
VS Code では多くのショートカットを頻繁に使用しますが、忘れてしまう可能性があります。 ここでは、より記憶に残るように視覚化して作成されたGIFをいくつか紹介します。お役に立てば幸いです。
VSCode のすべてのコマンドは、CTRL + SHIFT + P と検索クエリを使用してコマンド プロンプトから実行することもできます。 ただし、直接のショートカット キーを知っているほうが作業は速くなります。
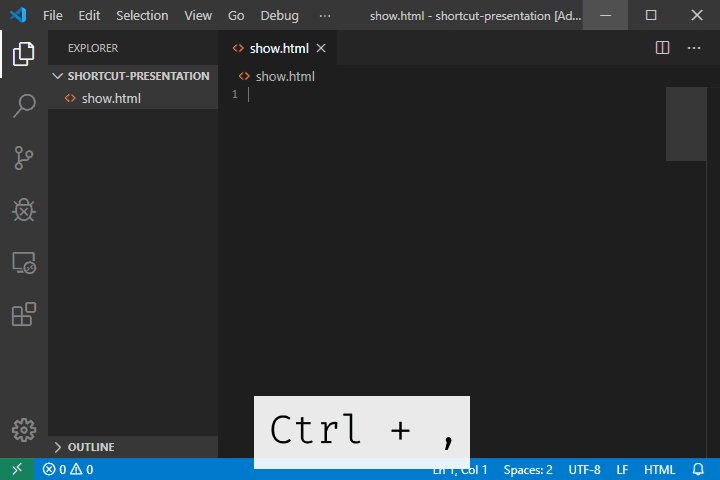
