

まず、次の 2 つの属性を紹介します:
1. Text-align は、要素内のテキストの水平方向の配置を設定します。
これはテキストに作用し、テキストを制御しますが、ブロック要素には影響しません。ブロック要素内のコンテンツのみを作成できます (p タグ内のテキストなど: p タグ内のテキストを中央に配置します)。相対的にブロック要素が中央に配置されます。
2.vertical-align は要素の垂直方向の配置を設定します。
これは要素に対して機能します。インラインまたはインライン ブロック要素に対してのみ機能します。この属性はベースラインを基準にして位置合わせされます。ベースラインを紹介しましょう。
要素を親要素の水平方向および垂直方向の中央に表示するように設定するにはどうすればよいですか?
1. text-align 属性を親要素に書き込みます;
2. 中央に配置する要素の型を inline-block に変換します;
3、中央揃えする要素にvertical-align属性を追加します;
4. 兄弟要素(スパンなど)である「ルーラー」を追加すると、中央揃えする要素が垂直方向に中央揃えになります。お互いに。
(ビデオ チュートリアルをお勧めします: css ビデオ チュートリアル )
注:
ルーラーは次の属性を追加する必要があります:
display: inline-block;
width: 0; (目的はルーラーを非表示にすることです)
height: 100% (親要素と同じ高さ、正中位置が中心位置);
vertical-align: middle;
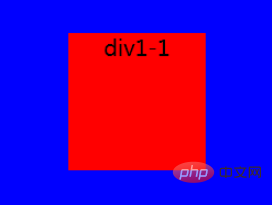
例: div1 内で div1-1 を縦横に揃えて、区別するために背景色を追加します。
<div class="div1">div1
<div class="div1-1">div2</div><span></span>
</div>CSS パート:
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 150px;
background: blue;
margin: 20px 20px;
text-align: center;
}
.div1-1{
width: 100px;
height: 100px;
background: red;
display: inline-block;
vertical-align: middle;
}
.div1 span{
display: inline-block;
width: 0px;
height: 100%;
background: #0681D0;
vertical-align: middle;
}レンダリング:

以上がCSSで要素を水平、垂直、中央に表示するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

