
vue.js 双方向バインディング: アクセサー プロパティはオブジェクト内の特別なプロパティです。オブジェクト内に直接設定することはできませんが、[defineProperty()] メソッドを通じて個別に定義する必要があります。

vue.js】
アクセサーproperty はオブジェクト内の特別なプロパティです。オブジェクト内に直接設定することはできませんが、defineProperty() メソッドを通じて個別に定義する必要があります。
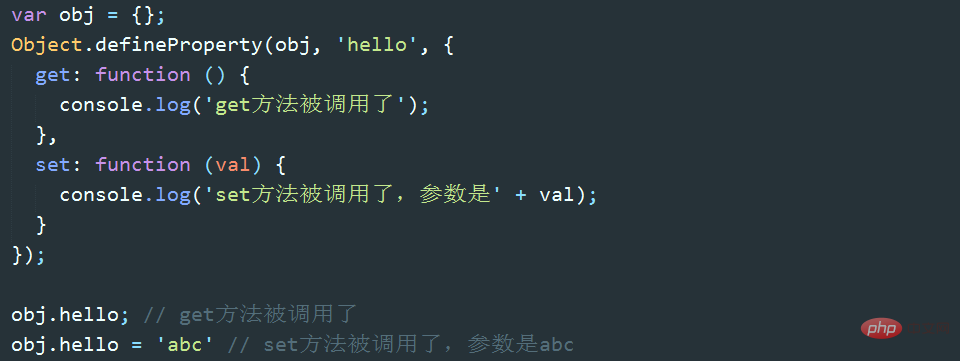
var obj = { }; // 为obj定义一个名为 hello 的访问器属性 Object.defineProperty(obj, "hello", { get: function () {return sth}, set: function (val) {/* do sth */} })
// 通常の属性と同様にアクセスデバイスのアクセサー属性を読み取ることができますアクセサー属性の「値」は特別です。属性の実際には、その内部機能である get 関数と set 関数が呼び出されます。
// 属性を読み取ります。つまり、get 関数を呼び出し、get 関数の戻り値を返します。