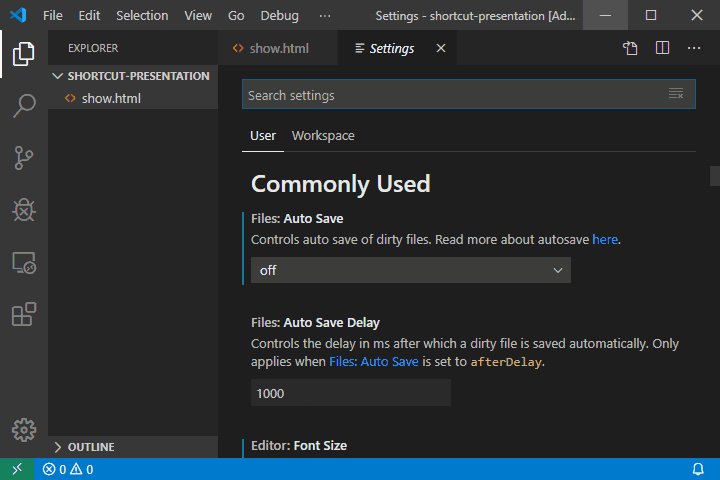
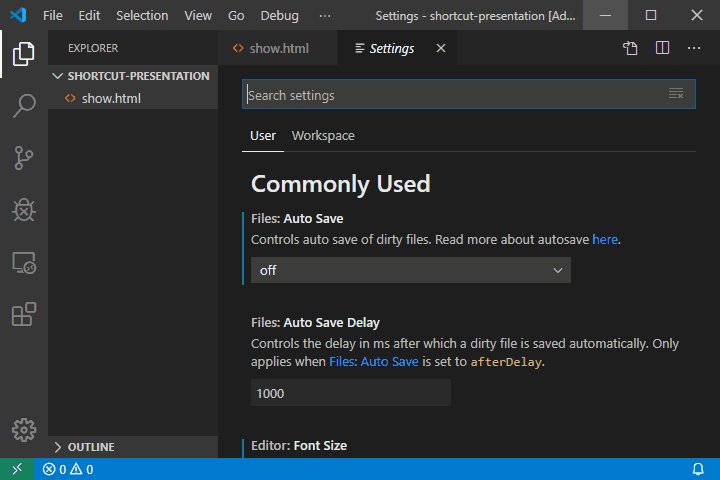
1. CTRL+, ユーザー設定を開きます


場合によっては、ユーザー設定を調整する必要がある場合があります。これは、ユーザー設定を開く直接の方法です。
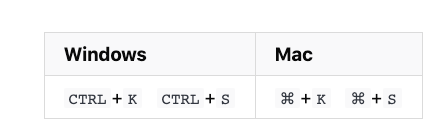
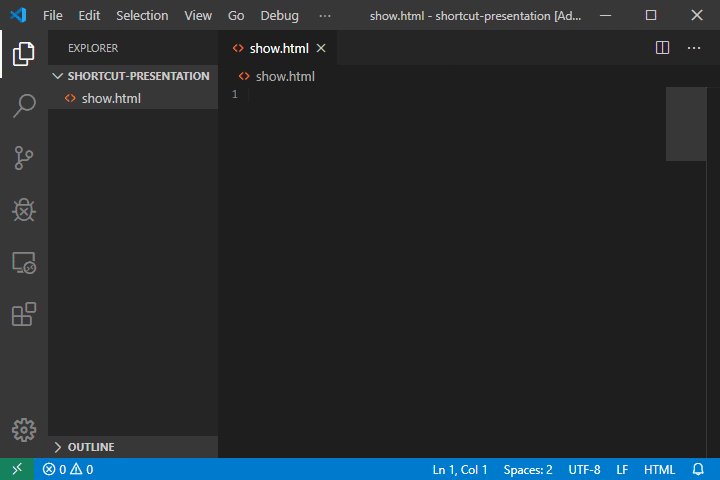
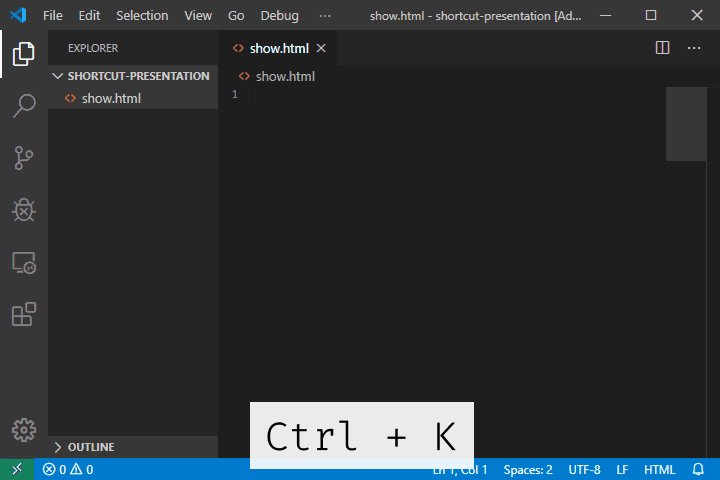
