

#次の 9 つの質問に答えてください
1. 複数の.catch
var p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) p.catch(error => console.log(error.message)) p.catch(error => console.log(error.message))
分析:
コンストラクター メソッドを使用して Promise を作成し、reject## を渡します。 # callback エラーはすぐにトリガーされます。次に、
は、DOM の.addEventListener(event, callback)または Event Emitter の.on(event, callback)と同様に機能します。は複数のコールバックを追加できます。それぞれは同じパラメータで呼び出されます。
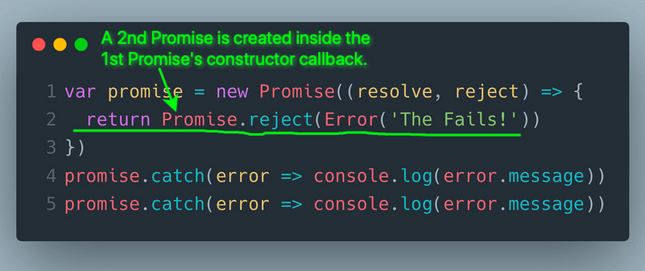
2. 複数の.catch##
var p = new Promise((resolve, reject) => { return Promise.reject(Error('The Fails!')) }) p.catch(error => console.log(error.message)) p.catch(error => console.log(error.message))
[ ] メッセージを 1 回印刷します
[ ] プログラムの終了
Promise コンストラクターを使用する場合は、次を呼び出す必要があります。 resolve()
resolve()
reject()コールバック。 Promise コンストラクターは戻り値を使用しないため、Promise.reject()によって作成された他の Promise は実際には受信されません。Promise.reject()の後に
がない場合、答えはUnhandledPromiseRejectionWarningです。3.
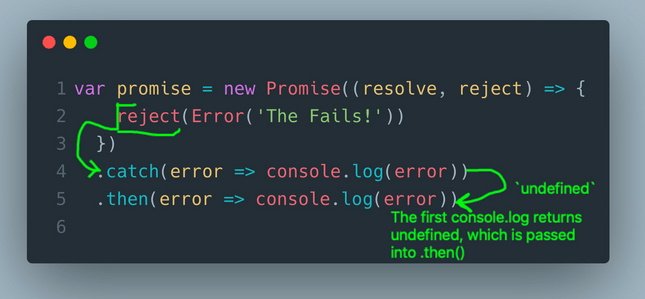
.thenと.catchvar p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) .catch(error => console.log(error)) .then(error => console.log(error))
[ ]UnhandledPromiseRejectionWarning解析##.then
と.catch をチェーンする場合、これらを一連のステップとして考えると役立ちます。各
をチェーンする場合、これらを一連のステップとして考えると役立ちます。各
は、前の.thenによって返された値を引数として受け取ります。ただし、「ステップ」でエラーが発生した場合、.catchが見つかるまで、後続の.then「ステップ」はスキップされます。エラーをオーバーライドしたい場合は、エラーではない値を返すだけで済みます。後続の.thenを介してアクセスできます。ヒント:console.log()は常に
を返します。4. Link
##
var p = new Promise((resolve, reject) => { reject(Error('The Fails!')) }) .catch(error => console.log(error.message)) .catch(error => console.log(error.message))
#[x] エラー メッセージを 1 回出力します。[ ] エラー メッセージを 2 回出力します。
[ ] UnhandledPromiseRejectionWarning
[ ] プログラム終了
`.catch「ステップ」でエラーが発生しました。この例では、最初の.catch
はconsole.logを返します。これは、2 つの.catchの後に.then() を追加することによってのみ実現できます。ぜひお越しください。5. 複数の.catch
new Promise((resolve, reject) => { resolve('Success!') }) .then(() => { throw Error('Oh noes!') }) .catch(error => { return "actually, that worked" }) .catch(error => console.log(error.message))
上記のコードの出力は次のようになります。 ?正しい答えを選択してください:[ ] メッセージを 1 回印刷します[ ] メッセージを 2 回印刷します[ ] UnhandledPromiseRejectionWarning
このトリックは、後続の.thenが値を受け取った場合にのみ機能します。
6.
Promise.resolve('Success!') .then(data => { return data.toUpperCase() }) .then(data => { console.log(data) })
間のプロセス上記のコードの出力どうなるでしょうか?正しい答えを選択してください:[ ] print "Success!" および "SUCCESS!"[ ] print "Success!"[x] print "SUCCESS!"
次の.thenに値を渡すには、
returnがキーになります。7.
.then
Promise.resolve('Success!') .then(data => { return data.toUpperCase() }) .then(data => { console.log(data) return data }) .then(console.log)
間のプロセス上記のコードの出力どうなるでしょうか?正しい答えを選択してください:
解析:
有两个console.log调用将被调用。
8..then之间的流程
Promise.resolve('Success!') .then(data => { data.toUpperCase() }) .then(data => { console.log(data) })
以上代码的输出将会是什么?请选择正确的答案:
undefined解析:
提示:.then依次传递数据,从返回值到下一个.then(value => /* handle value */)。
为了将值传递给下一个.then,return是关键。
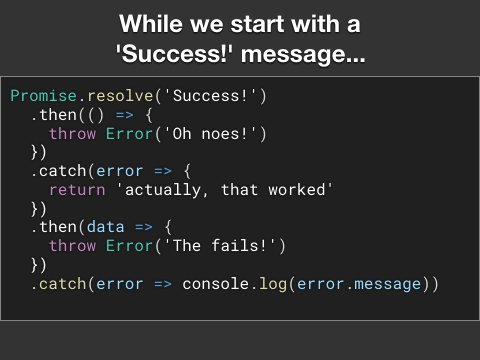
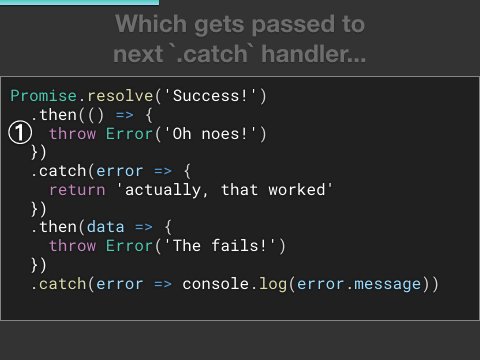
9..then和.catch之间的流程
Promise.resolve('Success!') .then(() => { throw Error('Oh noes!') }) .catch(error => { return 'actually, that worked' }) .then(data => { throw Error('The fails!') }) .catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
以上がJavaScript の約束に関する面接での 9 つの質問を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。