

この記事では、Vue の主要な実装原則をカバーする、頻度の高い 12 の Vue 原則インタビューの質問を共有します。実際、フレームワークの実装原則を 1 つの記事で説明することは不可能です。この 12 の質問を通じて、読者が自分自身の Vue の習熟度 (番号 B) をある程度理解し、自分の欠点を補い、Vue をより良くマスターできることを願っています。
【関連する推奨事項: vue 面接の質問(2021)】

Vue は、計算されたプロパティが依存する値が変更されるだけでなく、計算されたプロパティの最終計算値が変更されたときに、レンダリング ウォッチャーがトリガーされて再レンダリングされることを保証したいと考えています。これは本質的に最適化です。
)そうでない場合は、this.dirty = true を設定してください。 (計算された属性が他のデータに依存している場合、その属性はすぐには再計算されません。後で他の場所でその属性を読み取る必要がある場合にのみ実際に計算されます。つまり、遅延 (遅延計算) 特性があります。 )
3.computed と watch、およびそのアプリケーション シナリオの違いは何ですか?
アプリケーション シナリオ:
数値計算を実行する必要があり、他のデータに依存する場合は、computed のキャッシュ機能を使用できるため、computed を使用する必要があります。値を取得するたびに、値が再計算されます。データ変更時に非同期操作や高コストの操作を実行する必要がある場合は、watch を使用する必要があります。watch オプションを使用すると、非同期操作 (API にアクセス) を実行し、操作を実行する頻度を制限できます。最終結果の前に、中間状態を設定します。これらは、計算されたプロパティでは実行できないことです。
Object.defineProperty 自体には配列添字の変更を監視する機能がありますが、Vue ではパフォーマンス/エクスペリエンスの費用対効果を考慮して、この機能を放棄しました ( Why) Vue は配列の変更を検出できません)。この問題を解決するには、Vue の内部処理後、次のメソッドを使用して配列を監視します。
push(); pop(); shift(); unshift(); splice(); sort(); reverse();
上記 7 つのメソッドのみがハッキングされるため、他の配列のプロパティを検出することはできません。特定の制限。
Object.defineProperty はオブジェクトのプロパティのみをハイジャックできるため、各オブジェクトの各プロパティをトラバースする必要があります。 Vue 2.x では、データ モニタリングはデータ オブジェクトを再帰的に走査することによって実現されます。属性値もオブジェクトである場合は、深い走査が必要です。完全なオブジェクトをハイジャックできる場合は、明らかにそれがより良い選択です。プロキシはオブジェクト全体をハイジャックして新しいオブジェクトを返すことができます。プロキシはオブジェクトをプロキシするだけでなく、配列をプロキシすることもできます。動的に追加された属性をプロキシすることもできます。
key は、各 vnode に与えられる一意の ID です。キーに応じて、diff 操作はより正確かつ高速になります (単純なリスト ページのレンダリングでは diff ノードも高速になりますが、トランジション効果が生成されない可能性や、一部のノードにバインドされたデータ (フォーム) 状態があり、状態の不整合が発生するなど、隠れた副作用がいくつかあります。)
Diff アルゴリズムが最初に実行されます。古いノードと新しいノードの先頭と末尾を比較します。一致しない場合は、新しいノードのキーを使用して古いノードと比較し、対応する古いノードを見つけます。
の方が正確です。キーは、その場で再利用されません。同じNode関数のa.key === b.keyの比較で、その場での再利用を回避できます。キーを追加しない場合、前のノードの状態が保持されるため、一連のバグが発生します。
高速化: キーの一意性を Map データ構造で最大限に活用できます。トラバーサル検索の時間計算量 O(n) と比較して、Map の時間計算量はわずか O(1) です。ソース コード
function createKeyToOldIdx(children, beginIdx, endIdx) {
let i, key;
const map = {};
for (i = beginIdx; i <= endIdx; ++i) {
key = children[i].key;
if (isDef(key)) map[key] = i;
}
return map;
}JSの動作メカニズム
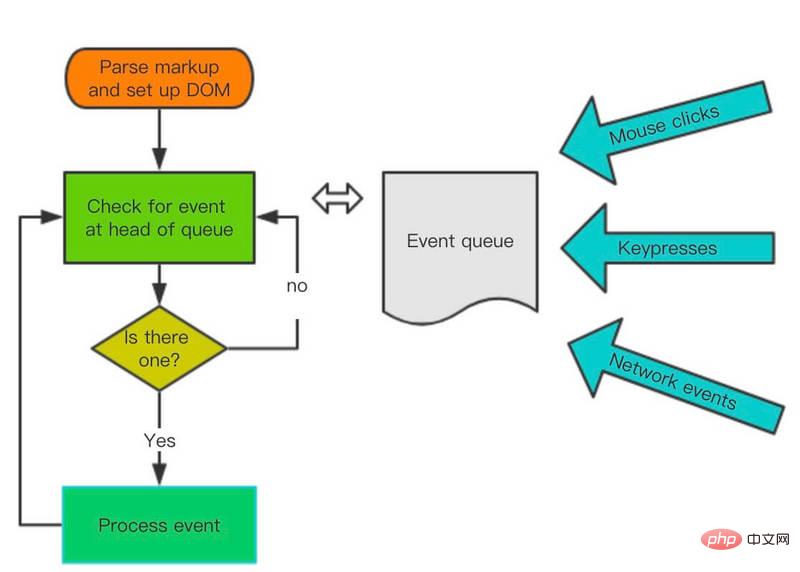
