テキスト入力効果
1.power-mode-input
PowerModeInput を使用すると、テキスト入力ボックスをより目を引くものにすることができます。
アドレス: https://github.com/lindelof/power-mode-input

#2.TextInputEffects
シンプルなスタイルと効果テキスト入力のインタラクションを強化します。
アドレス: https://github.com/codrops/TextInputEffects


##3.typewriterjs
クールなタイプライター効果を備えた、シンプルでありながら強力なネイティブ JavaScript プラグイン。
アドレス: https://github.com/tameemsafi/typewriterjs


##4.t.js
Lightweight$.Hypertext.Typewriter
アドレス: https://github.com/mntn-dev/t.js


5.shuffle-text
ShuffleText は、純粋な JS テキスト シャッフル切り替え特殊効果プラグインです。指定されたテキスト上でマウスをスライドさせると、プラグインはテキストを 1 つずつ連続的に反転します。これはシャッフル効果に似ており、非常にクールです。
アドレス: https://github.com/ics-ikeda/shuffle-text


#6.react - typewriter
react に適したタイプライターの効果
アドレス: https://github.com/ianbjorndilling/react-typewriter
7.t-writer.js
T-Writer.js は、依存関係を持たずにネイティブ タイプライター効果を実現するために使用されます。
アドレス: https://github.com/ChrisCavs/t-writer.js


#8.malarkey
DOM 要素に対するタイプライター効果をシミュレートします。
アドレス: https://github.com/yuanqing/malarkey
フレンドリーで柔軟な API。効果の制限を繰り返すための細かい制御
- オプションを提供します。
- カスタム要素のプロパティに効果を適用するためのオプション。
- シーケンスをその場で一時停止および再開できる
- 100% をカバーする広範なテスト。
- 依存関係なし、超軽量、わずか 1.5 分、または 0.8 KB の縮小および圧縮
9.tinytyper
TinyTyper で使用するための小さなライブラリです。指定されたテキスト要素に影響を与えます。
アドレス: https://github.com/lourenc/tinytyper
 ##10.jquery.typer
##10.jquery.typer
typer.js プラグインは、タイピング効果のように単語を 1 つずつ出力する非常に興味深い jQuery プラグインです。 typer.js は、jQuery に依存する比較的小さなプラグインです。 typer.js もさらに使いやすくなり、タイピング時間間隔、ループ出力、クリアタイピング効果時間などを設定できるようになりました。

 11. Phaser-typewriter
11. Phaser-typewriter
Phaser.io Javascript ライブラリのタイプライター エフェクト ラッパー。
アドレス: https://github.com/netgfx/Phaser-typewriter

