
vue.js のインストール方法: まず、[node.js] 公式 Web サイトからノードをダウンロードしてインストールし、次にコマンド ラインでコマンド「npm install -g vue-cli」を実行して vue cli をインストールします。スキャフォールディング構築ツール; 最後に、プロジェクト ディレクトリで、コマンド「npm run dev」を実行するだけです。

# 推奨: 「
vue チュートリアル 」
このチュートリアルの動作環境: Windows7 システム、Vue3 バージョン この方法は、すべてのブランドのコンピューターに適しています。
#vue.js のインストール方法:
1.node.js のインストールnode.js 公式 Web サイトから node をダウンロードしてインストールします
インストールプロセスは非常に簡単で、「次へ」をクリックし続けるだけでOKです。
1.1 コマンド ライン ツール (win R) を開き、 node -v
node -v
と入力してノードのバージョンを確認します。対応するバージョン番号が表示されれば、正常にインストールされたことを意味します 1.2.npm パッケージマネージャーはnodeに統合されているので、nodeをインストールするとnpmがインストールされますので、npm -v コマンドを直接入力するとnpmのバージョン情報が表示されます。
コマンドを直接入力するとnpmのバージョン情報が表示されます。 ノード環境がインストールされたので、npm パッケージ マネージャーも利用できるようになりました。一部の npm リソースがブロックされているか、外部リソースであるため、npm は依存パッケージのインストールに失敗することが多いと聞きました。 npmの国内イメージも必要です----cnpm (淘宝網イメージ)
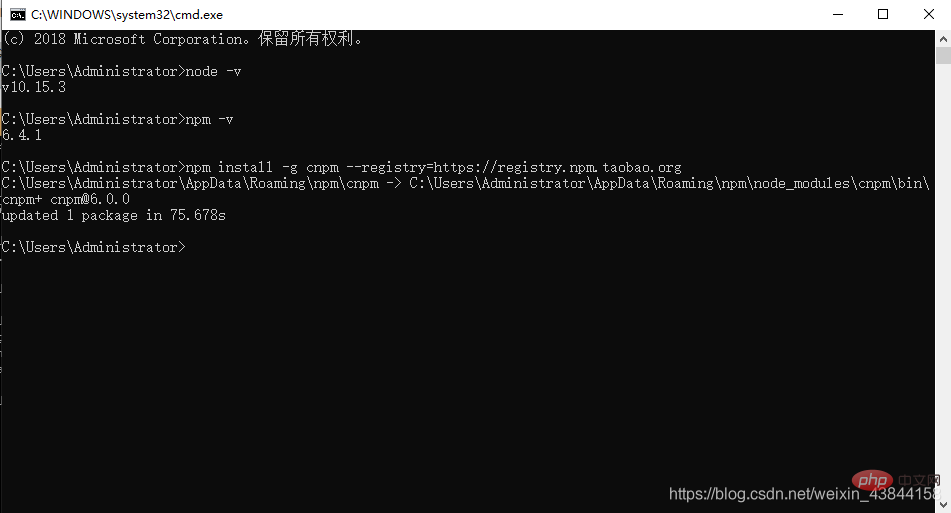
2. cnpmをインストールします コマンドラインに「
コマンドラインに「
npm install -g cnpm --registry=https://registry」と入力します。npm .taabao.org
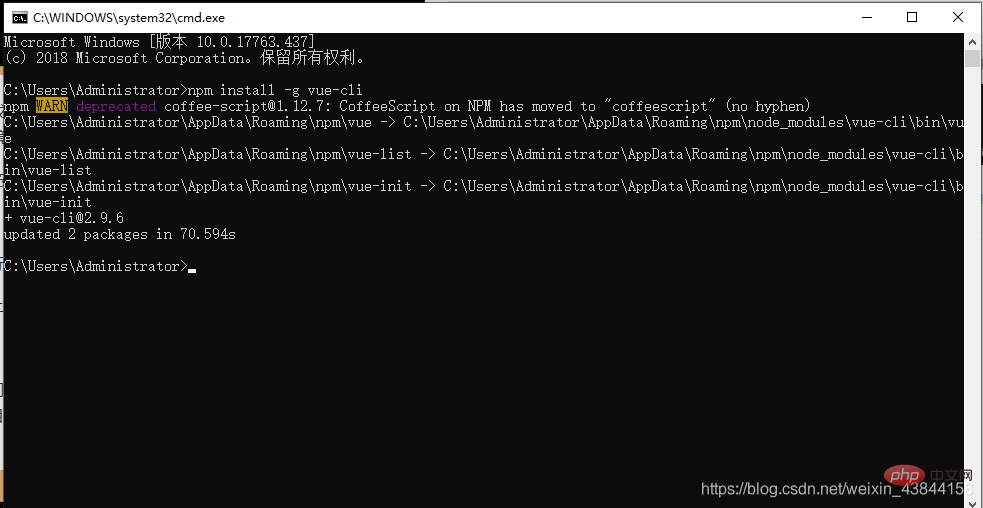