// 属性に値を割り当てることは、set 関数を呼び出すことです。割り当ては実際にはパラメータを渡します get メソッドと set メソッド内のこれは両方とも obj を指します。これは、意味します。 get 関数と set 関数はオブジェクト内の値を操作できること。さらに、アクセサー プロパティは同じ名前の通常のプロパティを「オーバーライド」します。これは、アクセサー プロパティが最初にアクセスされ、同じ名前の通常のプロパティは無視されるためです。
get メソッドと set メソッド内のこれは両方とも obj を指します。これは、意味します。 get 関数と set 関数はオブジェクト内の値を操作できること。さらに、アクセサー プロパティは同じ名前の通常のプロパティを「オーバーライド」します。これは、アクセサー プロパティが最初にアクセスされ、同じ名前の通常のプロパティは無視されるためです。
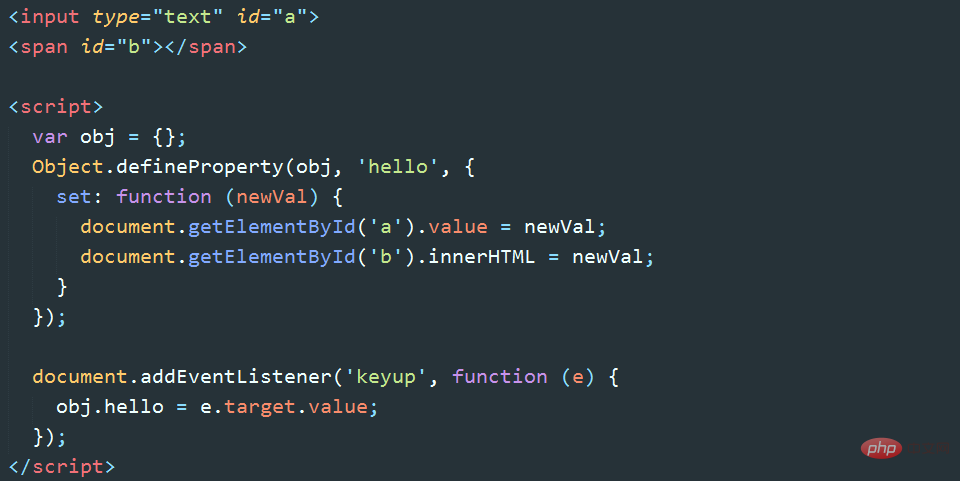
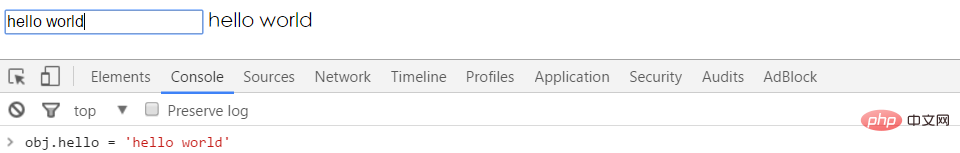
 この例の効果は次のとおりです。テキスト ボックス では、同じテキスト コンテンツがスパン内に同期的に表示されます。obj.hello の値が js またはコンソールで明示的に変更された場合、ビューはそれに応じて更新されます。これにより、モデル => ビューとビュー => モデルの双方向のバインディングが実現されます。
