

要素の表示属性を設定することで変換が行われます。
表示値: inline (インライン)、block (ブロック レベル)、inline-block (インライン ブロック レベル) )
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
次の例は、span の表示モードをブロック レベルに、div の表示属性を inline に変換します。 block level 、img の表示モードをブロック レベルに変換します
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
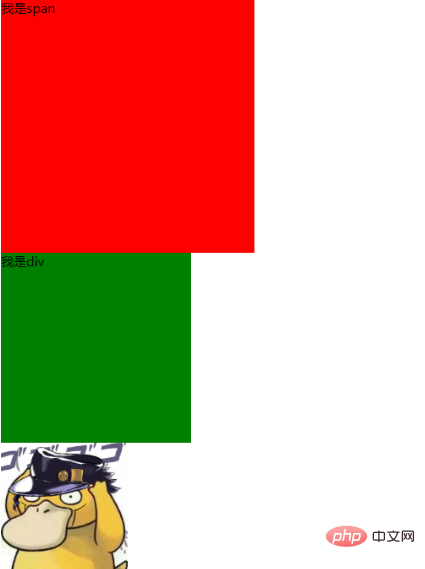
</style>レンダリングは次のとおりです:

推奨チュートリアル: cssクイックスタート## ####
以上がCSS要素の表示モードを切り替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



