

関連する推奨事項: 「node js チュートリアル」
Node.js は、次のモジュールを提供します。ファイル圧縮を支援します。この記事では、ユーザーが圧縮したいファイルをアップロードし、Node.js Zlib モジュールを使用してファイルの圧縮バージョンをダウンロードできるアプリケーションを構築します。
このチュートリアルを続けるには、次の資格が必要です:
まず、アプリケーションの基盤であるバックエンドを構築します。
デスクトップでアプリケーションのフォルダーを作成し、compressor という名前を付け、npm init -y.js プロジェクトを実行して新しいノードをセットアップします。
最初にバックエンド サービスを作成するため、プロジェクト内に別の server ディレクトリを作成します。
次に、アプリケーションに必要なパッケージをインストールする必要があります:
すべてをインストールするには、## にインストールします。 ##server# で次のコマンドを実行します。 ## ディレクトリ: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">npm i --save koa koa-router nodemon multer cors</pre><div class="contentsignin">ログイン後にコピー</div></div>インストールが完了したら、
ディレクトリに index.js ファイルを作成します。これがバックエンド コードが記述される場所です。 。 VS Code を使用してフォルダーを開きます。始める前に、
ファイルを作成し、それに node_modules を追加します。これにより、node_modules フォルダーが git に追加されなくなります。 次に、単純な Koa.js サーバーを作成してから、パッケージを構成しましょう。
const express = require('express');
const multer = require('multer');
const zlib = require('zlib');
const cors = require('cors');
const fs = require('fs');
const path = require('path');
const app = express();
app.use(cors());
//multer
const storage = multer.memoryStorage();
const upload = multer({
storage: storage,
});
app.listen(3000, () => {
console.log('App is runnuing on port 3000');
});まず、Express、Multer、Cors など、インストールしたパッケージを尋ねます。次に、Express のインスタンスを作成し、変数に保存します。 Express インスタンスを使用して、
cors をミドルウェアとして構成します。 実際の圧縮を行うために使用する、
などのいくつかのコア Node.js モジュールも必要です。次に、Express のインスタンスを使用して、ポート 3000 でリッスンするサーバーを作成します。 次に、ファイルを受信して圧縮ファイルを返すルートを作成します。
Zlib にはさまざまな圧縮方式がありますが、この記事では
gzip 方式を使用します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">app.post("/compress", upload.single("file"), async (req, res) => {
try {
const destination = `compressed/${req.file.originalname}.gz`;
let fileBuffer = req.file.buffer;
await zlib.gzip(fileBuffer, (err, response) => {
if (err) {
console.log(err);
}
fs.writeFile(path.join(__dirname, destination), response, (err, data) => {
if (err) {
console.log(err);
}
res.download(path.join(__dirname, destination));
