

(推奨チュートリアル: CSS ビデオ チュートリアル )
フロントエンドに入ったとき、レイアウトに CSS が使えると感じました表示、位置、浮動小数点だけ知っていれば大丈夫です。今は快適です。今後、作業上の問題が次々と発生するため、CSS はいくつかのスタイル属性ほど単純ではないことが徐々に理解できます。最近、行に関する知識をいくつか読みました。高さがあるのでここでまとめておきます。
いわゆる行の高さとは、テキスト行のベースライン間の垂直方向の距離を指します。この文を理解するには、まずいくつかの基本的な知識を理解する必要があります:
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

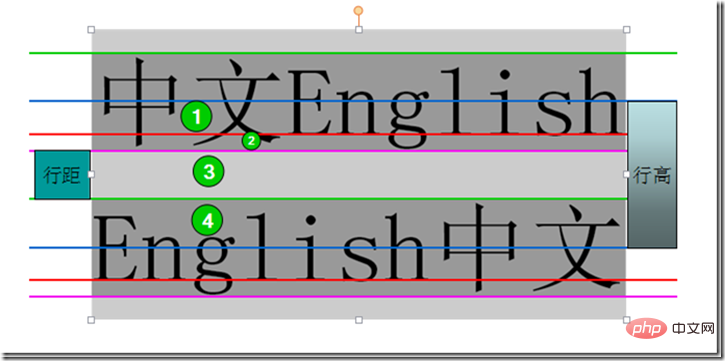
上から 4 行tobottom これらは、トップライン、ミドルライン、ベースライン、ボトムラインです。これらは、英語の文字を学習するときの 4 つの線と 3 つのグリッドに非常に似ています。vertical-align 属性には、top、middle、baseline があることがわかります。 、および下は、これら 4 つの行に関連しています。
特に、ベースラインは収益ではなく、収益は収益であることに注意してください。
行の高さは、コンテキスト行のベースライン間の垂直距離、つまり、コンテキスト行のベースライン間の垂直距離を指します。写真の赤い2本の線です。
行間隔とは、ある行の一番下の行から次の行の一番上の行までの垂直距離、つまり、最初の行のピンクの線と2番目の緑の線の間の垂直距離を指します。行。
半行間隔は行間隔の半分、つまり領域 3/2 の垂直距離、領域 1、2、3、4 の距離の合計が行の高さ、領域 1、2、および 4 の距離の合計がフォント サイズであるため、半行間隔は次のように計算することもできます: (行の高さ - フォント サイズ)/2

コンテンツエリア: 下行と上行で囲まれた領域、つまり濃い灰色の背景下の写真のエリア。

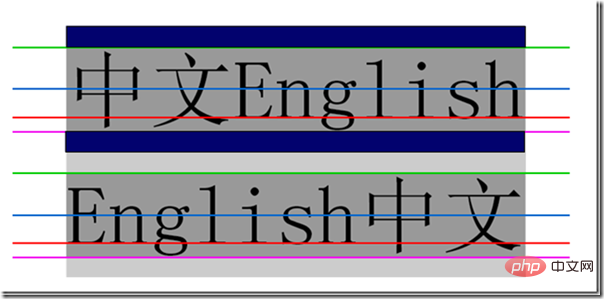
インライン ボックス、各インライン要素はインライン ボックスを生成します。インライン ボックスはブラウザー レンダリング モデルの概念であり、表示できません。他の要素 (パディングなど) がない場合、インライン ボックスはコンテンツ領域と等しくなります。行の高さが設定されている場合、インライン ボックスの高さは変更されず、半行間隔 [(行の高さ-文字サイズ)/2]で内容に合わせてそれぞれ増減します エリア(紺色のエリア)の上下は
ラインボックス(ラインボックス)、ラインボックスとはこの行を仮想的な長方形のボックスに変換しますが、これはブラウザのレンダリング モードでの概念であり、実際には表示されません。行ボックスの高さは、この行のすべての要素の中でのインライン ボックスの最大値と等しくなります (行の高さの値が最も大きいインライン ボックスがベンチマークとして使用され、他のインライン ボックスは独自の値を使用してベンチマークに揃えられます)行ボックスの高さが最終的に計算されます) 複数の行コンテンツがある場合、各行には独自の行ボックスが存在します。
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

| 説明 | |
| ##デフォルトでは、適切な行間隔を設定します。 | |
| 数値を設定します。この数値に | と現在のフォント サイズを乗じて、行間隔を設定します。固定行間隔を設定するための |
| の倍数に相当します。 | |
| 現在のフォント サイズに基づくパーセントの行間隔。 | |
| line-height 属性の値を親要素から継承することを指定します。 |
以上がCSSのline-heightプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



