
この記事では、ノード開発成果物である Llama ログについて紹介します。Llama ログを使用して、ノード エラーをリアルタイムで視覚化します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「nodejs チュートリアル 」
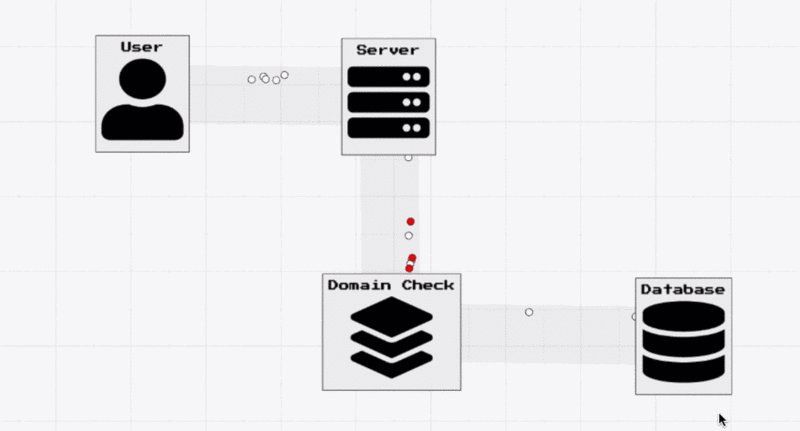
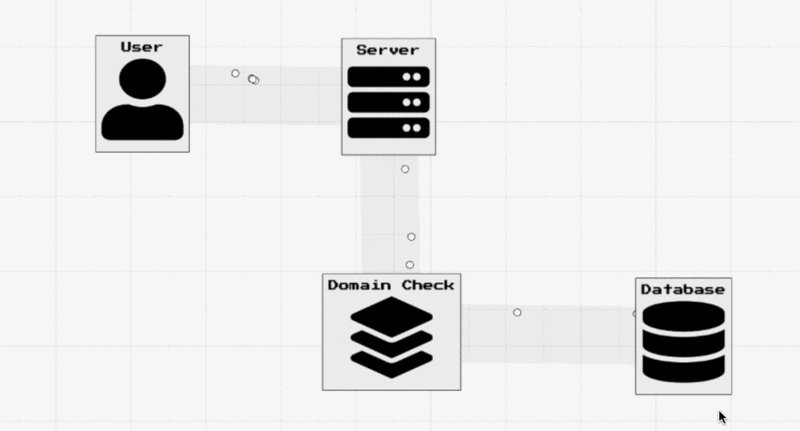
プログラム内で何が起こっているのか知りたいですか?内部の仕組みを視覚的に検査してみませんか?
上のアニメーションは、Llama ログの例を示しています。これは、アプリケーションの内部動作をリアルタイムで確認できるようにする、私が作成した新しいツールです。準備が完了しているので、アプリケーションで無料で使用を開始できます。
以下では、Llama ログを使用して基本的な Express アプリケーションで発生するエラーを表示およびデバッグする方法を例を通して説明します。
電子メールが llamalogs .com ドメインの場合に、URL パラメーターを介してユーザーの電子メールを受信する基本的な簡単なアプリを作成します。 、データベースに保存します。
基本的なロジックは次のとおりです
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})問題は、ユーザーが @domain 部分を含めるのを忘れたかどうかをチェックするコードを作成する必要があることです。何か問題が発生します。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}Llama ログのセットアップは非常に簡単です。 llamalogs.com にサインアップしたら、npm 経由でクライアントをインストールしてログを開始するだけで、Llama Logs がログをインタラクティブなグラフに自動的に変換します。
それでは、たとえば、domainCheck メソッドを次のように更新してみましょう
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
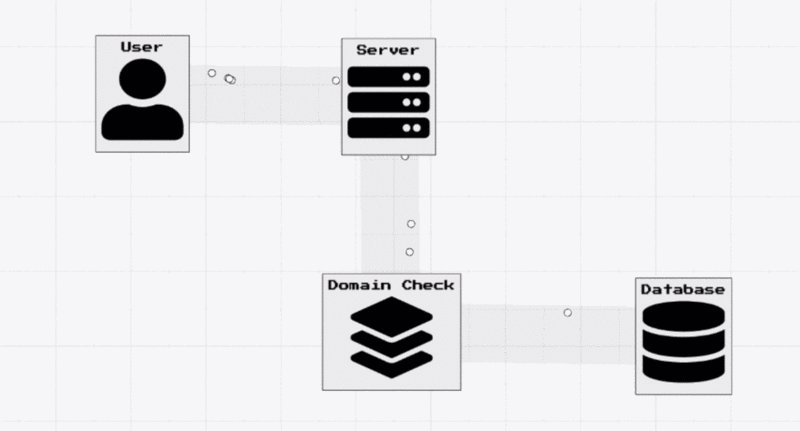
} 成功した結果と失敗した結果の両方のログケースを追加します。その後、Llama ログは、sender、receiver、および isError プロパティで指定された名前を使用して、アプリケーション内のアクティビティをコンポーネント間の一連のイベントとして自動的に視覚化します。ポイント。
