
1. CSS3 での border-radius の使用法をマスターする
質問:
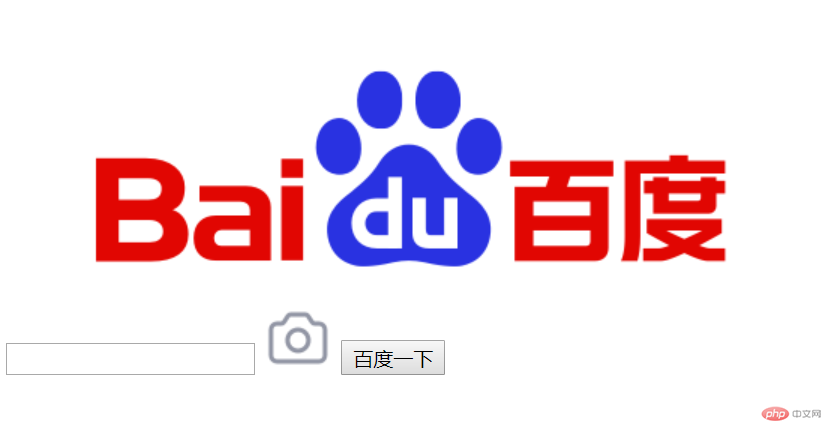
次のインターフェイス効果を実現します (検索機能はありません)必須)、要件 フレーム、純粋な div css3 は使用せず、境界半径のナレッジ ポイントを使用する必要があります
その他の指示:
1.全体幅は 800x で、表示
2 を中央に配置する必要があります。ロゴ画像の幅は 300 ピクセルで、中央の表示は
3 です。検索ボックスの幅 = 500 ピクセル、および全体の高さは 50px
アイデア分析:
1. ページは上部と下部に分かれており、上部はロゴ、下部は検索機能。
2. 以下の検索機能のコンポーネントは、左から右に、角の丸い入力ボックス、小さなカメラのアイコン、右端の角の丸いボタンです
具体的なコードは次のように実装されます:
1. まず素材を準備しましょう はい、Baidu ロゴの画像と小さなカメラ アイコンを配置します。管理を容易にするために画像ディレクトリ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)"/ alt="CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>
で記述し、内部のコンテンツを中央揃えにする必要があります (text-align: center)。パディングまたはマージンを 0 (パディング :0,マージン:0) に設定し、このコンテナを中央に配置する必要があるため、margin:0 auto
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}#分析は次のとおりです:
1. 要件に応じて、検索全体は 50 ピクセルなので、検索のcontainer.search の高さを 50 ピクセル、つまり height: 50px に設定し、ボタンの高さを 100% に設定します。ボタンの高さをたとえば 46px に設定すると、枠線が 4px の場合、その内側の高さは 46-4=42 しかないことを意味するため、ボタンの高さは枠線を含みます。テキスト入力ボックス。テキスト入力ボックスの高さ = 46、その場合、境界線は含まれません
2. テキスト入力ボックスの上下の境界線は合計 4px なので、高さは 46px になります。 、つまり、高さ: 46px; したがって、全体の高さは =50px、つまり
border:2px Solid rgb(70,98,217);
幅が500pxなので、width:500pxそして、デフォルトのパディングがあるので、padding=0,
## を設定します。次に、左上隅と左下隅の角が丸くなり、サイズが 10px、つまり、border-radius: 10px 0 0 になります。 10px;わかりました。最初に思いつく限り簡単なスタイルを記述してから、特定の効果に応じて調整します。 次に、Index.css の追加を続けます。コードは次のとおりです。/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}# に設定できます。 ##2、検索ボタンの幅: 100px、高さ 100%、角も丸くなっています。右上と右下だけで、その後角が丸くなっています。角のサイズはテキスト入力ボックスと同じである必要があり、これも 10 ピクセルです。 、背景色も青 rgb (70,98,217)、テキストの色は白、フォント サイズは 15px に設定され、パディングも 0
に設定されているため、現在のindex.css コードは次のようになります。次のように:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}次に、効果を確認するために、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)"/ alt="CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>にスタイルを導入します。実行中の効果は次のとおりです:
効果は基本的に同じであることがわかります。次に行う必要がある変更は、##1 です。カメラ ボタンを左に移動し、次に高さを移動します。テキストボックスの中央にある必要があります(このワンステップ、自分で計算します。画像の幅と高さに応じて、テキストボックスの幅と高さを組み合わせて計算できます)
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}运行效果如下:

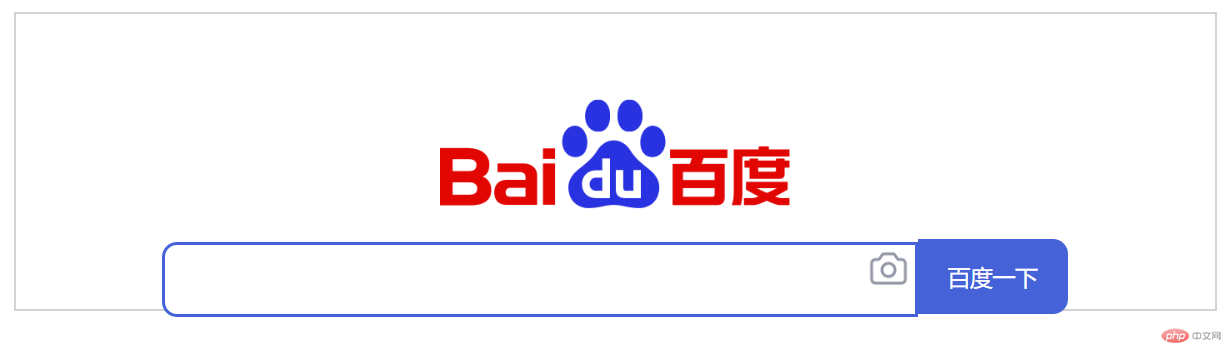
我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
}好再次运行结果如下:
根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
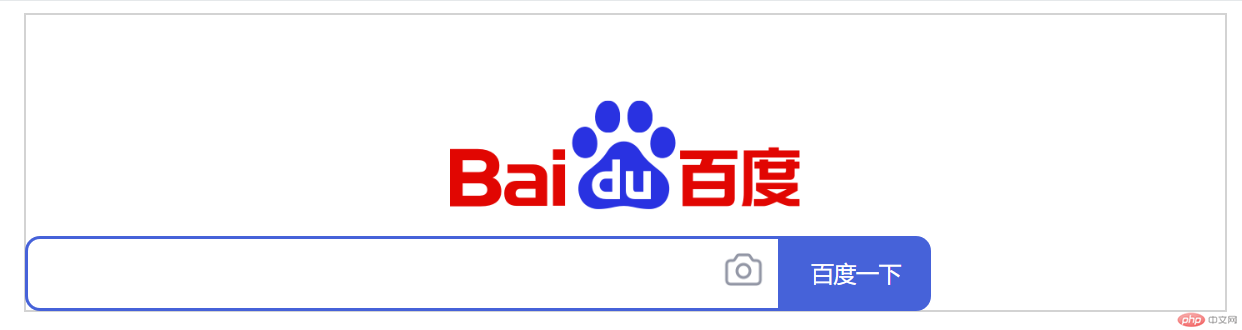
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
以上がCSS3 の丸い境界線は、Baidu ホームページの検索インターフェイスの効果を実現します - 事例分析 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



