
jquery で div に値を割り当てる方法: 最初に addtext 関数を作成し、次に関数内の id (mydiv) を介して div オブジェクトを取得し、最後に text メソッドを使用して値を割り当てます。 [function addtext(){$( '#mydiv').text('xx')}] のように div に追加します。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ共有: jquery ビデオ チュートリアル)
具体的な方法は次のとおりです。
新しい HTML ファイルを作成し、test という名前を付けます。 html。

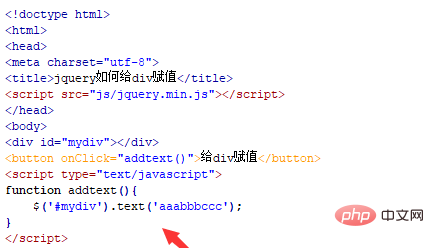
test.html ファイルで、div タグを使用してモジュールを作成します。div には値がありません。主に、モジュールに値を割り当てるために使用されます。以下のディビジョン。

test.html ファイルで、div の id 属性を mydiv に設定します。これは主に、以下の id 属性を通じて div オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用して、ボタン名が「div に値を割り当て」というボタンを作成します。

test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、addtext() 関数が実行されます。

js タグで、addtext() 関数を作成します。関数内で、$ 記号を使用して id(mydiv) を通じて div オブジェクトを取得し、テキストを使用します() メソッドを使用して div に値を代入します。たとえば、値を div に「aaabbbccc」として割り当てます。

プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上がjqueryでdivに値を代入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。