
npm を使用して vue をインストールする方法: まず、node.js をダウンロードし、次にコマンドを使用して Taobao ミラー npm をインストールし、次にコマンド「npm install -g @vue/cli」を使用して Vue をインストールし、最後に vue を作成しますプロジェクト。

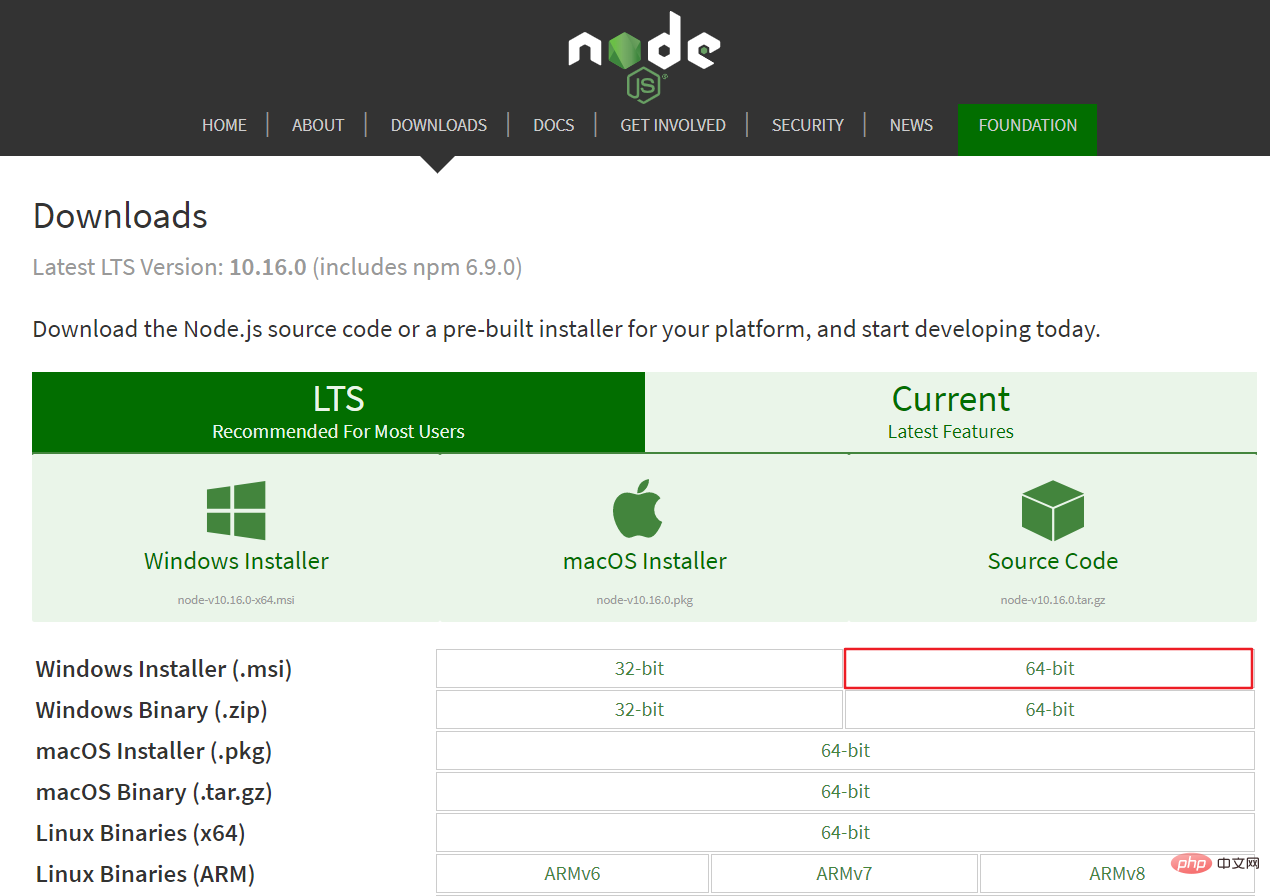
をダウンロードします。公式ダウンロード アドレス: https://nodejs.org/en/download/
インストールする対応するバージョンを選択してください

