

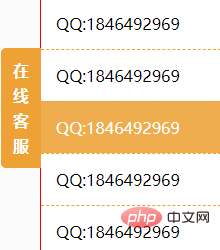
まずレンダリングを見てみましょう:

(推奨チュートリアル: CSS チュートリアル)
次に、コード例を見てみましょう:
html
<div class="sideBar">
<div>
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
</ul>
</div>
</div>css
.sideBar {
position:fixed;
right:-182px;
top:50px;
background-color:#ffffff;
border:#eea236 solid 1px;
transition:right 0.5s;
border:solid 1px red;
}
.sideBar:hover {
right:0;
}
.sideBar>div {
position:relative;
}
.sideBar .tips {
position:absolute;
height:120px;
line-height:25px;
background-color:#eea236;
width:40px;
left:-40px;
top:50px;
text-align:center;
box-sizing:border-box;
padding:10px 10px;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font-weight:bold;
color:#ffffff;
}
.sideBar .list {
padding:0;
list-style:none;
width:180px;
margin:0;
}
.sideBar .list>li {
padding:15px;
border-top:#eea236 dashed 1px;
}
.sideBar .list>li:hover {
background-color:#f0ad4e;
color:#ffffff;
}
.sideBar .list>li:first-child {
border-top:none;
} 推奨される関連ビデオ チュートリアル: css ビデオチュートリアル
以上がCSSで顧客サービス停止効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



