

まず第一に、clear:both が float をクリアするための鍵であることを知っておく必要があります。
(推奨チュートリアル: css クイック スタート )
clear は、要素のどの側が他のフローティング要素を許可しないかを指定する CSS の位置決め属性です。次に、clear:both は、左側と右側で浮動要素を許可しないことを規定します。
clear 属性はブロック レベルの要素でのみ機能します。これは、フローティング スタイルをクリアする際の display:block の役割です。
さらに、visibility: hidden;height: 0;content の値が空であれば、書き込まれているかどうかは関係ありません。
それでは、なぜフロートをクリアしたいのでしょうか? 最も一般的な理由は、外側のコンテナが高度に折りたたまれているためです。コードのデモ:
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class='wrap'>
<div class="left"></div>
<div class="right"></div>
</div>
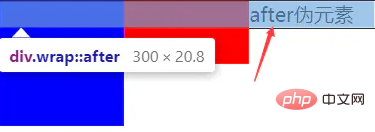
</body>それを明確に示すために、.wrap 内のコンテンツ次の図に示すように、:after スタイルは content : 'after pseudo-element' に設定されます。

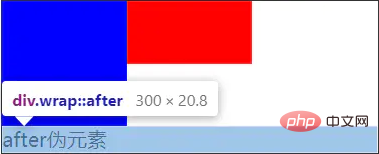
次に、clear:both を .wrap:after スタイルに追加します。これは、after 疑似要素の左側と右側で浮動要素が許可されないことを示します。はafterの擬似要素を入れるしかないのですが、今回は以下の画像のようになります。

ちなみに、.wrap 親要素の高さは支えられており、これにより浮き上がりが効果的に解消され、外側のコンテナの高さの崩れの問題が解決されます。
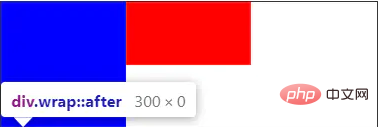
次に、 .wrap:after スタイルのコンテンツを content:' ' に設定すると、最終的には次の図のようになります。

以上がCSS でフロートをクリアする原理の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