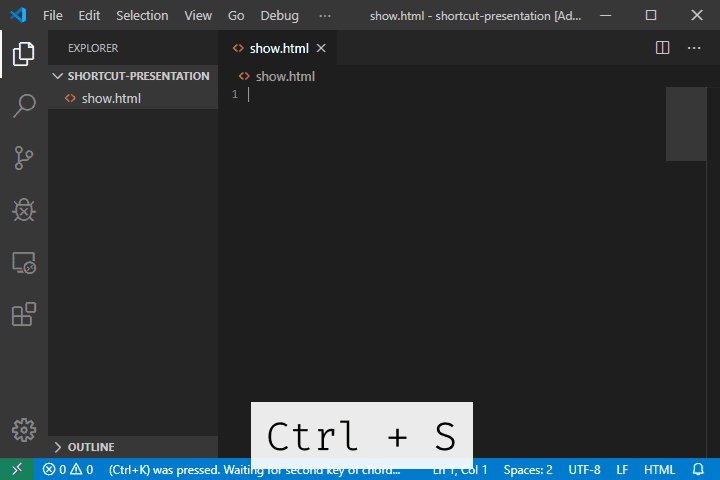
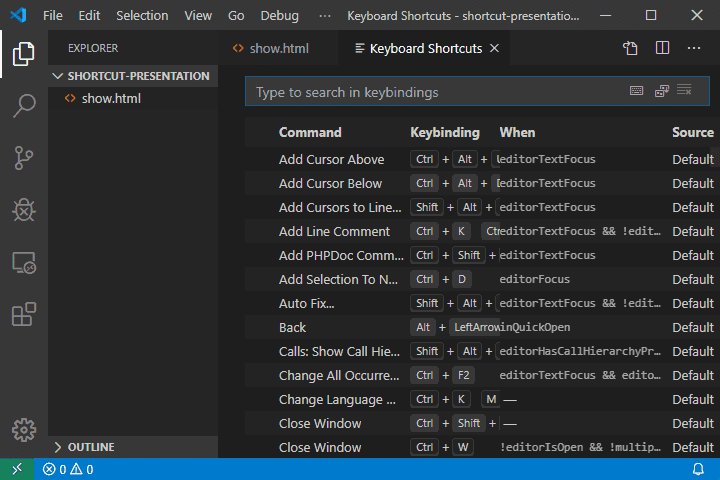
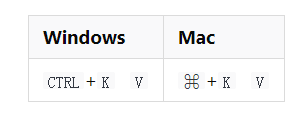
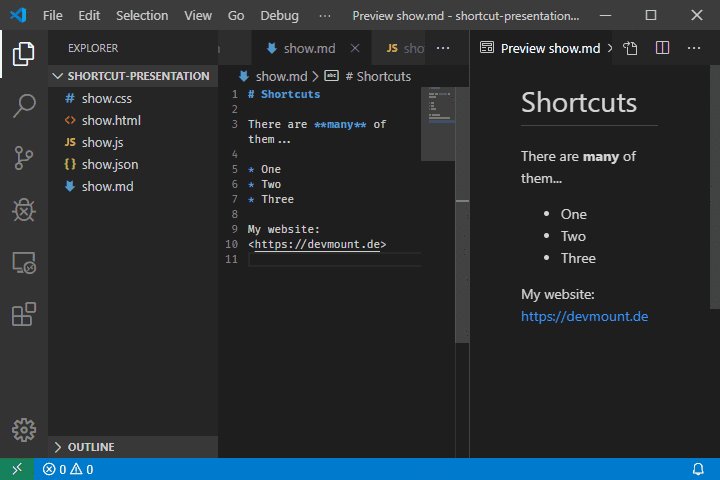
2. CTRL+K CTRL+S: ショートカットキーを表示します


これは、VSCode のショートカットの完全なリストです。 Windows [PDF] および MacOS [PDF] もダウンロードできます。