をクリックして待ちます。エラーが報告されない場合は、以下に示すように、インストールが成功したことを意味します (私のバージョンはインストールされ、更新成功メッセージが表示されます)。 # 完了後、npm の代わりに cnpm を使用して依存関係パッケージをインストールできます。 3. vue-cli スキャフォールディング構築ツールをインストールします コマンド ラインでコマンド
npm install -g vue-cli を実行し、インストールが完了するまで待ちます。以下に示すように:
を実行し、インストールが完了するまで待ちます。以下に示すように:
上記の 3 つの手順を経て、準備する必要がある環境とツールが準備できたので、vue-cli を使用してプロジェクトのビルドを開始できます。 最初に、プロジェクトを保存する場所を選択する必要があります (ここでは E ドライブを入力します。他のドライブ文字を入力して作成することもできます) DOS コマンドを使用します
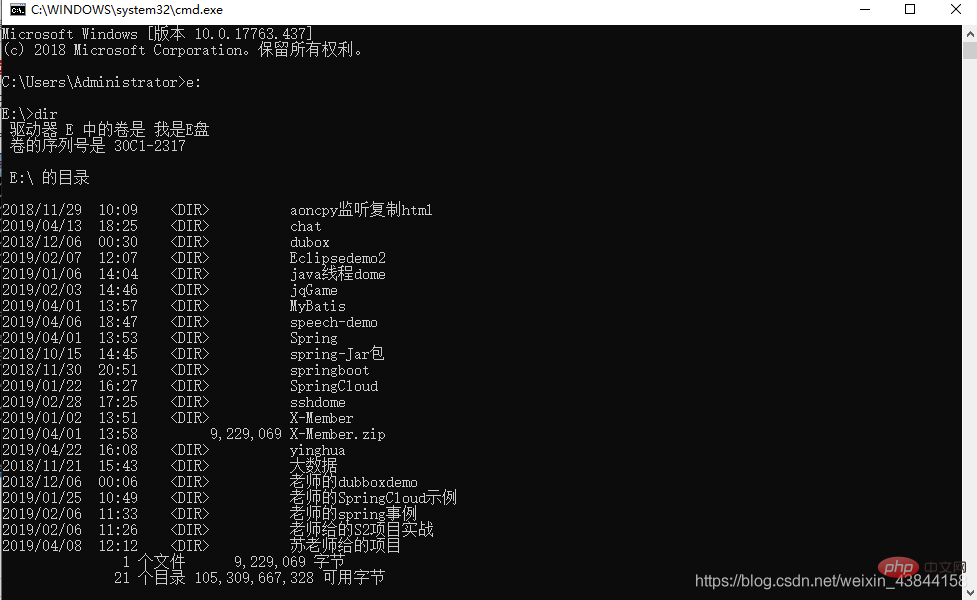
最初に進みます dir
dir
と入力して、すべての E ドライブ内のすべてのファイルとフォルダーを表示します (E ドライブには NodeDemo フォルダーがないことがわかります)
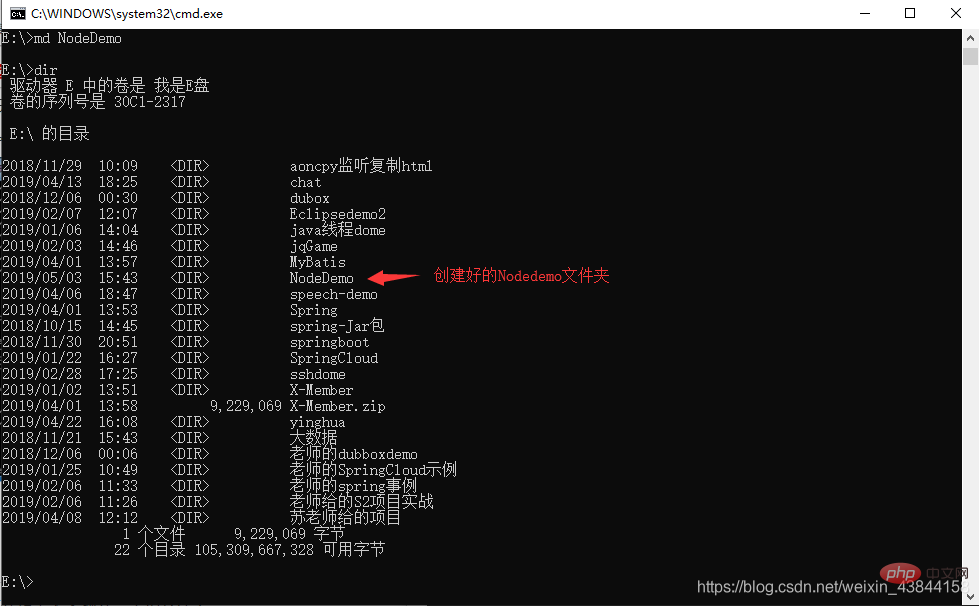
2.次に、新しいフォルダーの作成を開始します (ここでは、作成した NodeDemo フォルダーを E ドライブに置きますが、デモを保存する他のドライブ文字を選択することもできます) md NodeDemo と入力して Enter キーを押します。 mdの後にはスペースが入ります。次に、dir
を使用して、フォルダーが作成されたかどうかを確認できます。以下に示すように (私は作成しました) 
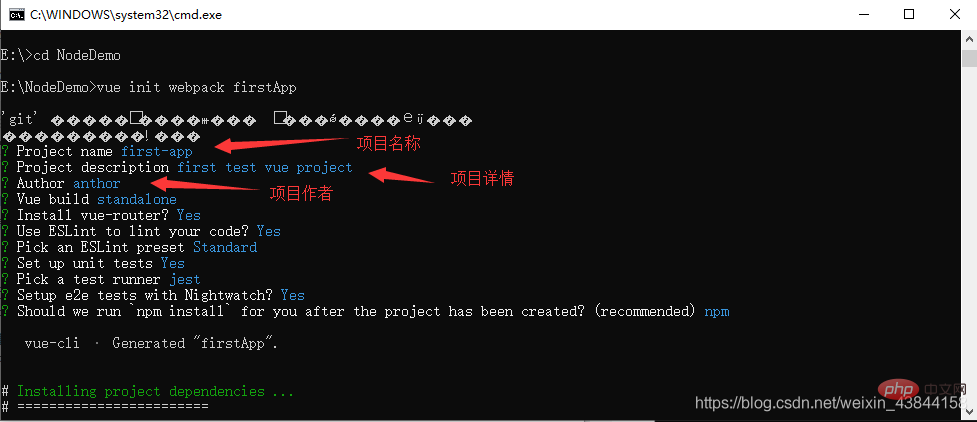
3. 次に、cd を使用します。以下に示すように、ディレクトリへのコマンドを実行すると、選択したディレクトリが変更されます。  NodeDemo ディレクトリで、コマンド ラインでコマンド
NodeDemo ディレクトリで、コマンド ラインでコマンド
