
1. CSS3 での線形グラデーションの実装方法をマスターする
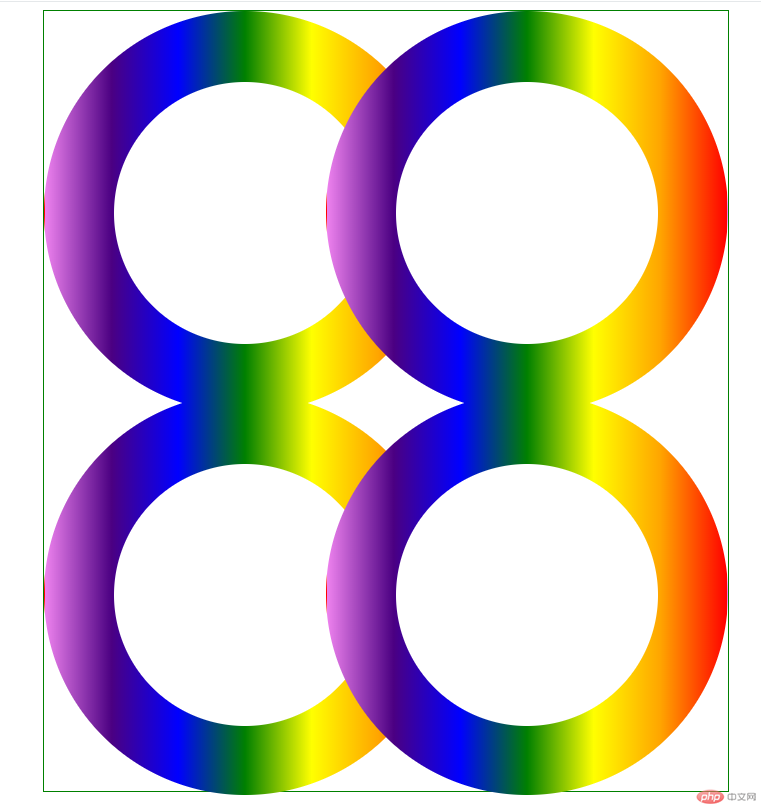
次の効果を実現するには、純粋な DIV を使用する必要があります。 CSS では、ナレッジ ポイントの線形グラデーションを使用し、それを中央に表示する必要があります

補足:
1. 色付きリングのサイズは 400px *400px、内側の空のリングのサイズは 260px*260px
2、右のリングと左のリングの間の左の移動距離は 120px
3、下のリングと上のリングです 移動距離は 20px
1. 一番外側のレイヤーは緑色の枠線で囲まれた div です。 4 つのリング
2. div は上部と下部に分かれていますが、実際には両方の部分は同じです。上部が実装されていれば、下部は実際にコピーできますが、マージントップが必要です
3. 各リングは実際には同じですが、位置が異なるため、1 つのグラデーション リングが実装されている限り、他のすべてのリングは最初のリングをコピーできます
次に、特定の操作を実行しましょう
1 。index.html を作成し、アーキテクチャを記述します
アーキテクチャのアイデア:
1. 外側のコンテナは次のように呼ばれます。 .container コンテナは、.top と .bottom の 2 つの部分に分かれています。各部分には 2 つのリング div が含まれています。
2 つの平行な div リングは水平に配置する必要があるため、float でなければなりません。 float, .clear をコンテナの最後に追加する必要があります。 div, コンテナが 2 つの float リング div
2 をラップできるように、float をクリアします。各リングは実際には 2 つの部分で構成されます外側の色付きのリングと内側の小さな白いリング
分析によると、次のアーキテクチャ コードが得られます
2。次に、スタイルを記述します
1. すべての css ファイルの管理を容易にするために、css ファイル フォルダーを作成します。index.css を作成します。その中にスタイルを記述する方法は次のとおりです。アイデアは次のとおりです。コンテナ *
アイデア分析
1 コンテナ内のすべての要素の共通スタイルを設定するには、これらの共通コードを .container * style
に記述します。そこで、次のコードをindex.cssに追加します:
.container *{ padding:0; margin: 0; }
2. 外側のレイヤーの色circle.colorcircle
アイデア分析
1. 要件に従って、幅: 400px、高さ: 400px、円形であるため、境界フィレットを 400px、つまり border-radius: 400px;、
2 に設定する必要があります。背景は 7 色であるため、線のグラデーションが必要です。そして、色のグラデーションは左から右に赤、オレンジ、黄、緑、青、青、紫なので、コードに変換されます。つまり、background-image:linear-gradient(to left, red, orange, yellow, green,blue,indigo,violet);
3. 次に、丸い角を使用する場合は、境界線を設定する必要があります。そうしないと有効になりません。ただし、その境界線は透明なので、コードは border:1px になります。実線透明;
4. リングが平行に配置されるようにするには、float:left
にする必要があります。分析によると、引き続き次のコードをindex.cssに追加します。 :
