
注: これはバージョン 1.2 の構成です。
1. vetur プラグインのインストール
このプラグインは、vue ファイルの基本構文を強調表示するプラグインです。プラグイン ウィンドウに vetur と入力し、クリックしてください。プラグインをインストールします。インストール後、[ファイル] -> [ホーム オプション] -> [設定] をクリックします。 設定インターフェイスを開き、設定インターフェイスの右側に構成を追加します。
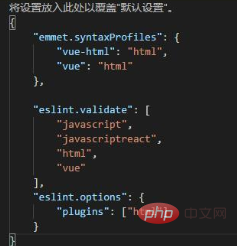
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2. eslint プラグインのインストール
eslint インテリジェント エラー検出プラグインは、特定の開発において大きな役割を果たし、タイムリーなエラーの発見に役立ちます。インストールに関しても、プラグイン拡張ウィンドウを開いて eslint と入力し、クリックしてプラグインをインストールします。インストール後、設定も必要です。vetur プラグイン
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}vetur プラグインと eslint プラグインの構成は次のとおりです:

プロジェクトをインポートしてコンパイルします
1. プロジェクトをインポートします
vuestic-admin プロジェクトを github からダウンロードし、ローカルにプルして VSCode ダイレクト ファイルを開きます -> フォルダーを開いてプロジェクトをインポートし、Ctrl Shift Y を押してコンソールを呼び出し、コンソール ターミナルで npm install と入力して追加しますパッケージの依存関係

npm がインストールされていない場合は、最初に npm をインストールしてください。
2. プロジェクトを実行します
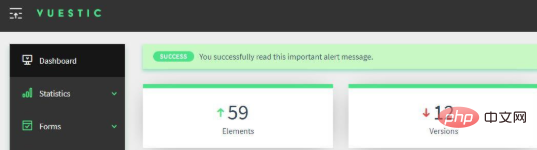
また、最後に npm run dev を実行してプロジェクトの実行を開始します。このコマンドにより、ブラウザ上でプロジェクトが自動的に実行されます。実行結果は次のようになります。以下の図は、構成が成功したことを意味します。

関連チュートリアルの推奨事項: vscode チュートリアル
以上がvscode設定を使用してvueプロジェクトを開始する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。