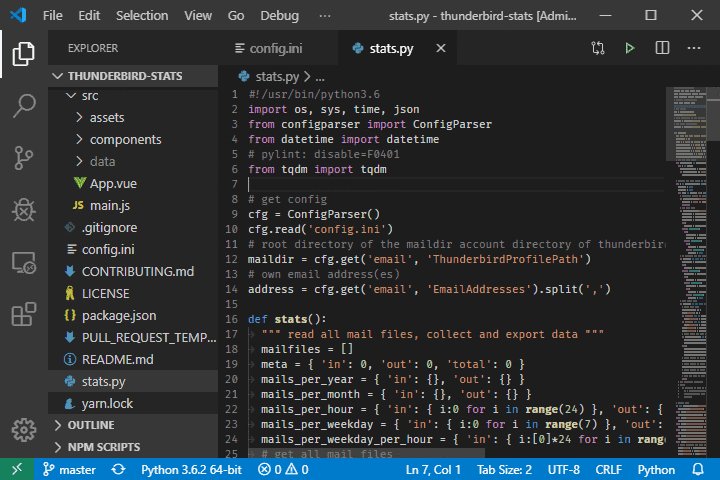
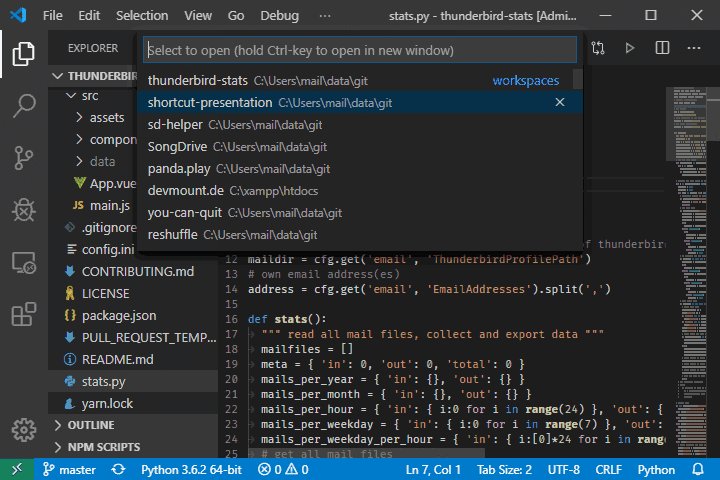
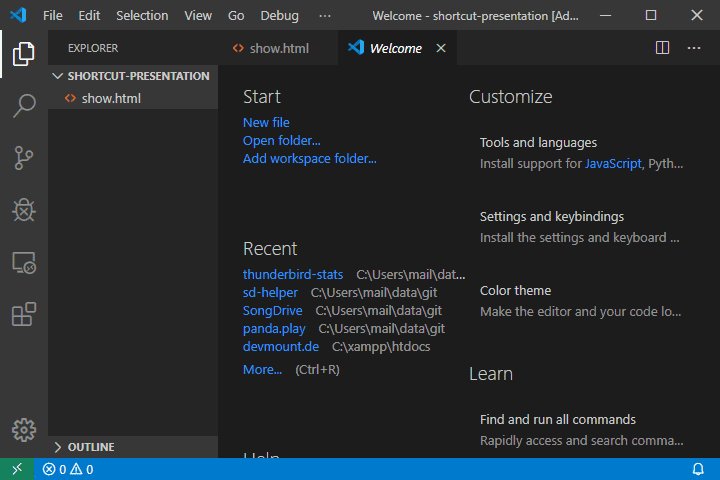
3.CTRL+R: ワークスペースの切り替え


これにより、最近のワークスペースのリストが開き、別のフォルダーまたはプロジェクトに非常に素早く切り替えることができます。 VS Code ワークスペースでターミナルを開いている場合、現在のターミナル セッションが閉じられることに注意してください。