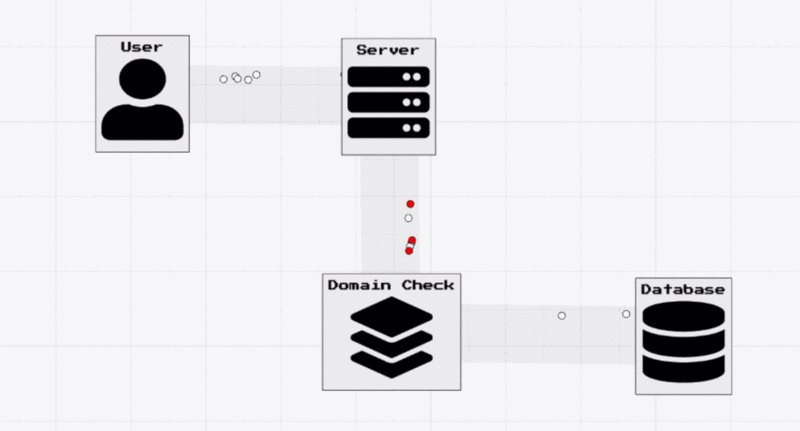
以下の図では、有効な電子メールを使用してサーバーに対して複数の呼び出しを実行した結果と、エラーの原因となった呼び出しを示しています。

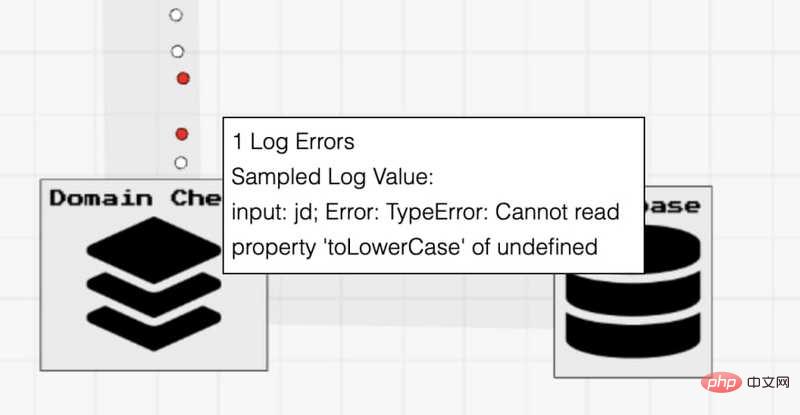
グラフでアクティビティを視覚化するよりも、Llama ログを使用すると、エラーからリアルタイムでデータを取得できます。
domainCheck メソッドで、このプロパティを Llama ログに添付したことを覚えていますか?
message: `input: ${customerEmail}; Error: ${e}`,この message 属性を使用すると、赤いエラー ポイントの上にマウスを置くと、メッセージが表示されます。以下の画像は、私が行き詰まっているエラーを示しています。リクエストに電子メール パラメーター == "jd" があり、電子メール ドメインが欠落していることが示されています。

Llama ログを使用してシステム内のエラーを視覚化することで、これまでよりも迅速かつ簡単にエラーの原因を発見できます。
興味のある方は、https://llamalogs.com/ にアクセスして詳細をご覧ください。このアプリは無料で、今日から利用可能です。ご質問がございましたら、お気軽に andrew@llamalogs.com までご連絡ください。
これは小さな Express アプリケーションであり、すべてのコードをこのブログ投稿に含めるのが最も簡単な方法だと思います。
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}原文: https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18
著者: bakenator
翻訳アドレス: https://segmentfault.com/a/1190000025186252
プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がLlama ログを使用して NodeJS エラーを表示およびデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。