

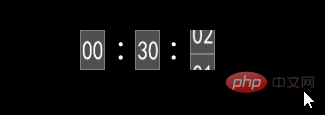
1. エフェクトのスクリーンショット

(学習ビデオの推奨: css ビデオ チュートリアル)
2. 実装原理
上の図の効果を見ると原理が容易に推測できると思いますが、純粋な CSS を使用する場合はカルーセルを使用してください。これは、画像のマージン上部を変更し、さらに Yidiandian アニメーションと Yidiandian デジタル画像を追加することによって実現されます。
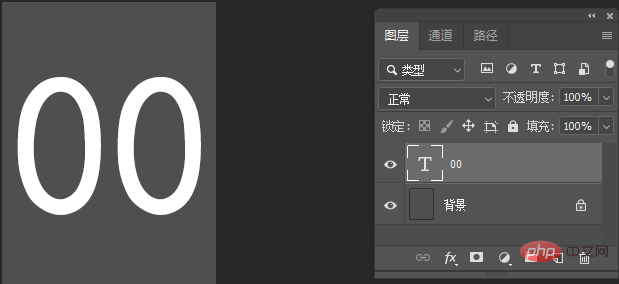
PS を使用してデジタル画像を作成します:

 #フレーム構造
#フレーム構造
 3. 実装の詳細
3. 実装の詳細
1. 純粋な CSS カルーセル フォーラムには多くの実装があるため、ここでは詳しく説明しません。
要するに、カルーセル効果を使用して画像を下から上にアニメーション化することです
 2. 画像を逆の順序で配置します。カウントダウン時間は上から小さいものへ (ナンセンス)
2. 画像を逆の順序で配置します。カウントダウン時間は上から小さいものへ (ナンセンス)
<div class="countdown-container">
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/29.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/28.png" / alt="カウントダウン効果を実現するCSS" >
</div>
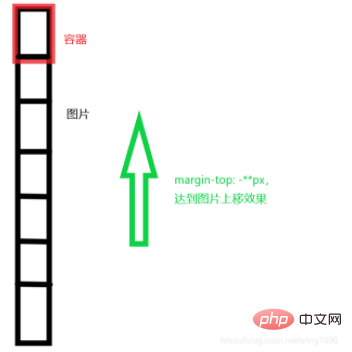
</div>3. 画像の境界線を設定します。これはパンするときにうまく機能します
float: top が使用されていると仮定すると、画像の上部と下部の間にスペースができます。ただし、float:left を使用し、同時にコンテナ制限を使用して、各画像を隙間なく折り返すようにします。を真ん中に追加し、最後にスイッチを完了するのに 0.1% の時間を使用します
.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}5. 時、分、秒のコンテナの高さ = 画像の数 * 画像の高さ、合計アニメーションの長さ = (写真の数 1) * 60(h/m/s)、秒に変換することを忘れないでください
easy-out 属性値を使用して、カットをよりスムーズにします~
@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}4. すべてのコード
1、HTML#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<link rel="stylesheet" href="./css/countdown.css">
<style>
html{
background-color: black;
}
</style>
</head>
<body>
<div>
<div>
<div id="countdown-container-hour">
<img src="../jd/img/countdown/00.png" alt="カウントダウン効果を実現するCSS" >
</div>
</div>
<span id="countdown-s1">:</span>
<div>
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/29.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/28.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/27.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/26.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/25.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/24.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/23.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/22.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/21.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/20.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/19.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/18.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/17.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/16.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/15.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/14.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/13.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/12.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/11.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/10.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/09.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/08.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/07.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/06.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/05.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/04.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/03.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/02.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/01.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/00.png" / alt="カウントダウン効果を実現するCSS" >
</div>
</div>
<span id="countdown-s2">:</span>
<div>
<div id="countdown-container-second">
<img src="../jd/img/countdown/59.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/58.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/57.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/56.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/55.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/54.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/53.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/52.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/51.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/50.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/49.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/48.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/47.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/46.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/45.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/44.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/43.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/42.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/41.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/40.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/39.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/38.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/37.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/36.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/35.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/34.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/33.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/32.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/31.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/30.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/29.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/28.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/27.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/26.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/25.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/24.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/23.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/22.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/21.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/20.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/19.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/18.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/17.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/16.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/15.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/14.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/13.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/12.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/11.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/10.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/09.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/08.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/07.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/06.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/05.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/04.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/03.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/02.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/01.png" / alt="カウントダウン効果を実現するCSS" >
<img src="../jd/img/countdown/00.png" / alt="カウントダウン効果を実現するCSS" >
</div>
</div>
</div>
</body>
</html>CSS チュートリアル
以上がカウントダウン効果を実現するCSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