JS の実行はシングルスレッドであり、イベント ループに基づいています。イベント ループは、次のステップに大まかに分割されます。

メインスレッドの実行プロセスは 1 ティックであり、すべての非同期結果は「タスク キュー」を通じてスケジュールされます。メッセージキューにはタスクが一つずつ格納されます。仕様ではタスクをマクロタスクとマイクロタスクの2つに分け、各マクロタスク終了後は全てのマイクロタスクをクリアする必要があると定められている。
for (macroTask of macroTaskQueue) {
// 1. Handle current MACRO-TASK
handleMacroTask();
// 2. Handle all MICRO-TASK
for (microTask of microTaskQueue) {
handleMicroTask(microTask);
}
}ブラウザ環境の場合:
一般的なマクロ タスクには、setTimeout、MessageChannel、postMessage、setImmediate
一般的なマイクロ タスクには、MutationObsever およびPromise.then
非同期更新キュー
まだ気づいていないかもしれませんが、DOM を更新するときに Vue が ## されます。非同期実行されました。データ変更をリッスンしている限り、Vue はキューを開き、同じイベント ループ内で発生するすべてのデータ変更をバッファーに入れます。
同じウォッチャーが複数回トリガーされた場合、キューにプッシュされるのは 1 回だけです。バッファリング中のこの重複排除は、不必要な計算や DOM 操作を回避するために重要です。 次に、次のイベント ループ「ティック」で、Vue はキューをフラッシュし、実際の (重複排除された) 作業を実行します。 Vue は内部的にネイティブの Promise.then、MutationObserver、setImmediate を非同期キューに使用しようとします。実行環境がサポートしていない場合は、代わりに setTimeout(fn, 0) が使用されます。vue2.5 のソース コードでは、マクロタスクのダウングレード スキームは次のとおりです: setImmediate、MessageChannel、setTimeout
vue 的 nextTick 方法的实现原理:
我们先来看看源码
const arrayProto = Array.prototype;
export const arrayMethods = Object.create(arrayProto);
const methodsToPatch = [
"push",
"pop",
"shift",
"unshift",
"splice",
"sort",
"reverse"
];
/**
* Intercept mutating methods and emit events
*/
methodsToPatch.forEach(function(method) {
// cache original method
const original = arrayProto[method];
def(arrayMethods, method, function mutator(...args) {
const result = original.apply(this, args);
const ob = this.__ob__;
let inserted;
switch (method) {
case "push":
case "unshift":
inserted = args;
break;
case "splice":
inserted = args.slice(2);
break;
}
if (inserted) ob.observeArray(inserted);
// notify change
ob.dep.notify();
return result;
});
});
/**
* Observe a list of Array items.
*/
Observer.prototype.observeArray = function observeArray(items) {
for (var i = 0, l = items.length; i < l; i++) {
observe(items[i]);
}
};简单来说,Vue 通过原型拦截的方式重写了数组的 7 个方法,首先获取到这个数组的ob,也就是它的 Observer 对象,如果有新的值,就调用 observeArray 对新的值进行监听,然后手动调用 notify,通知 render watcher,执行 update
new Vue()实例中,data 可以直接是一个对象,为什么在 vue 组件中,data 必须是一个函数呢?