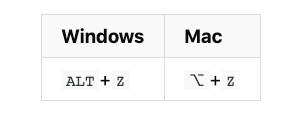
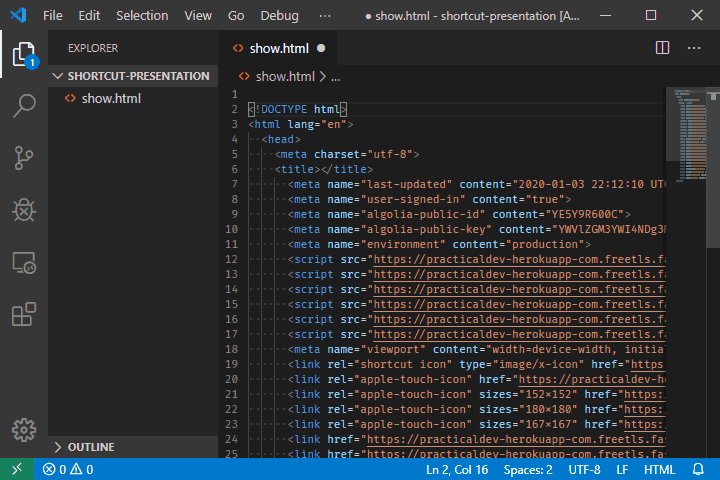
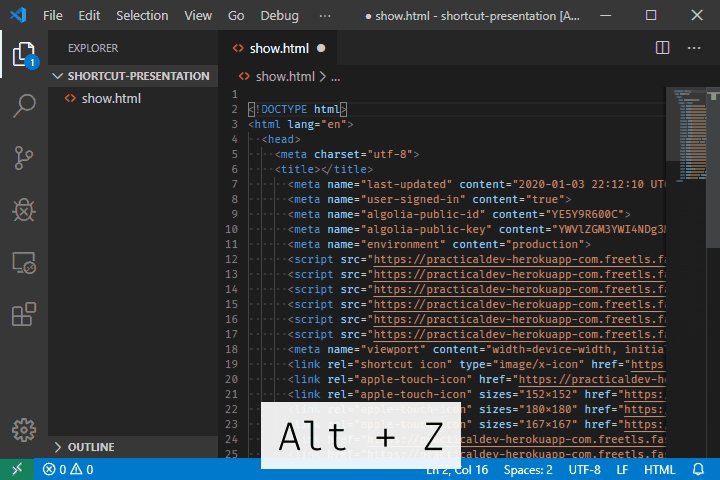
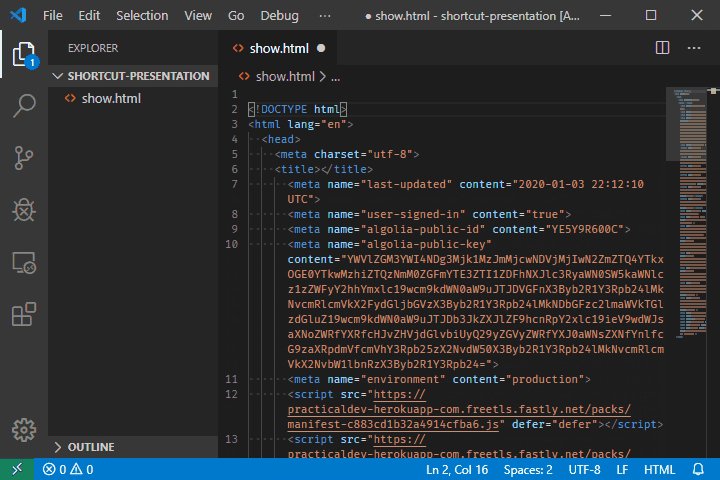
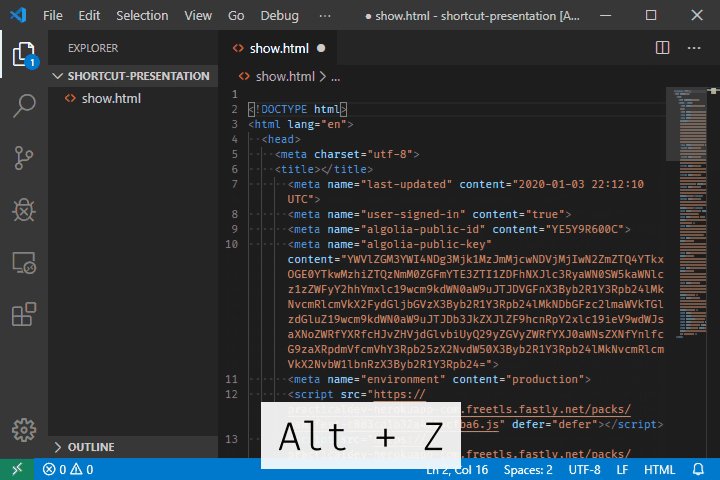
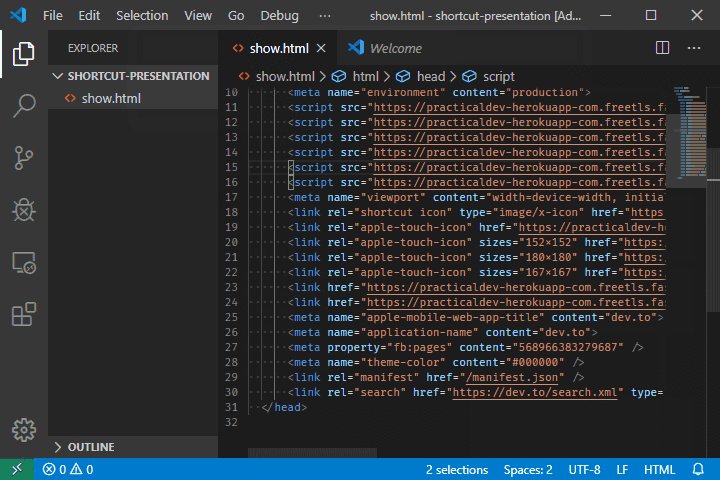
