
jquery での hasClass() メソッドの使用法は、[$().hasClass("クラス名")] です。 hasClass メソッドは通常、指定されたクラス名が要素に含まれているかどうかを判断するために使用され、含まれている場合は true を返し、含まれていない場合は false を返します。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 1.12.4. この方法は、すべてのブランドのコンピューターに適しています。
関連する推奨事項: 「jQuery ビデオ チュートリアル 」
クラス名フィルタリングは、要素のクラスに基づいたフィルタリングを指します。 jQuery では、hasClass() メソッドを使用してクラス名フィルタリングを実装できます。
構文:
$().hasClass("类名")hasClass() メソッドは通常、要素に指定されたクラス名が含まれているかどうかを判断するために使用されます。含まれている場合は true を返し、含まれていない場合は false を返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(){
var bool = $(this).hasClass("select");
if(bool){
$(this).css("color", "red");
}
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li class="select">jQuery</li>
<li>Vue.js</li>
</ul>
</body>
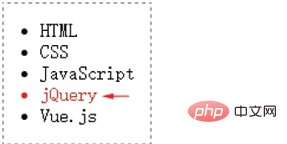
</html>効果:

$(this).hasClass("select") は、現在の li 要素にクラス名「select」が含まれているかどうかを判断するために使用されます。 」。ここで、一般に hasClass() メソッドが判定操作の実装に使用されることに注意してください。
プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上がjqueryでhasClass()メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。