
最初の文字のシンク効果を実現する Css メソッド: これは、[.contain p:first-letter{}] などの最初の文字の擬似クラス セレクターを使用することで実現できます。最初の文字の擬似クラス セレクターは、要素の最初の文字のスタイルを指定するために使用されます。

CSS の最初の文字の疑似クラス セレクターを使用すると、ドロップキャピタル効果を実現できます。
(学習ビデオ共有: css ビデオ チュートリアル)
関連紹介:
: 最初の文字セレクターは、次の最初の文字を指定するために使用されます。要素のスタイル。
HTML コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
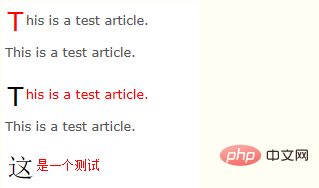
</html>達成効果:

以上がCSSで頭文字の沈み込み効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