.colorcircle{ width:400px; height:400px; border-radius: 400px; background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet); border:1px solid transparent; float: left; }
3. リング内の小さな白い円.smallcircle
アイデア分析:
1. 要件に従って取得、幅: 260px、高さ: 260px、は円形なので、境界線の丸い角を 260px、つまり、border-radius: 260px;、background-color:white;
中央に配置する必要があるため、左の間隔と上部を設定する必要があります。間隔は 70px=(400-260)/2
2 です。次に、丸い角が使用され、境界線を設定する必要があります。そうしないと有効になりませんが、その境界線は透明なので、変換はコードはボーダーです: 1px 実線透明;
次のように、index.css にコードを追加し続けます:
.smallcircle{ width: 260px; height: 260px; border-radius: 260px; background-color: white; margin:70px auto; border:1px solid transparent; }
4..clear style
アイデア分析:
1. フロートをクリアする必要があるため、float:none、clear:both
2. この div にはコンテンツがありません。レイアウトに影響を与えないようにするには、幅と高さが必要です0に設定します
引き続き、次のコードをindex.cssに追加します:
.clear{ clear: both; float: none; width: 0; height: 0; }
5. 右円.circle2
アイデア分析:
1. 要件に従って、左に移動します。量は 120px なので、margin-left:-120px
index.css に次のようにコードを追加します:
.circle2{ margin-left:-120px; }
6。 part.bottom
アイデア分析:
1. 要件によれば、上方向への移動は 20px なので、margin-top:-20px
引き続き次のコードを追加します。 Index.css へ:
.bottom{ margin-top:-20px; }
7. 一番外側の Layer.container
アイデア分析
1. 全体を中央に配置する必要があるため、コードに変換されます。 margin:0 auto; 緑のボーダーなので border:1px ソリッドグリーン;
2. div のデフォルトの幅は 100% です。中央揃えにするには、幅を設定する必要があります width= 684px (400 400 4 [リング 4 の境界線] -120)、高さ = 784 (400 400 4 [リング 4] 境界線] -20)
引き続き、次のコードを Index.css に追加します。
.container{ border:1px solid green; width:684px; margin:0 auto; height: 784px; }
