
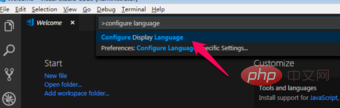
ショートカット キー [Ctrl Shift P] を使用し、以下に示すように、ポップアップ検索ボックスに [言語の構成] と入力し、検索された [表示言語の構成] を選択します。

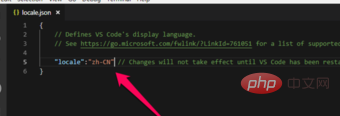
次に、locale.json ファイルを開き、locale 以降の属性をコロンまで削除し、コロンを再入力します。コード プロンプトが自動的に表示され、「zh」を選択します。 -CN" ここに

次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動します。
(推奨チュートリアル: vscode チュートリアル)
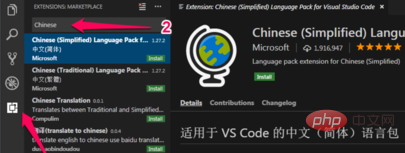
次に、下の図の赤い矢印で示されている場所でステップ 1 をクリックし、ポップに中国語を入力します。以下に示すように、検索ボックスを上に移動し、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします。中国語言語パックをインストールすると、「VSCode を再起動してください」というプロンプトが表示され、[はい] をクリックして VSCode ソフトウェアを再起動します。VSCode ソフトウェアを再起動すると、使い慣れた中国語環境のインターフェイスが表示されます。
プログラミング関連のコンテンツの詳細については、php 中国語 Web サイトの  プログラミング入門
プログラミング入門
以上がvscodeで中国語ロケールを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。