因为组件是可以复用的,JS 里对象是引用关系,如果组件 data 是一个对象,那么子组件中的 data 属性值会互相污染,产生副作用。
所以一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。new Vue 的实例是不会被复用的,因此不存在以上问题。
Vue 事件机制 本质上就是 一个 发布-订阅 模式的实现。
class Vue {
constructor() {
// 事件通道调度中心
this._events = Object.create(null);
}
$on(event, fn) {
if (Array.isArray(event)) {
event.map(item => {
this.$on(item, fn);
});
} else {
(this._events[event] || (this._events[event] = [])).push(fn);
}
return this;
}
$once(event, fn) {
function on() {
this.$off(event, on);
fn.apply(this, arguments);
}
on.fn = fn;
this.$on(event, on);
return this;
}
$off(event, fn) {
if (!arguments.length) {
this._events = Object.create(null);
return this;
}
if (Array.isArray(event)) {
event.map(item => {
this.$off(item, fn);
});
return this;
}
const cbs = this._events[event];
if (!cbs) {
return this;
}
if (!fn) {
this._events[event] = null;
return this;
}
let cb;
let i = cbs.length;
while (i--) {
cb = cbs[i];
if (cb === fn || cb.fn === fn) {
cbs.splice(i, 1);
break;
}
}
return this;
}
$emit(event) {
let cbs = this._events[event];
if (cbs) {
const args = [].slice.call(arguments, 1);
cbs.map(item => {
args ? item.apply(this, args) : item.call(this);
});
}
return this;
}
}export default {
name: "keep-alive",
abstract: true, // 抽象组件属性 ,它在组件实例建立父子关系的时候会被忽略,发生在 initLifecycle 的过程中
props: {
include: patternTypes, // 被缓存组件
exclude: patternTypes, // 不被缓存组件
max: [String, Number] // 指定缓存大小
},
created() {
this.cache = Object.create(null); // 缓存
this.keys = []; // 缓存的VNode的键
},
destroyed() {
for (const key in this.cache) {
// 删除所有缓存
pruneCacheEntry(this.cache, key, this.keys);
}
},
mounted() {
// 监听缓存/不缓存组件
this.$watch("include", val => {
pruneCache(this, name => matches(val, name));
});
this.$watch("exclude", val => {
pruneCache(this, name => !matches(val, name));
});
},
render() {
// 获取第一个子元素的 vnode
const slot = this.$slots.default;
const vnode: VNode = getFirstComponentChild(slot);
const componentOptions: ?VNodeComponentOptions =
vnode && vnode.componentOptions;
if (componentOptions) {
// name不在inlcude中或者在exlude中 直接返回vnode
// check pattern
const name: ?string = getComponentName(componentOptions);
const { include, exclude } = this;
if (
// not included
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode;
}
const { cache, keys } = this;
// 获取键,优先获取组件的name字段,否则是组件的tag
const key: ?string =
vnode.key == null
? // same constructor may get registered as different local components
// so cid alone is not enough (#3269)
componentOptions.Ctor.cid +
(componentOptions.tag ? `::${componentOptions.tag}` : "")
: vnode.key;
// 命中缓存,直接从缓存拿vnode 的组件实例,并且重新调整了 key 的顺序放在了最后一个
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance;
// make current key freshest
remove(keys, key);
keys.push(key);
}
// 不命中缓存,把 vnode 设置进缓存
else {
cache[key] = vnode;
keys.push(key);
// prune oldest entry
// 如果配置了 max 并且缓存的长度超过了 this.max,还要从缓存中删除第一个
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode);
}
}
// keepAlive标记位
vnode.data.keepAlive = true;
}
return vnode || (slot && slot[0]);
}
};原理
LRU 缓存淘汰算法
LRU(Least recently used)算法根据数据的历史访问记录来进行淘汰数据,其核心思想是“如果数据最近被访问过,那么将来被访问的几率也更高”。
keep-alive 的实现正是用到了 LRU 策略,将最近访问的组件 push 到 this.keys 最后面,this.keys[0]也就是最久没被访问的组件,当缓存实例超过 max 设置值,删除 this.keys[0]
受现代 JavaScript 的限制 (而且 Object.observe 也已经被废弃),Vue 无法检测到对象属性的添加或删除。
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。
那么 Vue 内部是如何解决对象新增属性不能响应的问题的呢?
export function set(target: Array<any> | Object, key: any, val: any): any {
// target 为数组
if (Array.isArray(target) && isValidArrayIndex(key)) {
// 修改数组的长度, 避免索引>数组长度导致splice()执行有误
target.length = Math.max(target.length, key);
// 利用数组的splice变异方法触发响应式
target.splice(key, 1, val);
return val;
}
// target为对象, key在target或者target.prototype上 且必须不能在 Object.prototype 上,直接赋值
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val;
}
// 以上都不成立, 即开始给target创建一个全新的属性
// 获取Observer实例
const ob = (target: any).__ob__;
// target 本身就不是响应式数据, 直接赋值
if (!ob) {
target[key] = val;
return val;
}
// 进行响应式处理
defineReactive(ob.value, key, val);
ob.dep.notify();
return val;
}本文转载自:https://segmentfault.com/a/1190000021407782
推荐教程:《JavaScript视频教程》
以上がVue で頻繁に聞かれる主な面接の質問 12 個 (分析付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。