
vue.js でタイマーを使用する方法: 1. ループを使用して setInterval を実行します。このメソッドはタイマーが破棄されるまで毎回実行されます。2. setTimeout を定期的に実行し、setTimeout を定期的に実行します。時間を設定し、待ち時間に達したときに 1 回だけ実行します。

【関連記事のおすすめ: vue.js】
vue.js で使用タイマーメソッド:
1. ループ実行 (setInterval)
名前が示すように、ループ実行は時間間隔を設定し、一定の間隔で実行されます。このメソッドは、タイマーが破棄されるまでの時間です。
使用法は setInterval ("メソッド名またはメソッド", "遅延") です。最初のパラメーターはメソッド名またはメソッドです。このメソッドを使用しないように注意してください。はメソッド名です。括弧を追加します。2 番目のパラメータは時間間隔です。
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
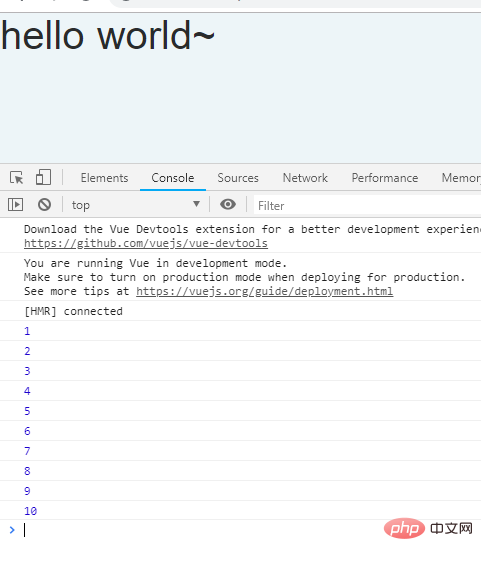
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>
上記の例では、ページの初期化時にタイマー setInterval を作成します。時間間隔は 1 です。秒、毎秒 関数 get が 1 回呼び出され、それによって value の値が 1 ずつ増加します。
2. スケジュール実行 (setTimeout)
スケジュール実行 setTimeout は時間を設定するもので、待ち時間が来た場合に 1 回だけ実行されますが、タイマーは実行後もまだ存在しますが、実行されていません。
使用法は setTimeout("メソッド名またはメソッド", "遅延"); 最初のパラメータはメソッド名またはメソッドです。メソッド名の場合は括弧で囲みます。2 番目のパラメータは時間間隔です。
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
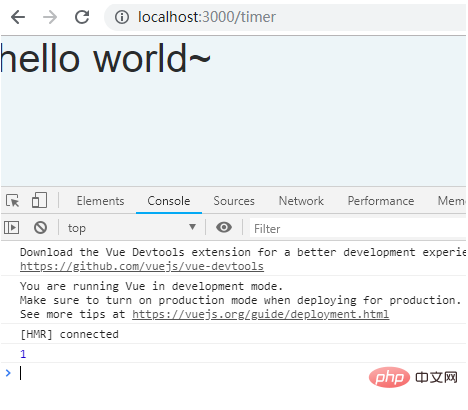
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
</script>
上記は、ページの初期化時にタイマー setTimeout を作成することです。 1 秒後にメソッドを 1 回実行します。
関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がvue.jsでタイマーを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。