
解決策:
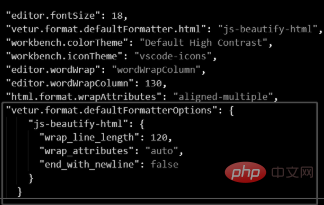
ファイル=>>設定=>>設定を開き、以下に示すように「vetur.format.defaultFormatterOptions」を検索します。
次に、[settings.json で編集] をクリックし、次のコードを settings.json にコピーします。 
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}Ctrl s を押して保存します。 
vscode チュートリアル
以上がvscode での CSS コード ラベル属性の書式設定がラップされないの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。