この例の効果は次のとおりです。テキスト ボックス では、同じテキスト コンテンツがスパン内に同期的に表示されます。obj.hello の値が js またはコンソールで明示的に変更された場合、ビューはそれに応じて更新されます。これにより、モデル => ビューとビュー => モデルの双方向のバインディングが実現されます。
 上記は、双方向バインディングを実装するための Vue の基本原則です。
上記は、双方向バインディングを実装するための Vue の基本原則です。
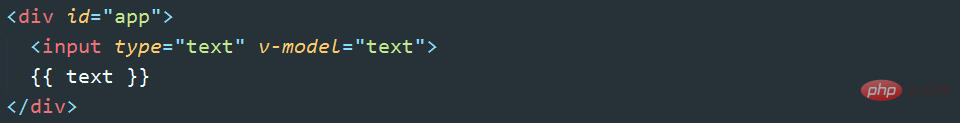
上記の例は、原理を説明するためだけのものです。最終的に達成したいのは次のとおりです:

 まず、タスクをいくつかのサブタスクに分割します:
まず、タスクをいくつかのサブタスクに分割します:
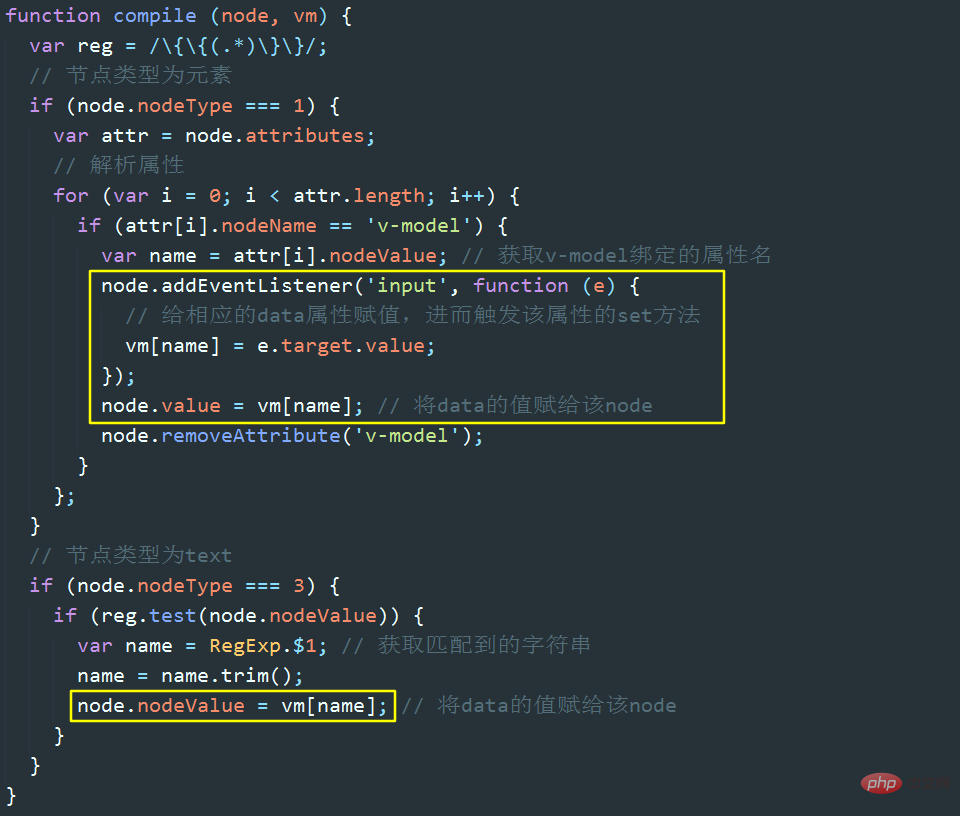
1 . 入力ボックス そして、テキスト ノードは data のデータにバインドされます
2. 入力ボックスの内容が変更されると、data のデータも同期して変更されます。つまり、ビュー => モデルの変更です。
3. データ内のデータが変更されると、テキストノードの内容も同期して変更されます。つまり、モデル => ビューが変更されます。
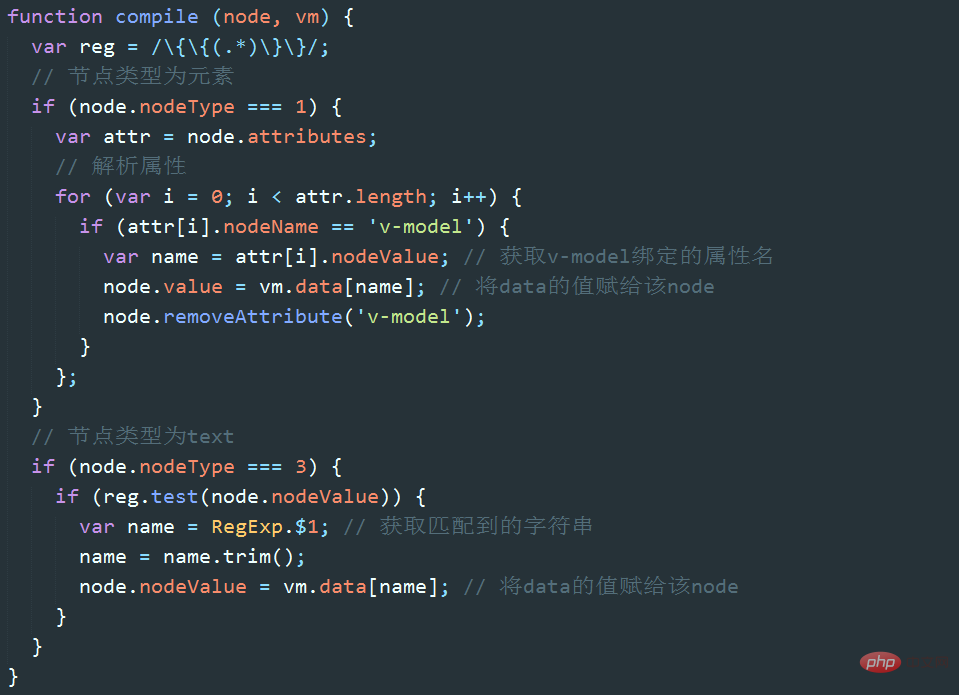
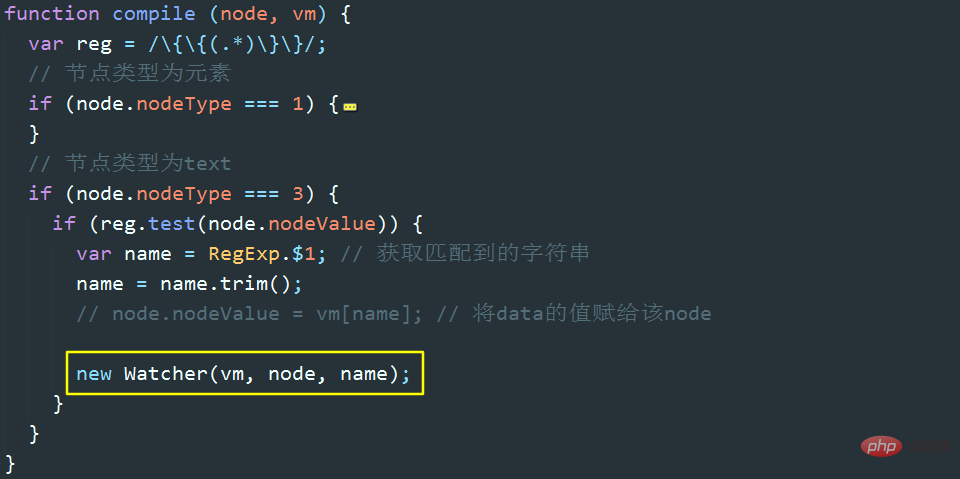