 ##ボタン操作の特殊効果
##ボタン操作の特殊効果
1.ElasticProgress
ElasticProgress は、伸縮効果のあるプログレス バーを作成できます。
アドレス: https://github.com/codrops/ElasticProgress
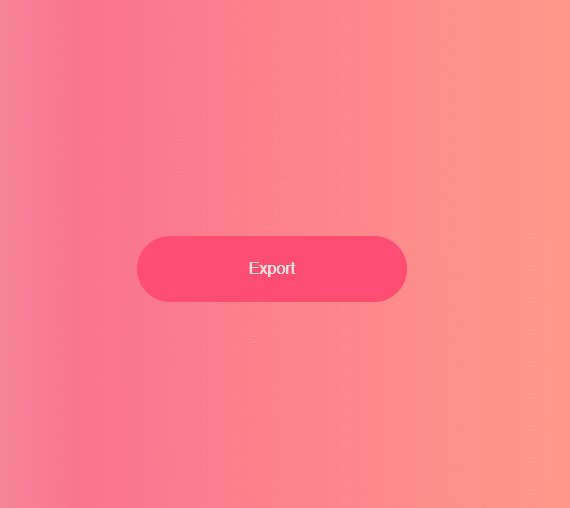
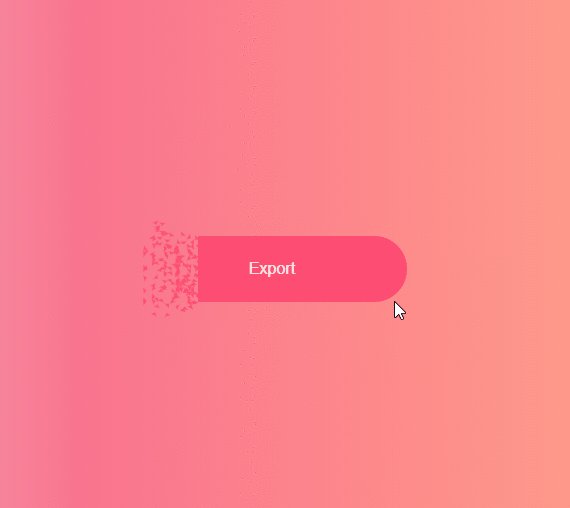
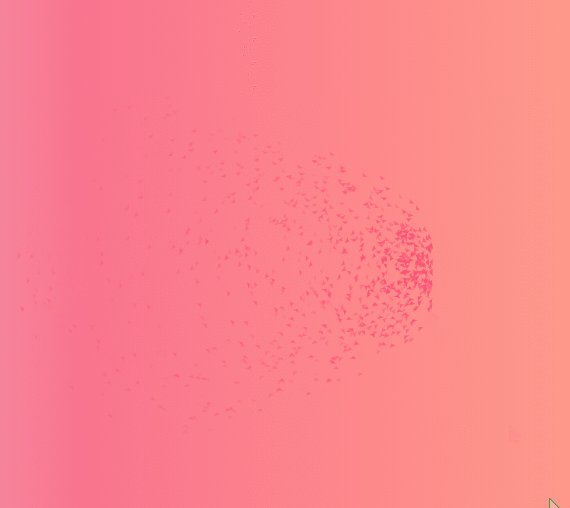
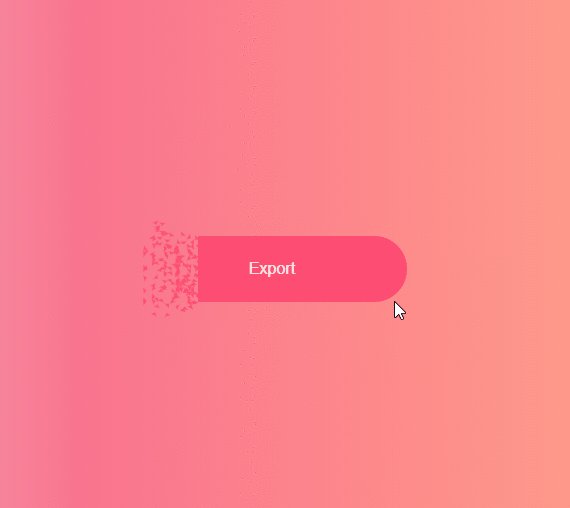
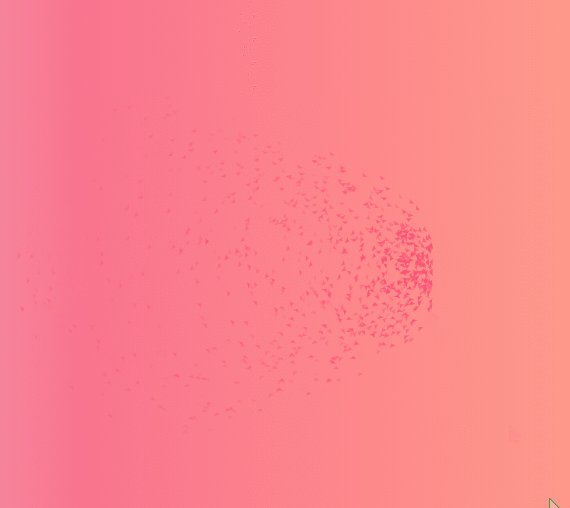
 2.vue-particle-effect-buttons
2.vue-particle-effect-buttons
バースト パーティクル特殊効果ボタン コンポーネント。
アドレス: https://github.com/dreambo8563/vue-particle-effect-buttons


3.nativescript-shine-button
NativeScript プラグインは、ボタンに光る効果を追加できます。
アドレス: https://github.com/hamdiwanis/nativescript-shine-button


#4.react - parallax-button
ボタンに水平視差効果を与えます。
アドレス: https://github.com/venits/react-parallax-button


##5.RippleButton
マテリアル テーマの波及効果を備えたボタン。
アドレス: https://github.com/mig82/RippleButton


#6.css-ripple-effect
css-ripple-effectは、純粋な CSS3 を使用して作成されたクールなフラット スタイルのボタン クリック リップル エフェクトです。この効果は、Android システムのマテリアル デザイン スタイルのクリック ウェーブをモデル化しています。
アドレス: https://github.com/mladenplavsic/css-ripple-effect


以上がWeb開発で実践的な11種類のテキスト入力と6種類のボタン操作効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




##ボタン操作の特殊効果