

#ラベル ラベルの概要
ラベル ラベルは、入力要素のラベル (マーク) を定義します。これは、span タグと同様に、ユーザーに特別な効果を与えることはありません。ただし、ラベル label とスパン ラベルの最大の違いは、マウス ユーザーの使いやすさが向上し、特定のフォーム コントロールに関連付けることができることです。
ラベル label が特定のフォーム コントロールに関連付けられた後、ユーザーがラベル要素内のテキストをクリックすると、関連付けられたフォーム コントロールがトリガーされます。つまり、ユーザーがラベル label を選択すると、ブラウザは自動的にラベル label に関連するフォーム コントロールにフォーカスを向けます。主な使用シナリオ
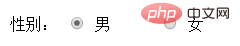
ラベル ラベルは、チェックボックスやラジオを選択/キャンセルできるように、チェックボックスやラジオと関連付けるためによく使用されます。テキストをクリックして。以下の図に示すように、テキストをクリックすると、前のラジオ ボタンをクリックしたのと同じ効果が得られます。つまり、ラベルまたはコントロールをクリックするとコントロールがアクティブになるため、コントロールのクリック可能な領域が拡大されます。特にチェックボックスやラジオボタンに便利です。
ラベル ラベルを関連付けるには、主に 2 つの方法があります。
表示の関連付けとの暗黙的な関連付け:
方法 1: 明示的な関連付け明示的な関連付けは、ラベル タグ
for プロパティを介して行われます。これは別のフォーム コントロールに明示的に関連付けられています。 for 属性の値は、ラベル label と同じドキュメント内のマーク可能なフォーム要素の id でなければならないことに注意してください。これは名前ではなく ID であることに注意してください。例: 爱好:
<input type='checkbox' name='basket' id='basketball'>
<label for="basketball">篮球</label>
<input type='checkbox' name='football' id='football'>
<label for="football">足球</label>

暗黙的な関連付けでは、フォーム コントロールをlabel ラベル内では、この場合、ラベル label にはフォーム要素を 1 つだけ含めることができ、複数のフォーム要素は最初の要素に対してのみ有効です。次のように:
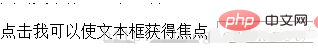
<label>点击我可以使文本框获得焦点 <input type='text' name='theinput' id='theinput'></label>
レンダリングは次のとおりです。テキストをクリックしてテキスト ボックスをフォーカスします:

明示的な関連付けの利点:
ラベルのネスト レベルの数を減らすことができますラベル タグと関連するフォーム要素のブラウザ サポート
すべての主要なブラウザはラベル タグをサポートしています。 Safari 2 以前はラベルタグをサポートしていません。
関連付けを表示するために使用できるフォーム要素は次のとおりです: input type="text"form 属性は、label label 要素が属するフォームを指定します。以下に示すように、ラベル label は myform フォームの外にありますが、依然として myform フォームに属しています。次のように: <form action="http://songguoliang.com/test.html" id="myform">
<input type="radio" name="sex" id="male" value="male">
<br>
<label for="female">女</label>
<input type="submit" value="提交"></form><label for="male" form="myform">男</label>
注:
このフォーム属性は変更されました2016 年 4 月 28 日に HTML 仕様から削除されました。ただし、スクリプトは引き続き読み取り専用の HTMLLabelElement.form プロパティにアクセスできます。このプロパティは、ラベルに関連付けられたコントロールがメンバーであるフォームを返します。ラベルがコントロールに関連付けられていない場合、またはコントロールがフォームの一部ではない場合は null を返します。 
この記事は、https://pocket.blog.csdn.net/article/details/72852150
推奨チュートリアル: 「HTML チュートリアル 」
以上がHTML の label タグの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