タスク 1 を達成するには、DOM をコンパイルする必要があります。これは、DocumentFragment というナレッジ ポイントです。
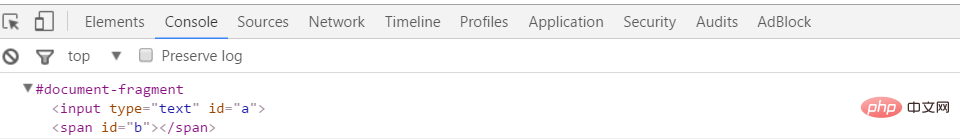
4. DocumentFragmentDocumentFragment (ドキュメント フラグメント) はノード コンテナとみなすことができ、複数の子ノードを含めることができます。DOM に挿入するときは、その子はターゲット ノードに挿入されるため、ノードのセットのコンテナーとして考えてください。 DocumentFragment を使用してノードを処理すると、DOM を直接操作するよりもはるかに高速かつ優れています。 Vue がコンパイルされると、マウント ターゲットのすべての子ノードが DocumentFragment にハイジャックされます (実際にはハイジャックされ、DOM 内のノードは append メソッドによって自動的に削除されます)。いくつかの処理の後、DocumentFragment が返され、全体として挿入されます。ターゲットをマウントします。
 # 正誤表: flag.append() は flag.appendChild() である必要があります。以下同様。 Chrome で append() を使用すると正常に動作し、エラーは報告されません。
