
入力が空かどうかを判断するための jquery メソッド: 最初に isempty 関数を作成し、次に関数内の id を介して入力オブジェクトを取得します。次に、val メソッドを使用して入力コンテンツを取得し、最後に if を使用します。ステートメントを使用し、長さ属性を使用して Can を決定します。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ共有: jquery ビデオ チュートリアル)
方法は次のとおりです:
新しい HTML ファイルを作成し、test.html という名前を付けます。 。

test.html ファイルで、input タグを使用してコンテンツ入力用の入力ボックスを作成します。

test.html ファイルで、id 属性 myinput を input タグに追加します。これは、以下の入力オブジェクトを取得するために使用されます。

test.html ファイルで、ボタン ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに isempty() 関数を実行します。

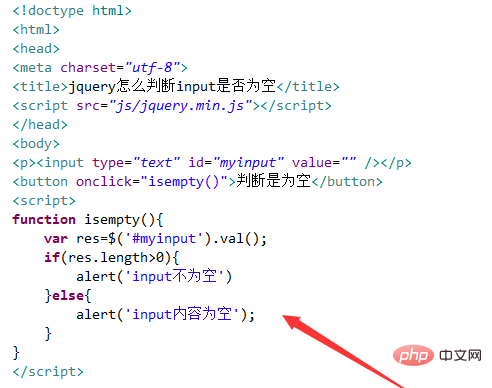
js タグ内に isempty() 関数を作成し、関数内で id から入力オブジェクトを取得し、val() メソッドを使用して入力コンテンツを取得しますを使用し、 if ステートメントを使用し、 length 属性を使用して入力のコンテンツの長さを決定します。コンテンツの長さが 0 以下の場合、入力コンテンツは空です。

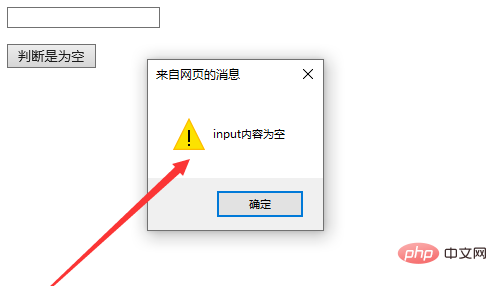
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上がjqueryで入力が空かどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。