
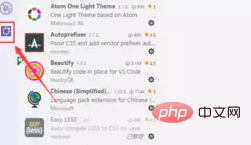
左側の下部にある VsCode のプラグイン インストール機能を開きます。

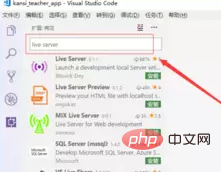
次に、[ライブ サーバー] を検索します。 ]

インストールが完了したら、[再読み込み]をクリックします。

VScode を再起動した後、ソフトウェアの右側、下隅のステータスバーに [Go Live] が表示されていることがわかりますが、これはインストールしたばかりのプラグインを有効にするためのスイッチです。
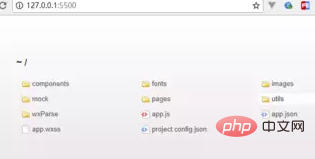
クリックしてサーバーを起動すると、図に示すように、システムのデフォルトのブラウザが自動的に実行されます。

推奨される関連記事とチュートリアル: vscode チュートリアル
以上がローカルサーバー構成を vscode に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。