# 正誤表: flag.append() は flag.appendChild() である必要があります。以下同様。 Chrome で append() を使用すると正常に動作し、エラーは報告されません。

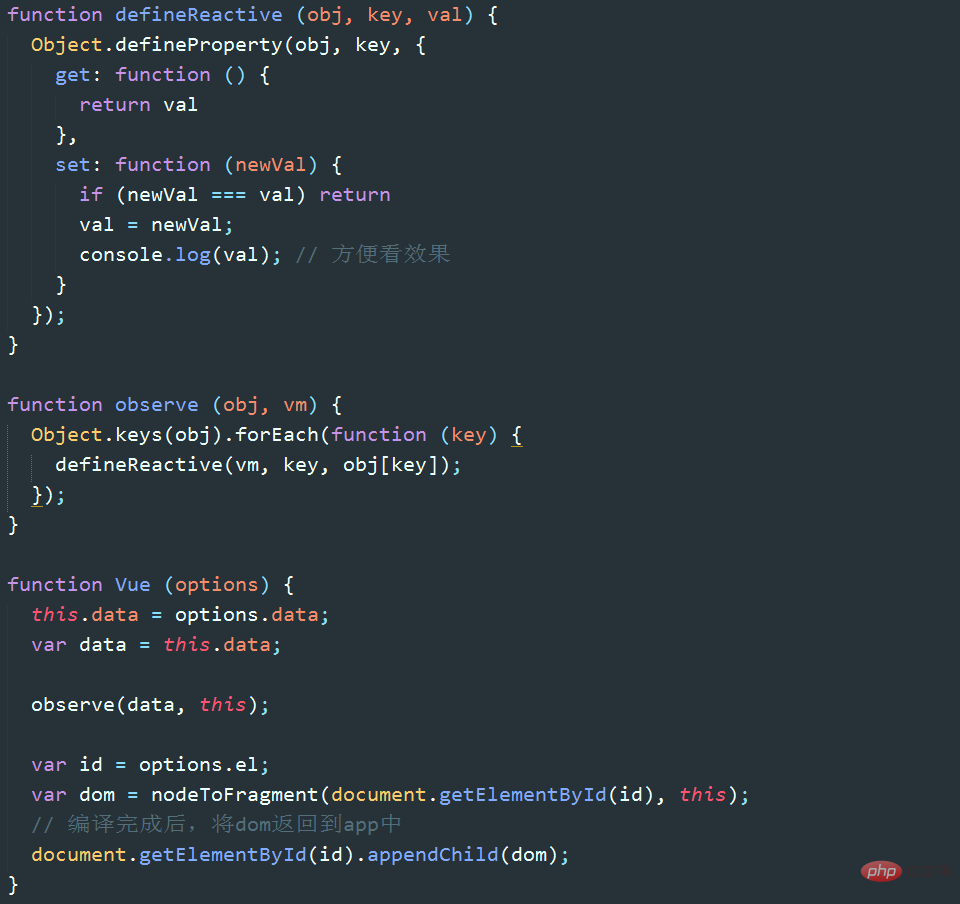
5. データ初期化バインディング



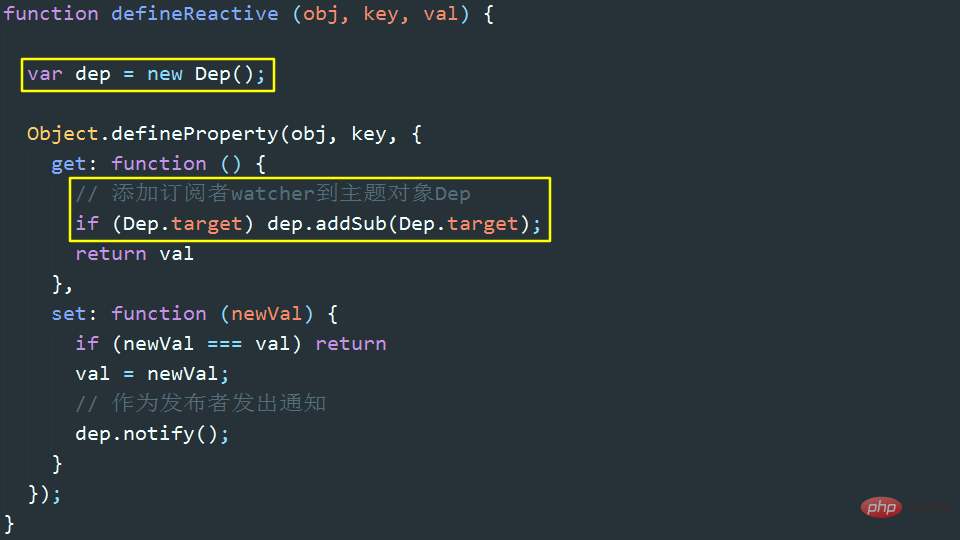
6. レスポンシブ データ バインディング
タスク 2 の実装アイデアを見てみましょう: 入力時ボックスにデータを入力すると、最初に入力イベント (またはキーアップまたは変更イベント) がトリガーされ、対応するイベント ハンドラーで入力ボックスの値を取得し、それを vm インスタンスのテキスト属性に割り当てます。 defineProperty を使用してデータ内のテキストを vm のアクセサー プロパティとして設定するため、vm.text に値を割り当てると set メソッドがトリガーされます。 set メソッドでは主に 2 つの作業を行う必要があります。1 つ目は属性の値を更新することで、2 つ目はタスク 3 に残ります。


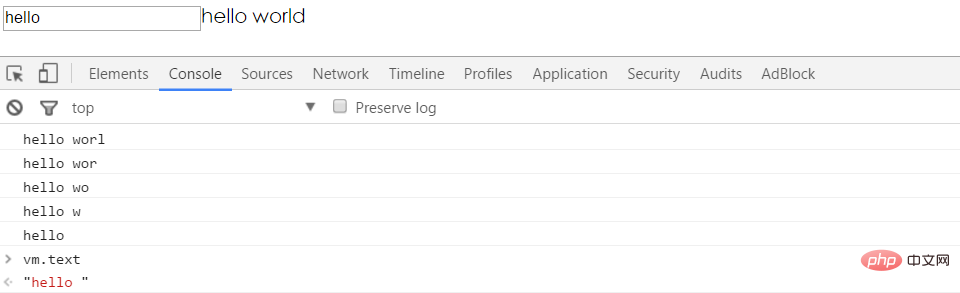
タスク 2 が完了しました。テキスト属性値は、入力ボックスの内容と同期して変更されます:

