
CSS で画像間の間隔を設定する方法: 最初に新しい HTML ファイルを作成して div を作成し、次に img タグを使用して div 内に 2 つの画像を作成し、最後に margin 属性を使用して画像間の距離を設定します。 2枚の写真 ただの距離。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
推奨事項: "css ビデオ チュートリアル "
test.html という名前の新しい HTML ファイルを作成し、 css で 2 つの画像間の距離を設定する方法を説明します。

test.html ファイルで、div を作成し、その class 属性を dd に設定します。これは、以下の div の CSS スタイルを設定するために使用されます。

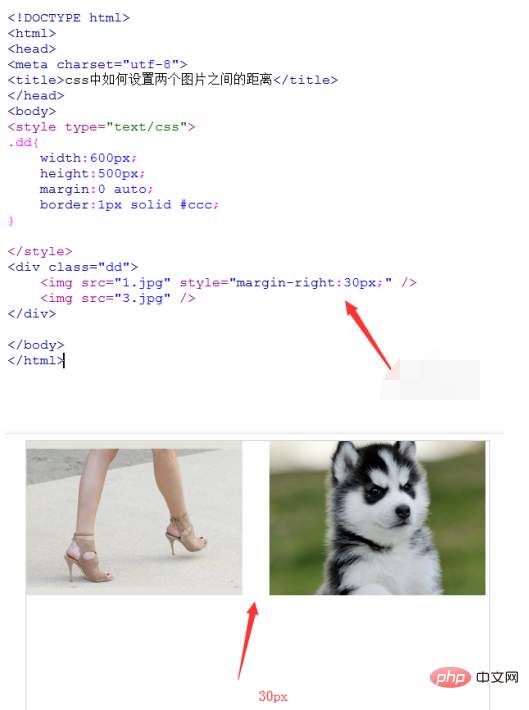
div 内で、img タグを使用して 2 つの画像を作成します。画像名はそれぞれ 1.jpg と 3.jpg です。

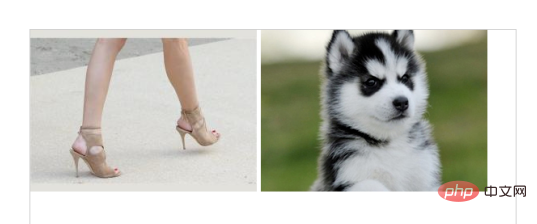
明らかな効果を示すために、div のスタイルを設定します。 div の幅を 600px、高さを 500px に設定し、中央に配置し、1px の灰色の境界線を設定します。


test.html ファイルで、margin 属性を使用して 2 つの画像間の距離を設定します。たとえば、画像 1.jpg と画像 3.jpg の間の距離を 30 ピクセルに設定するには、margin-right 属性を使用して設定できます。

さらに、マージンを使用して画像の上、下、左のマージンを設定することもできます。それらは次のとおりです:
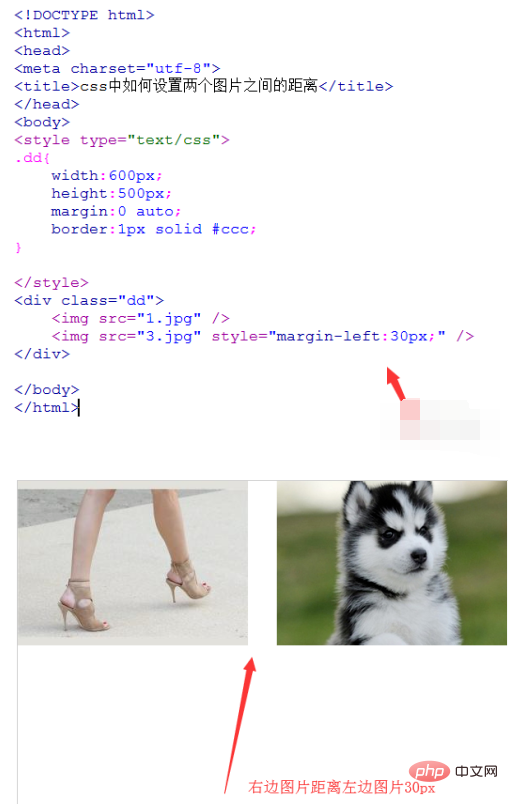
margin-left: 左マージン;
margin-top: 上マージン;
margin-bottom: 下マージン。
たとえば、margin-left を使用して画像 3.jpg の左マージンを 30 ピクセルに設定すると、前の手順の効果を得ることができます。

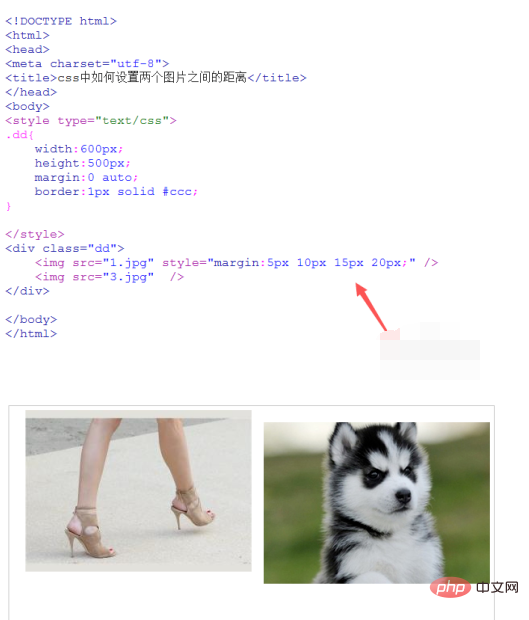
css では、margin で画像の四辺の余白を「上、右、上」の順で同時に設定することもできます。例えば、画像1を設定すると、「右上、左下」の.jpgの外側の余白は10px、20px、30px、40pxになります。

以上がCSSで画像間の間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




