
次のVue.jsチュートリアル列では、vue.jsでのv-forの使用方法とインデックス取得について説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

2.x バージョン:
v-for="(item,index) in items"
index はインデックス値です。
==========================区切り線================ ==============
1.x バージョン:
1 .v-for
例 1:

#2. インデックス
v-for ブロック内では、親コンポーネントのスコープ内のプロパティに完全にアクセスできます。特殊変数 $index は、現在の配列要素のインデックスです:
var example2 = new Vue({ el: '#example-2', data: { parentMessage: 'Parent', items: [ { message: 'Foo' }, { message: 'Bar' } ] } })

さらに、インデックスのエイリアスを指定できます (オブジェクトに v-for が使用されている場合は、オブジェクトのキーのエイリアス) :
{{ index }} {{ item.message }}
1.0.17 以降、JavaScript トラバーサー構文に近い区切り文字を使用できるようになりました:
例 2:

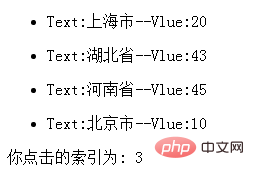
3. クリック イベントでインデックスを取得する
メソッド1: カスタム属性を追加します
例 3:

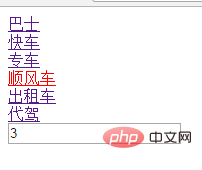
# 方法 2: インデックス値を直接渡す
例 4 (方法 2 と同様):
効果は方法 1 と同じです。
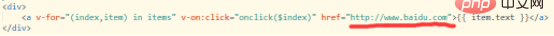
ただし、リンクがある場合:

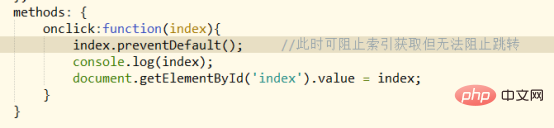
リンクはありませんが、 Indexing と競合しますが、ジャンプされたリンクに対してさらに操作を実行したい場合は、ジャンプ イベントを防ぐことはできません:

直接転送したい場合 以下の方法でインデックスを転送できます:
例 5:
補足:
4. v-for バージョン 2.0 と 1.xx
バージョン 2.0 の例 5:
変更内容は次のとおりです:
此外,也可以提供第二个的参数为键名:
{{ key }} : {{ value }}
第三个参数为索引:
{{ index }}. {{ key }} : {{ value }}
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上がvue.js で v-for を使用する方法とインデックスを取得する方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。