vue init webpack firstApp を実行します。このコマンドの説明: このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。ここで、 firstApp はプロジェクト フォルダー全体の名前です。このフォルダーは、指定したディレクトリに自動的に生成されます (この例では、フォルダーは NodeDemo ディレクトリに生成されます)。 初期化コマンドを実行すると、ユーザーはプロジェクト名、プロジェクトの説明、作成者情報など、いくつかの基本的な設定オプションがあります。理解できない情報や入力したくない情報については、Enter キーを押して入力することができます。 、以下に示すように:

しばらく待つと、以下に示すように、作成されたプロジェクトが正常に作成されたことが表示されます。
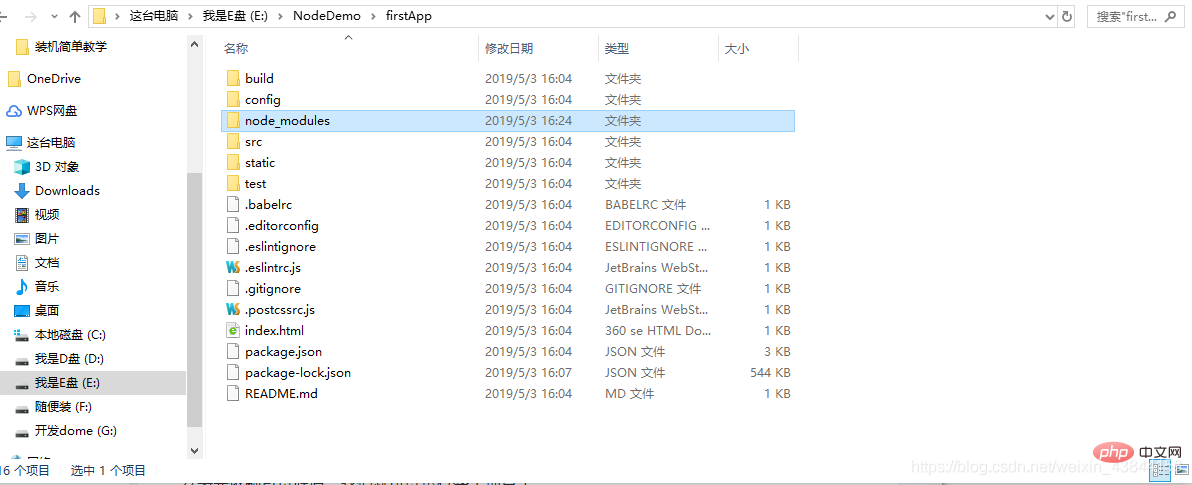
次に、NodeDemo ディレクトリに移動して、ファイルが作成されました:

firstApp プロジェクトを開きます。プロジェクト内のディレクトリは次のとおりです: 
ディレクトリとその機能を紹介します:
build:final パブリッシュされたコードが保存される場所。
config: パス、ポート番号、その他の情報を設定します。最初に学習を開始したときは、デフォルトの構成を選択しました。
node_modules: npm によってロードされるプロジェクト依存モジュール (プロジェクト全体に必要な依存リソース)
src: これは、私たちの開発では、基本的に行うべきことはすべてこのディレクトリ内にあります。このディレクトリには、いくつかのディレクトリとファイルが含まれています:
assets: ロゴなどの画像を配置します。
components: コンポーネント ファイルはディレクトリに配置されており、使用する必要はありません。
App.vue: プロジェクト エントリ ファイル。コンポーネント ディレクトリを使用する代わりに、ここにコンポーネントを記述することもできます。
main.js: プロジェクトのコア ファイル
static: 画像、フォントなどの静的リソース ディレクトリ。
