

phpcms v9 で静的ページを生成するにはどうすればよいですか?
最近、お客様が Web サイトを最適化しているときに、特に Phpcms V9 を静的および擬似静的にする方法について質問されました。CMSYOU は、以前に「Phpcms カスタム URL ルール スキル」を共有したことを思い出しました。あくまでも原理ですが、今回は実際の運用方法を使用面からお伝えします。
関連する推奨事項: phpcms チュートリアル
まず、バックグラウンドで静的 HTML を生成するように Phpcms V9 を設定する方法について説明し、次に URL ルールとカスタマイズ方法について説明します。 URL アドレスを最適化します。この記事では擬似静的については説明しませんので、Phpcms V9 フルサイトの擬似静的設定方法に進むことができます。
1. 静的 HTML 生成設定
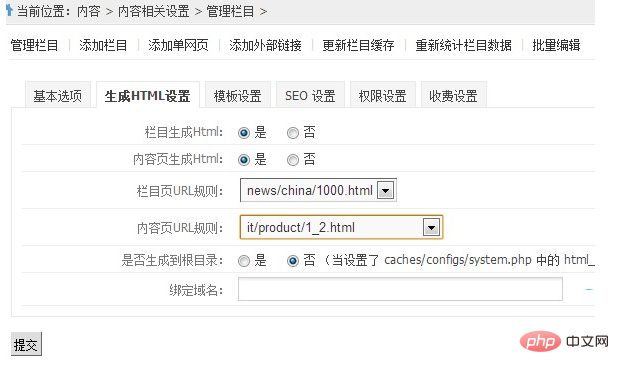
PHPCMS V9 の背景設定を入力し、分類列の場所を見つけます: [コンテンツ] -> [管理列] -> [列の追加] (または列を管理し、対応する列の「変更」をクリックします):

2 番目のタブ「HTML 設定の生成」の設定に注意してください (特定のスクリーンショット):

送信を確認したら、必ず列キャッシュを更新してから、リリース管理 (列ページのバッチ更新とコンテンツ ページのバッチ更新) を実行してください。
2. PHPCMS V9 のカスタム URL ルールと URL アドレスの最適化
まず、PC v9 の HTML 生成原理を理解します:
Phpcms ページによって生成される静的ディレクトリ ルールは URL ルールに従って生成されます。静的ページのコンテンツは、ob_clean フロントエンド テンプレート ファイルによって生成された phpcms\templates\default です。静的ページのデバッグ: 静的ページを変更し、静的ページを再生成して効果を確認します。フロントを呼び出すこともできます。 -end control/index .php?m=openservice&c=index&a=openservice フロントエンドテンプレートを変更して生成します。
静的ページへのリンクが存在する限り、リンク切れやデータ エラーを防ぐためにファイルを適時に同期する必要があります。
これに基づいて、バックグラウンドの拡張 URL ルール管理 (特定の場所: [拡張機能] > [URL ルール管理]) で URL 生成ルールをカスタマイズできます。
1. デフォルトの列生成ルールは次のとおりです:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.html具体的に HTML を生成する場合、news/cmsyou/1000.html として表示されます。
これは少し問題です。リストに複数のページがある場合、2 番目のページは多数の HTML のみを生成します。たとえば、2.html はリストの 2 番目のページを表します。CMSYOU は変更することをお勧めします。
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.html列インデックス ページに従って生成される列リストは、index.html、index_2.html、index_3.html... になります。これはより明確です。
生成を固定ディレクトリにカスタマイズする場合は、先頭に特定の英語ディレクトリを追加できます。
2. 記事ページのデフォルトの生成ルールは:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.htmlまたは:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.htmlこのようなルールによって生成された HTML Web ページのディレクトリは深すぎます。CMSYOU は変更することをお勧めします
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.htmlこの方法で生成された HTML 静的ファイルは列のルートにのみ配置されるため、管理が簡単で、SEO にも有益です。例えば、http://www.cmsyou.com/support/84.html は CMSYOU のヘルプ記事の下にある記事ですが、最後の 84.html を削除するとコラムのホームページになりますので、は簡単です。
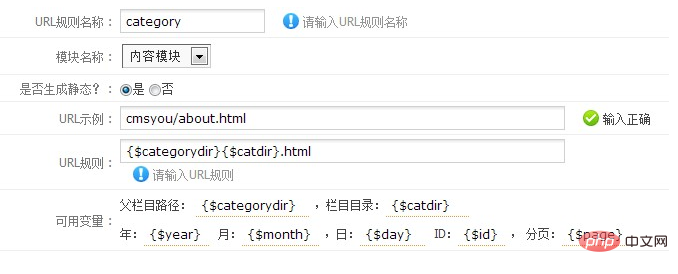
3. 単一ページ生成ルールの最適化
デフォルトの単一ページ生成方法は 1 つだけです。CMSYOU では 1 つ追加することをお勧めします:
{$categorydir}{$catdir}.htmlしたがって、セカンダリ ディレクトリの単一ページディレクトリの代わりに HTML を生成することしかできません。これは HTML 構造にとって有益です。共有設定のスクリーンショット:

このように、Phpcms V9 の列、内部ページ、単一ページの具体的な生成ルールと最適化例を共有しましたが、カスタム HTML については理解できましたか?世代?ルール?
以上がphpcms v9 で静的ページを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。