
「margin:0 atuo;」は「水平方向の中央揃え」を意味します。 CSS margin プロパティは、オブジェクトの外側のマージンを設定します。値にパラメータが 2 つしかない場合、1 つ目は上下のマージンを表し、2 つ目は左右の編集を表します。0 auto は上下の境界線が 0 であることを意味するためです。 、左右は幅に応じて同じ値に適応します(つまり、水平方向の中央に配置されます)。

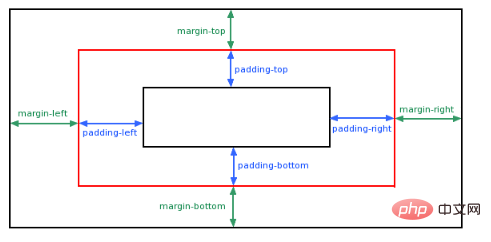
CSS の margin (マージン) プロパティは、要素の周囲のスペースを定義します。つまり、オブジェクトのマージンを設定します。
margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。

margin 属性には、要素の上、右、下、左のマージンをそれぞれ表す 1 ~ 4 の値を指定できます。
margin の後にパラメータが 2 つしかない場合、最初のパラメータは上と下 (上下のマージン) を表し、2 番目のパラメータは左と右 (左と右のマージン) を表します。 「margin: 0 atuo;」は、上下の境界が 0 で、左側と右側が幅に応じて同じ値に適応する (つまり、水平方向の中央に配置される) ことを意味します;
margin:0 auto=margin:0 auto 0 auto
atuo 値:ブラウザの余白を設定するために使用されます。この結果はブラウザに依存し、幅に基づいて同じ値が適応されます。
以上が「margin:0 atuo;」とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




