
CSSでフォントを白に設定する方法: [color:white]や[color:#fff]などのcolor属性を使用してフォントの色を指定できます。テキストの色を指定します。 Color 値には、色の名前または 16 進数値を指定できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
CSS でフォントを白に設定する方法:
(学習ビデオ共有: css ビデオ チュートリアル )
関連属性 :
Color プロパティはテキストの色を指定します。
構文:
color : value;
属性値:
color_name: カラー値がカラー名の色 (赤など) であることを指定します。
hex_number: カラー値を 16 進数値で指定します (#ff0000 など)。
rgb_number: RGB コードの色として色の値を指定します (rgb(255,0,0) など)。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
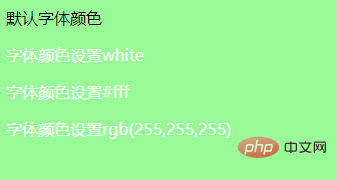
</html>達成効果:

関連する推奨事項: CSS チュートリアル
以上がCSSでフォントを白に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