test: 初期テスト ディレクトリ。
.XXXX ファイル: 設定ファイルを削除できます。
index.html: ホームページのエントリ ファイル。メタ情報や統計コードなどを追加できます。
package.json: プロジェクト構成ファイル。
README.md: プロジェクト説明ファイル。
プロジェクト全体のディレクトリ構成ですが、このうち主に src ディレクトリを変更します。
(初めて vue プロジェクトを作成する場合、node_modules 依存関係パッケージ リソースは利用できないようです。とにかく、利用できない場合は、cnpm install だけで依存関係をインストールします。 ) プロジェクトの作成後に、node_modules がプロジェクトに追加されました。依存パッケージのリソース フォルダーが既にある場合は、依存パッケージ リソースをインストールするために cnpm install を行う必要はありません。
プロジェクトに必要な依存関係をインストールするには、まず cd で firstApp フォルダーに入ります。
次に: cnpm install を実行します (npm の代わりに cnpm を使用できます) here)
インストールが完了したら、プロジェクトに移動して、必要な依存関係パッケージ リソースを含む追加の node_modules フォルダーがあることを確認します (存在しない場合)。 
依存パッケージのリソースをインストールした後、プロジェクト全体を実行できます。プロジェクトを実行する前に、依存パッケージのリソースが存在することを必ず確認してください。
プロジェクトの実行
プロジェクト ディレクトリで、コマンド npm run dev を実行します。これにより、ホット ロードを使用してアプリケーションが実行されます。ホットロードが可能 コードを変更した後、ブラウザを手動で更新しなくても、変更された効果をリアルタイムで確認できます。
プロジェクトが開始された後、ブラウザにプロジェクト開始後のアドレスを入力します: localhost:8080
vue ロゴがブラウザに表示されます: 
以上がvue.jsのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。