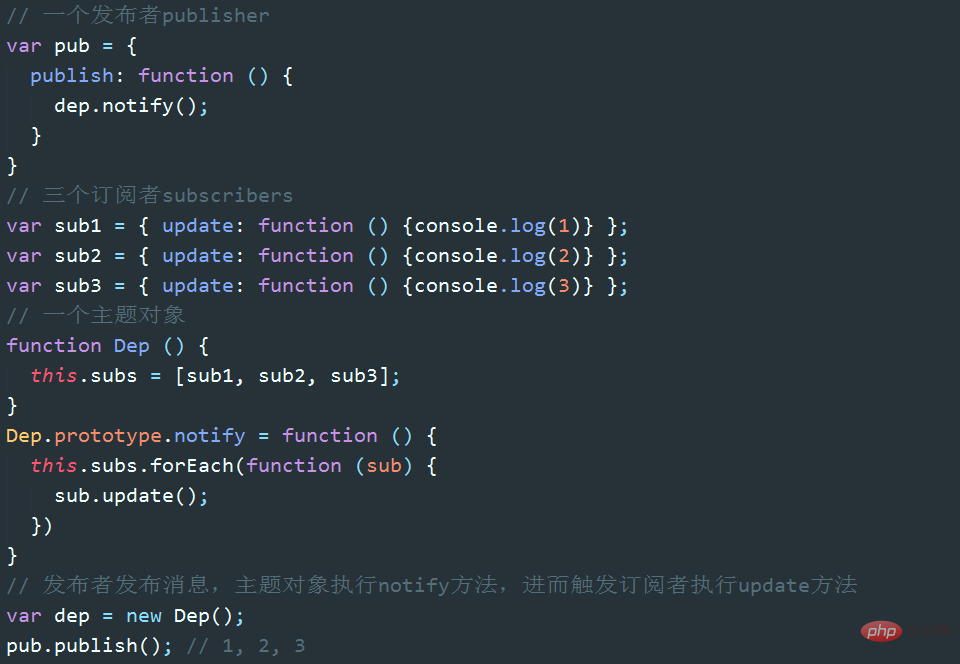
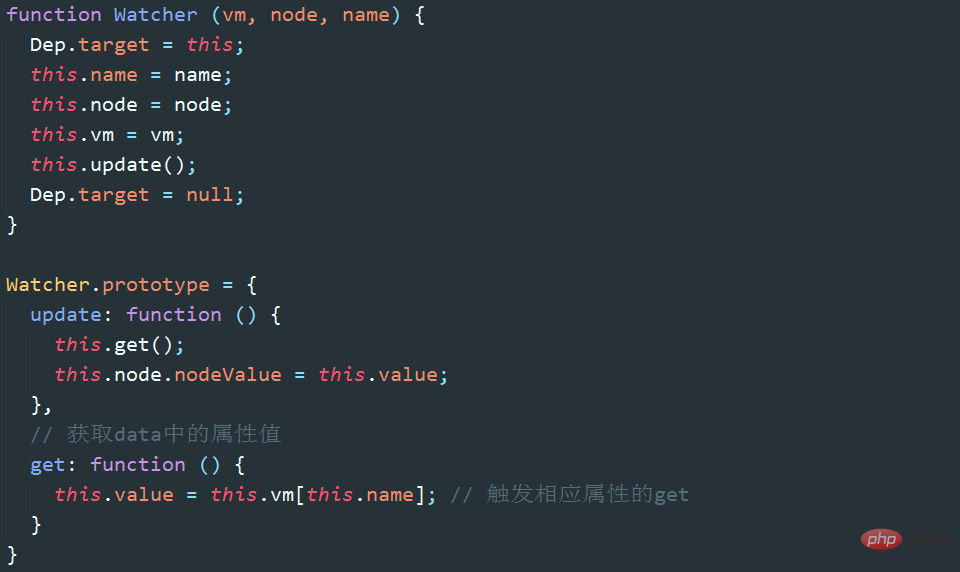
7. サブスクリプション/パブリッシュ モード (subscribe&publish)
text 属性が変更され、set メソッドがトリガーされますが、その内容はテキストノードは変化なし。テキストにバインドされているテキスト ノードを同期的に変更するにはどうすればよいですか?ここにはもう 1 つの知識ポイントがあります。それは、サブスクリプション出版モデルです。
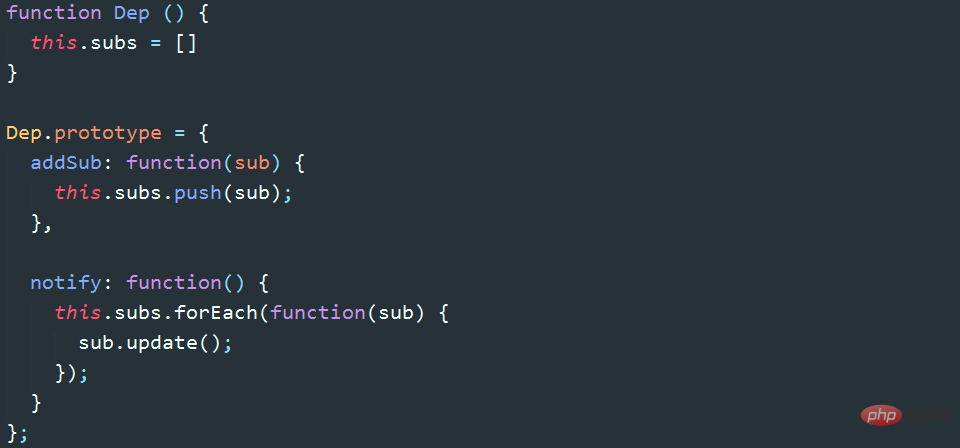
サブスクリプション公開モデル (オブザーバー パターンとも呼ばれる) は 1 対多の関係を定義し、複数のオブザーバーが特定のトピック オブジェクトを同時に監視できるようにします。 、すべてに通知されます。オブザーバー オブジェクト。 パブリッシャーは通知を発行します => トピック オブジェクトは通知を受け取り、サブスクライバーにプッシュします => サブスクライバーは対応する操作を実行します
8. 双方向バインディングの実装
新しい Vue が作成されるたびに、主に 2 つのことを実行します。1 つ目はデータを監視することです。 ( data)、2 つ目は HTML をコンパイルすることです:nodeToFragement(id)。 