
jquery コンテンツ フィルタリング セレクターには次のものが含まれます: 1. ":contains(text)"、指定されたテキストを含む要素のコレクション; 2. ":empty"、空の要素を選択; 3. ":has(selector)" "、指定されたセレクターによって選択された要素コレクションを含みます。 4. ":parent"、子ノードを含む親要素を選択します。

一般的なコンテンツ フィルター セレクター:
:contains(text ) A括弧内のテキストを含む要素のコレクション (引用符は括弧で囲む必要があります)
:empty 空の要素のコレクション (サブ要素またはテキストを含まない要素)
:has (セレクター) 括弧内のセレクターによって選択された要素のセットを含む要素のコレクション
:parent 子要素を含む要素のコレクション、またはテキスト
(学習ビデオ共有: JavaScript ビデオ チュートリアル)
例:
上記のセレクターを使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
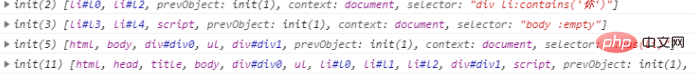
</html>実行結果のスクリーンショットは次のとおりです:

関連する推奨事項: js チュートリアル
以上がjqueryコンテンツフィルターセレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。