});
});
} catch (err) {
console.log(err);
res.json(err);
}
});</pre><div class="contentsignin">ログイン後にコピー</div></div>
リクエストである /compress ルートを定義し、そのルートで Multer ミドルウェアを渡します。 Multer ミドルウェアは、fileBuffer 変数に格納されているファイル バッファを返します。 テストのために、
ディレクトリを作成し、そこに圧縮ファイルを保存します。 Multer ミドルウェアを使用して圧縮するファイルの名前を取得し、それを
ディレクトリに保存します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const destination = `compressed/${req.file.originalname}.gz`;</pre><div class="contentsignin">ログイン後にコピー</div></div> Zlib メソッド
を使用してファイルを圧縮します。これは最初のパラメータとして fileBuffer を受け取り、次に 2 番目のパラメータとしてコールバック関数を受け取ります。コールバック関数は、考えられるエラーと圧縮された応答で構成されます。 Zlib 応答を取得した後、ファイルを作成し、応答を
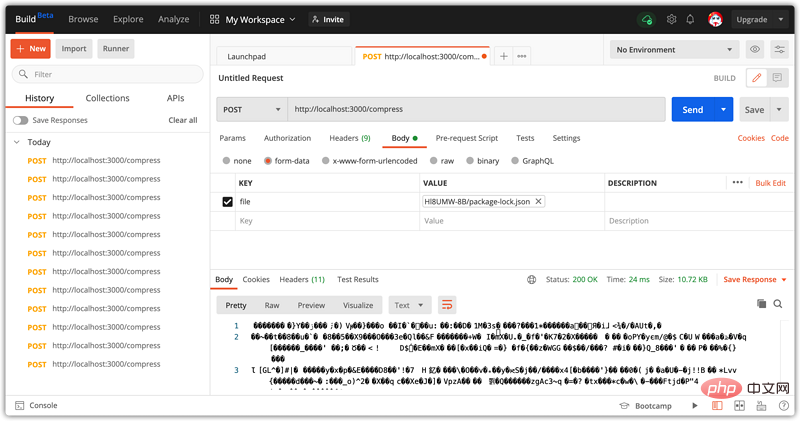
ディレクトリに保存します。識別に使用されるため、ファイルには .gz ファイル拡張子が付きます。 Zlib圧縮。 これで、フロントエンドを開始する前に Postman でアプリケーションをテストできるようになりました。
ファイルを圧縮します (サイズは 48 kb)。
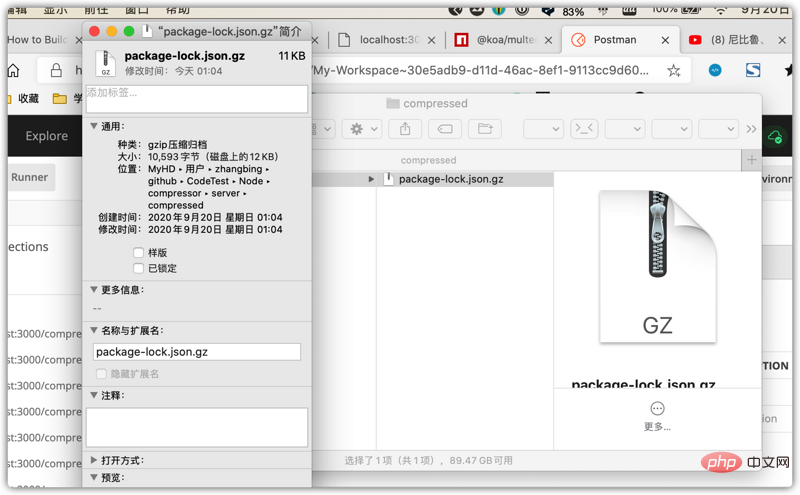
#圧縮ファイルは 11kb になる場合があります。 
バックエンドの準備ができたので、アプリケーションのユーザー インターフェイスをセットアップできます。 
ルート ディレクトリ内に
client ディレクトリを作成しましょう。 client ディレクトリに、index.html と main.js という 2 つのファイルを作成します。 まず、アプリケーションのユーザー インターフェイスを定義します。 HTML 5 テンプレート ファイルを構築し、vuei.js スクリプト、Bootstrap CSS CDN、および Axios スクリプトをテンプレート ヘッダーに追加します。次に、body タグの最後に
ファイルを追加します。
nbsp;html> <meta> <meta> <title>Vue Compressor</title> <link> <script></script> <script></script> <p> </p><h1>压缩</h1> <script></script>
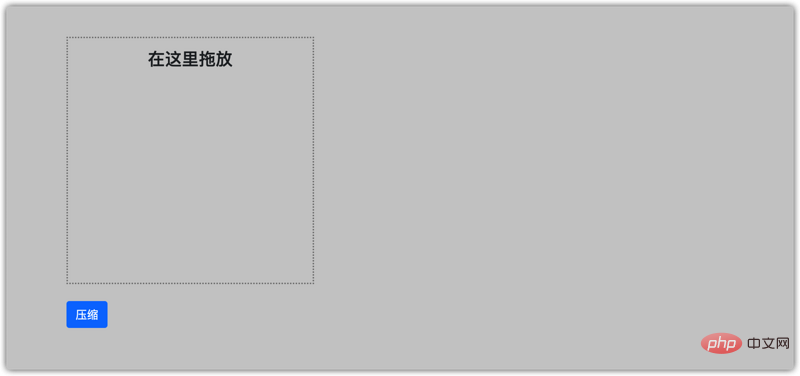
对于此应用程序,用户将通过拖放添加其文件。让我们为我们的应用程序定义一个简单的用户界面。
修改模板为:
nbsp;html>
<meta>
<meta>
<title>Vue Compressor</title>
<link>
<script></script>
<script></script>
<style>
body {
background: #ccc !important;
}
.wrapper {
width: 350px;
height: 350px;
border: 2px dotted gray
}
.wrapper h4 {
text-align: center;
font-family: sans-serif;
}
</style>
<p>
</p><p>
</p><p>
</p><p>
</p><p>
</p><h4>在这里拖放</h4>
你可以使用任何实时服务器运行你的应用程序,这里我使用 live-server 。

我们先在 main.js 文件中定义我们的Vue.js实例。然后,我们将创建一个state来保存我们的文件。
const app = new Vue({
el: '#app',
data: {
files: [],
loading:false
},
methods: {
addFile(e) {
},
removeFile(file) {
},
compressFile() {
