
次のvue.jsコラムでは、vueホームページが2回レンダリングされる理由と解決策を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

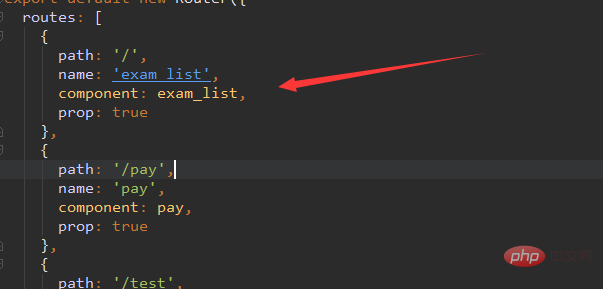
現在、vue を使用して単一ページのアプリケーションを作成しているのですが、ホームページをレンダリングすると 2 回レンダリングされるなど、いくつかの問題が発生しました。原因を調べてみると、ルートを書くときに書いた形式が間違っていることが分かりました:

この場合、最初はexam_listページが読み込まれますが、
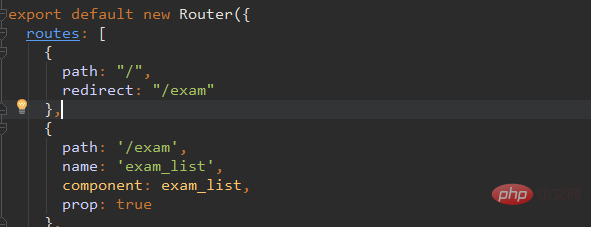
解決策は、ホームページの URL を個別に取り出してルートに書き込み、最初にルートをリダイレクトすることです:

プログラミング関連の知識の詳細については、関連する推奨事項:
プログラミング学習 Web サイト をご覧ください。 !
以上がVue ホームページが 2 回レンダリングされるのはなぜですか?原因と解決策を紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。