector」が 1 つ多いことです。
構文:
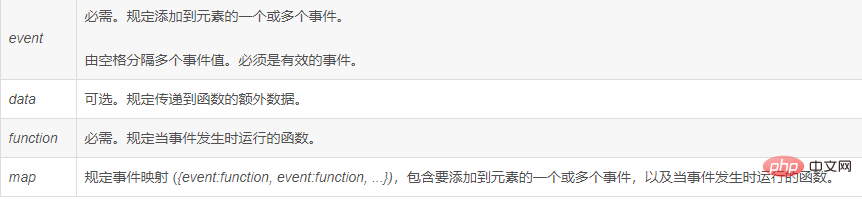
$(selector).on(event,childSelector,data,function)
パラメータ:

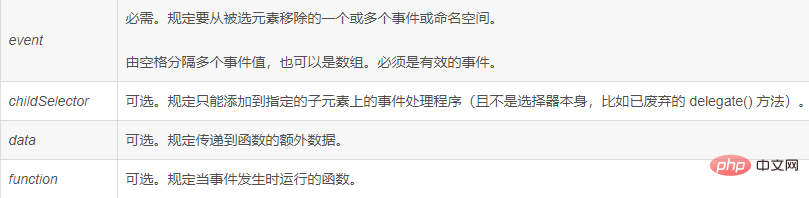
$(selector).bind(event,data,function,map)
パラメータ:

binding は、条件を満たす要素自体にイベントを追加することしかできません。on は、子要素のイベントを処理のために親要素に委任でき、動的に追加された要素にバインディング イベントを追加できます。
つまり、新しく追加された要素の場合要素がバインドされている場合、条件を満たす新しい要素もイベントにバインドされます。バインドされている場合、新しい要素には影響しません。
例:
<ul>
<li>第一个子元素<li/>
<li>第二个子元素<li/>
<li>第三个子元素<li/>
</ul>すべての li にクリック イベントを追加したい場合は、on:
$('ul').on('click','li', function () {
console.log($(this).text());
});またはバインド:
$('ul li').bind('click', function () {
console.log($(this).text());
});を使用できます。違い:
on を使用した最初のバインディングは、実際には親 ul に委任します。つまり、イベントは 1 つの要素にのみバインドされます。
2 番目のバインディングは、セレクターを使用して ul すべての li 要素を選択します。 under は順番にイベントにバインドされます。
非常に多くのサブ要素がある場合、違いは大きくなり、バインドはパフォーマンスに深刻な影響を及ぼします!
ここに新しい li が追加されると、 time:
$('ul').append('<li>第四个子元素<li>');
オンバウンドの場合、この li にもクリック イベントが発生しますが、バインドの場合、クリック イベントは発生しません。
関連する推奨事項: js チュートリアル
以上がjqueryのbindとonの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。