データを監視するプロセス中に、データ内の属性ごとにテーマ オブジェクトの dep が生成されます。 HTML のコンパイル プロセス中に、データ バインディングに関連するノードごとにサブスクライバー ウォッチャーが生成され、ウォッチャーは対応する属性の dep に自分自身を追加します。 私たちは以下を実装しました: 入力ボックスの内容を変更 => イベント コールバック関数の属性値を変更 => 属性の set メソッドをトリガーします。 次に実装する必要があるのは、通知を発行する dep.notify() => サブスクライバーの更新メソッドをトリガー => ビューを更新することです。 ここでの重要なロジックは、関連付けられた属性の dep にウォッチャーを追加する方法です。


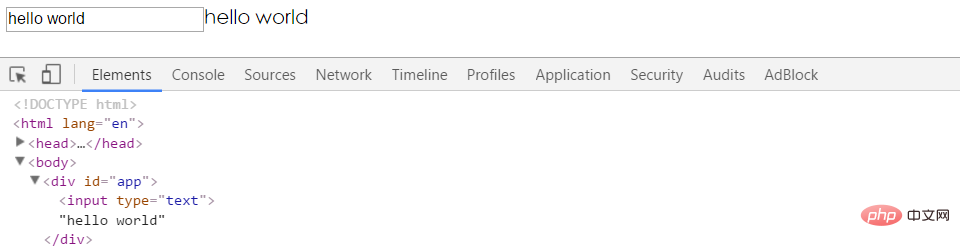
この時点で、Hello World 双方向バインディングは基本的に実装されています。テキストの内容は入力ボックスの内容と同期して変更され、コントローラーの vm.text の値を変更するとテキストの内容も同期して反映されます。
関連する無料学習の推奨事項:JavaScript(ビデオ)
以上がvue.js 双方向バインディングとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。