
CSS でボックスにボックス シャドウを追加する方法: [box-shadow: 10px 10px 5px #888888;] など、box-shadow 属性を使用してボックス シャドウを追加できます。 box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。

#box-shadow プロパティでは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。
(学習ビデオ共有:css ビデオ チュートリアル)
文法:
box-shadow: h-shadow v-shadow blur spread color inset;
ヒント:
boxShadow 属性には 1 つ以上の文字列が入ります。ドロップシャドウがボックスに追加されます。このプロパティは、シェードのコンマ区切りのリストで、各シェードは 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードによって指定されます。省略された長さの値は 0 です。
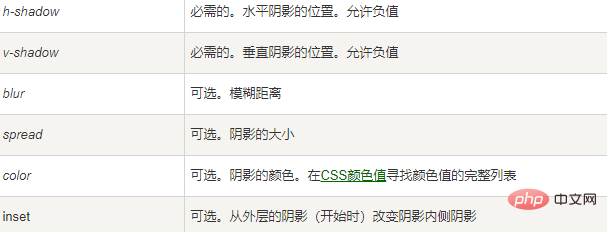
属性値:

例:
div 要素にシャドウを追加:
div { box-shadow: 10px 10px 5px #888888; }
関連する推奨事項:CSS チュートリアル
以上がCSSでボックスにボックスシャドウを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


