

3 つの関数の宣言方法
コード例は次のとおりです。
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(推奨チュートリアル: js チュートリアル )
戻り値のある関数
コード例は次のとおりです:
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());関数の戻り値は関数です
コード例は次のとおりです。
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
action(actioned());より一般的に使用されるメソッド
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
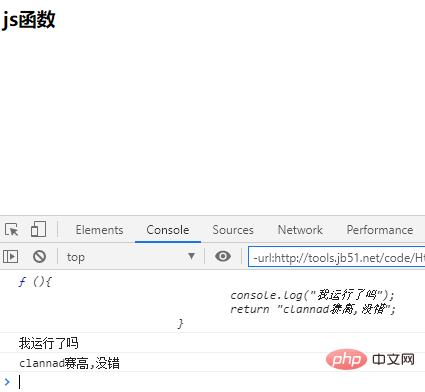
})実行結果:

関数が関数が呼び出された場合、パラメータの制限はありません。関数が定義されている場合、パラメータの数が不足していても、パラメータはデフォルトで未定義型であるため、エラーは報告されません。
上記 3 つの関数は定義方法は異なりますが、基本的な考え方は同じであり、いずれも関数型のオブジェクトをカプセル化した変数と同等です。
js では () は関数の実行記号ですが、() を入力するまでコードは実行されません。対応する console.log (関数名) には関数の内容のみが出力されます。 、しかしその中には、コードを実行するだけでなく、対応する戻り値(使用されている場合)も出力する()が追加されました。
コードの最後の命名方法と同じように、次のことを定義するための一般的な方法があります。関数を実行する関数。
推奨される関連ビデオ チュートリアル: JavaScript ビデオ チュートリアル
以上がjsの関連する関数の定義と使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。