}
}
})在Vue中实现拖放,我们需要添加一个 @drop 事件来选择我们的文件,还有一个 v-cloak 属性,这个属性用于在应用加载之前隐藏 {{tags}}。
<p> </p><h4>在这里拖放</h4>
@drop 事件监听 addFile 方法,我们必须定义:
addFile(e) {
let files = e.dataTransfer.files;
[...files].forEach(file => {
this.files.push(file);
console.log(this.files)
});
}使用这种方法,放置在框中的所有文件都将记录在我们的控制台上。
但是,我们想在框内显示文件,因此我们必须将 <li> 元素修改为:
这样,每当我们将文件放入框中时,都会显示文件名和大小。
我们可以通过向 X 按钮添加点击事件来添加额外的功能,以从框中删除文件:@click = ‘removeFile(file)’。
然后,我们定义 removeFile 方法:
removeFile(file) {
this.files = this.files.filter(f => {
return f != file;
});
},让我们定义压缩函数,该函数将压缩所选文件,这就是Axios的作用所在。我们将向我们在后端定义的 /compress 路由发出请求:
compressFile() {
this.loading = true;
let formdata = new FormData();
formdata.append('file', this.files[0])
axios.post('http://localhost:3000/compress', formdata, {
responseType: 'blob'
}).then(response => {
let fileURL = window.URL.createObjectURL(new Blob([(response.data)]))
let fileLink = document.createElement('a');
fileLink.href = fileURL;
fileLink.setAttribute('download', `${this.files[0].name}.gz`);
document.body.appendChild(fileLink);
fileLink.click();
this.loading = false;
}).catch(err => {
this.loading = false;
console.log(err)
})
}我们使用 FormData 上传文件。上载文件后,后端会压缩文件并将压缩后的文件返回给我们。
我们使用 URL.createObjectURL 创建一个 DOMstring,其中包含表示给定对象的URL。然后,我们从后端下载给定的数据。
现在,我们需要在compress按钮中添加一个click事件,以侦听我们创建的方法:
<button> <span></span> 压缩 </button>
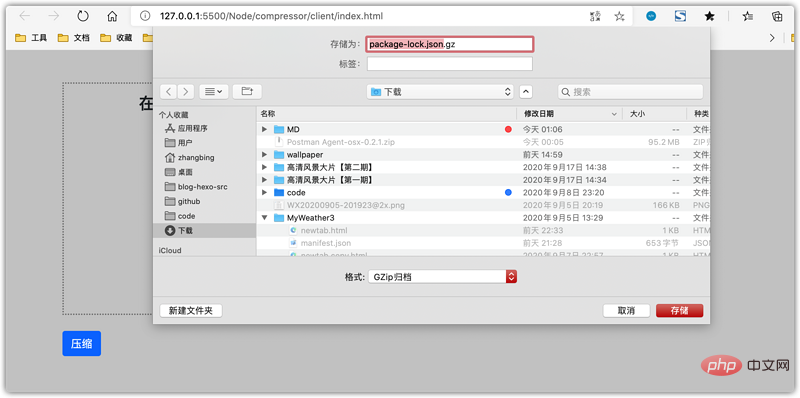
单击我们的压缩按钮将触发文件下载:

就是这样!
我们只是建立了一个简单的压缩应用程序。最后我们很想添加一个简单的方法,通过创建一个Vue.js过滤器,将我们的文件大小以千字节为单位进行格式化。
filters: {
kb(val) {
return Math.floor(val / 1024);
}
},在模板中使用
{{ file.size | kb }} kb这会将文件的大小格式化为更易读的格式。
Node.js使文件压缩变得容易。它可以进一步用于压缩HTTP请求和响应,以提高应用程序性能。要获得更多Zlib功能,可以查看Zlib上的Node.js文档。
源代码:https://github.com/dunizb/CodeTest/tree/master/Node/compressor
原文地址:https://blog.logrocket.com/build-a-file-compression-application-in-node-js-and-vue-js/
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上がNode.js+Vue.js を使用してファイル圧縮アプリケーションを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。