ダウンロードが完了すると、次回のインストールは完了です。
一般的な環境変数が自動的に追加されます。コマンド ラインを開いてインストールが成功したかどうかをテストします。

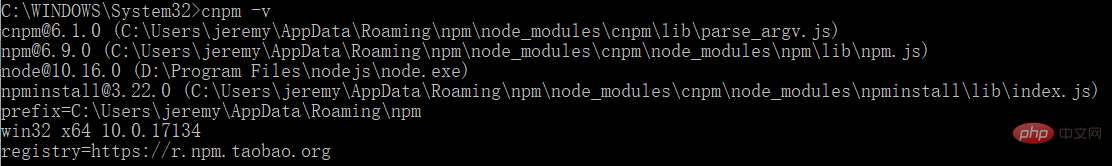
をインストールします。次のコマンドを使用して、淘宝ミラーをインストールします。 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
インストールが完了したら、npm -v コマンドを使用して、インストールが成功したかどうかをテストします。

Vue CLI 3.X バージョンをグローバルにインストールします
npm install -g @vue/cli
インストールが完了するまで待ってから、次を使用しますvue -V バージョン番号を確認し、vue --help コマンドを使用してヘルプを表示します。

新しいディレクトリを作成し、現在の作業環境に入ります。
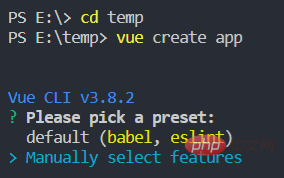
vue create [project-name]

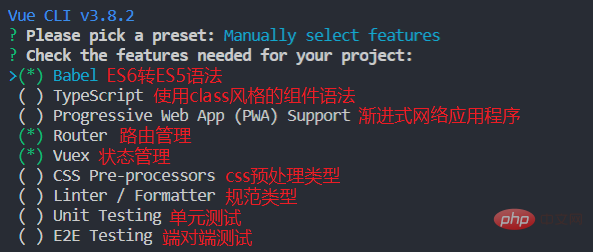
機能を選択できます。スペースを使用してチェックし、Enter キーを押して終了します。

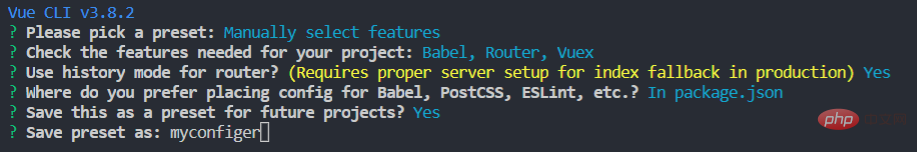
詳細設定:

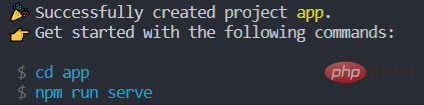
プロジェクト作成後、起動方法が表示されます。

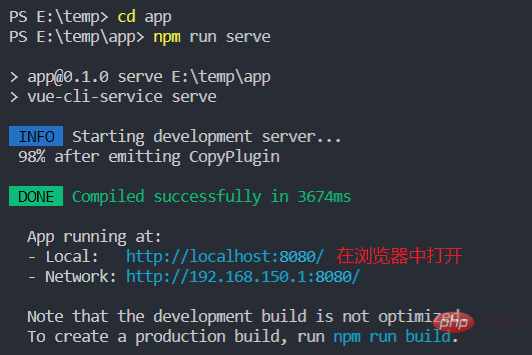
プロジェクトの開始
cd [project目录] npm run serve

Web ページにページが表示され、vue プロジェクトが正常に作成されます。 。

以上がnpmを使用してvueをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。