

初心者が学ぶのに適したフロントエンド ページの知識 (読む価値あり)
この記事では、HTMLの構造、基本的なタグ、リスト、入力ボックス、テキストタグなど、フロントエンドページに関する基礎知識を解説しており、プログラミング初心者の学習に最適ですので、一緒に学びましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
--><h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
_parent: 親フレームセット ドキュメントを指します
_self:ドキュメントを現在のページ フレームに挿入します
_top: すべてのページ フレームを削除し、フレームセット ドキュメントを document.html に置き換えます
tittle 属性: 接続情報を示します
<img src="logo.jpg" alt="logo" title="图片" /> <img src="../chapter4/logo.jpg" alt="logo" title="图片" />
titleは画像上にマウスを置いたときに表示される内容です
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
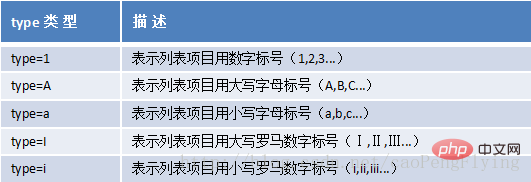
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>

<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl><form Action="#" method="post/get"> </form>
(5) 入力ボックス
<input type="text" maxlength="10" size="10" value="华点"/>
パスワードボックス
<input type="password" maxlength="10" size="10" value="123456"/>
ラジオ ボタン
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
チェックボックス
<input type="checkbox" checked/>
送信ボタン
<input type="submit" value="登录"/>
リセットボタン
<input type="reset" value="取消"/>
<input type="button" value="单击" οnclick=""/>
Picture button
<input type="image" src="#"/>
<input type="file" accept="*.*">
<select>
<option>选择</option>
</select><!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>通常、Web ページを PC CSS プロダクションとして再構築します。
p 自体には特別なことは何もありません。p タグが以前の table タグのレイアウトを置き換えるだけです。
p タグ オブジェクトにさまざまなスタイルを設定することで、必要な美化効果を実現します。
通常、どのスタイルにも設定されていない p のペアは 1 行を占めます。
p 関数
p はセグメンテーションの役割を果たし、コンテンツをセグメント化するために一般的に使用されるタグです。 p CSS は、対応するスタイルのセグメント化と設定にも役割を果たします。
読んでいただきありがとうございます。読んだ後、HTML について何か分かりましたか?
この記事は、https://blog.csdn.net/xiaofeng10330111/article/details/105413134
推奨チュートリアル: 「HTML チュートリアル 」## から転載されました。 #
以上が初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