.container *{ padding:0; margin: 0; } .colorcircle{ width:400px; height:400px; border-radius: 400px; background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet); border:1px solid transparent; float: left; } .smallcircle{ width: 260px; height: 260px; border-radius: 260px; background-color: white; margin:70px auto; border:1px solid transparent; } .clear{ clear: both; float: none; width: 0; height: 0; } .circle2{ margin-left:-120px; } .bottom{ margin-top:-20px; } .container{ border:1px solid green; width:684px; margin:0 auto; height: 784px; }
发现下面部分.bottom的margin-top好像失效了,其实如果我们将.bottom的border设置成红色,可以看出,其实也是上移了20px,但是因为里面圆环是float的,且默认的postion为relative,所以圆环是无法再上移的,怎么办呢?这里提供两种解决方案:
1、我们将.bottom的postion设置为absoute
index.css中.bottom代码修改如下:
.bottom{ margin-top:-20px; position: absolute; }
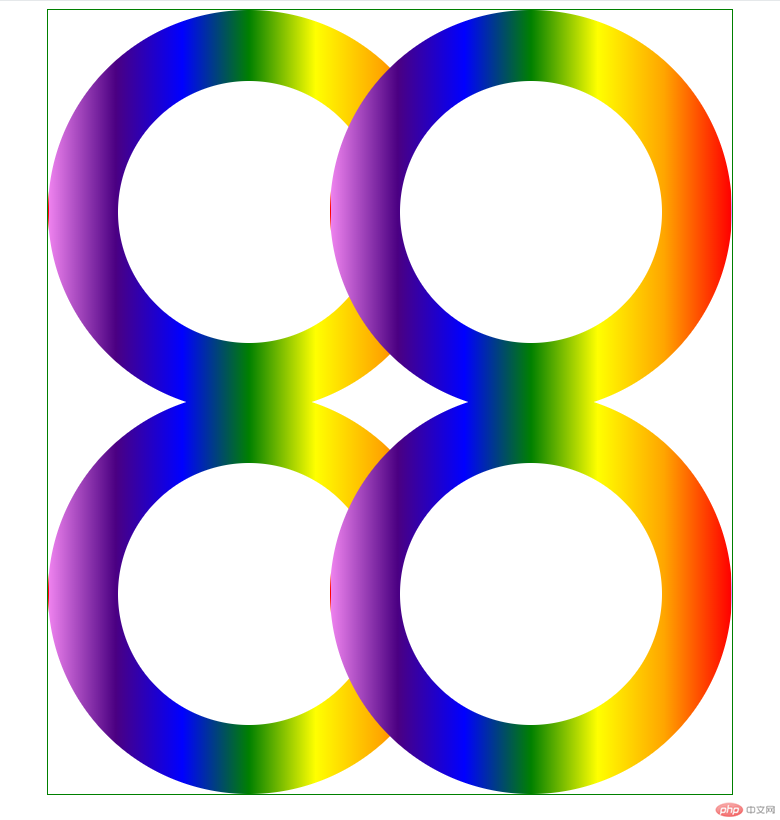
我们再来运行效果:

我们发现效果实现了
还有一种方法就是
2、通过让.top,.bottom上下两个div都float:left,也可以解决,只不过这样在.container的最后需要添加.clear 块
index.html代码修改如下:
index.css代码如下:
.container *{ padding:0; margin: 0; } .colorcircle{ width:400px; height:400px; border-radius: 400px; background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet); border:1px solid transparent; float: left; } .smallcircle{ width: 260px; height: 260px; border-radius: 260px; background-color: white; margin:70px auto; border:1px solid transparent; } .clear{ clear: both; float: none; width: 0; height: 0; } .circle2{ margin-left:-120px; } /* 解决上移问题 */ .bottom{ margin-top:-20px; float: left; } .top{ float: left; } /* end */ .container{ border:1px solid green; width:684px; margin:0 auto; height: 784px; }
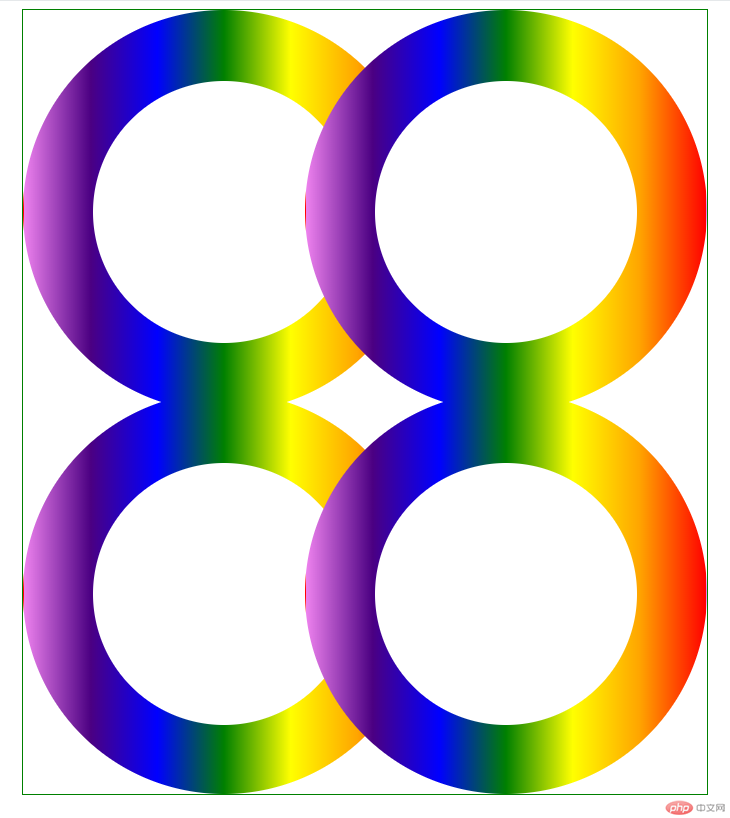
运行结果为:

效果还是一样的
到此为止,我们就实现了全部的需求
1、学习了CSS3中线线渐变的语法如
linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
其中方向left也可以是right,后面的颜色,可以2个或者3个都可以自定义
希望本文能给大家带来一定的帮助,谢谢!!!
以上がCSS3 線形グラデーションで 4 つの接続されたリングを実現 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



