

1. router-link

注: ジャンプ リンクはルーティングに導入する必要があります。
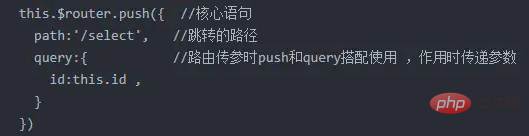
2.this.$router.push({ path:'/user'})
ルーティング パラメータによく使用され、使用法は 3 番目と同じです。 one
違い:
(1) クエリ導入方法
params はルートを導入するために名前のみを使用できます
クエリは導入するためにパスを使用する必要があります
(2) クエリ配信メソッド
は、Ajax の get パラメータに似ています。パラメータはブラウザのアドレス バーに表示されます。
params は post に似ていますが、post とは異なります。パラメータ
渡されたファイル

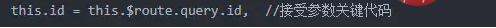
受信したファイル

# #3、これ。 $router.replace(path:'/')
以上がVue でルートジャンプを実装する 3 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。