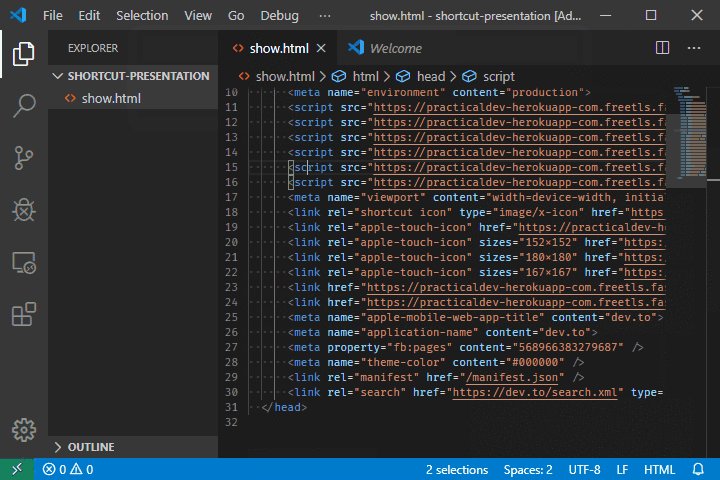
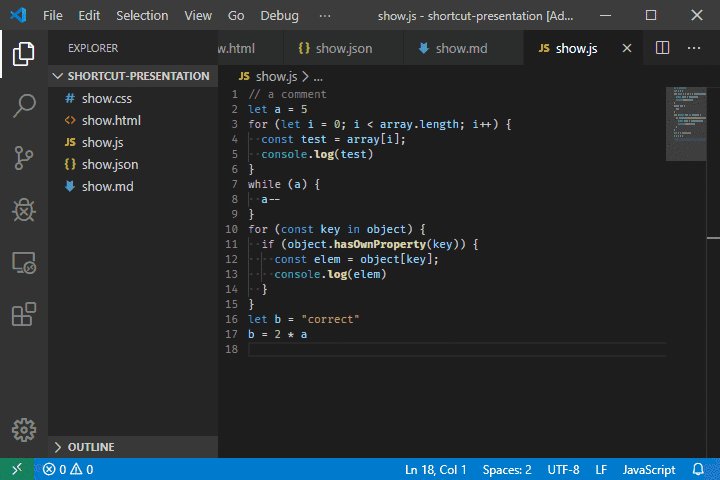
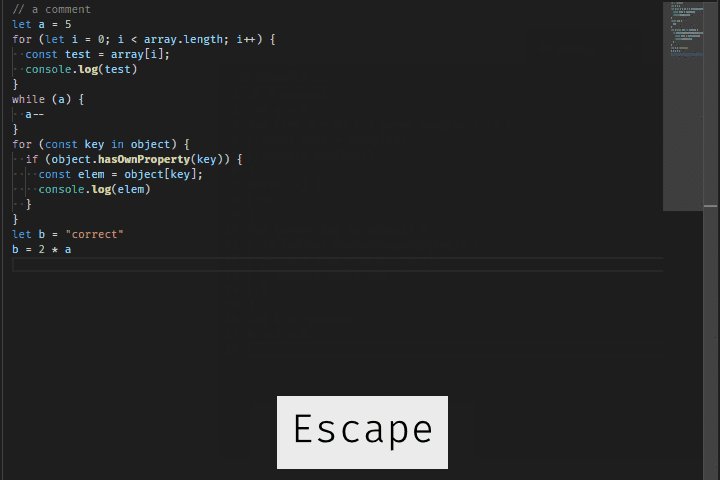
4. ALT + Z : 自動行折り返しを切り替えます


これは、水平スクロールせずに完全な行を表示したい場合に便利な小さなヘルパーです。
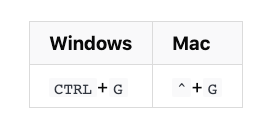
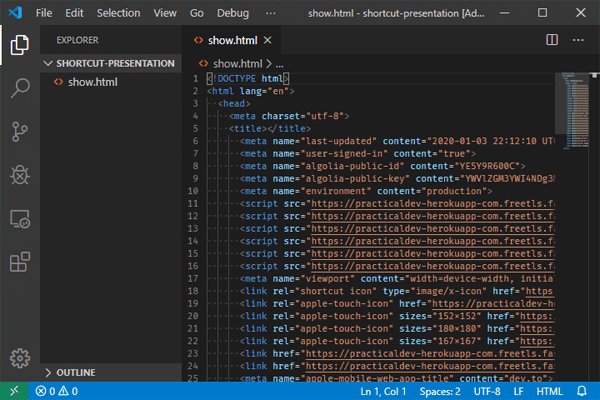
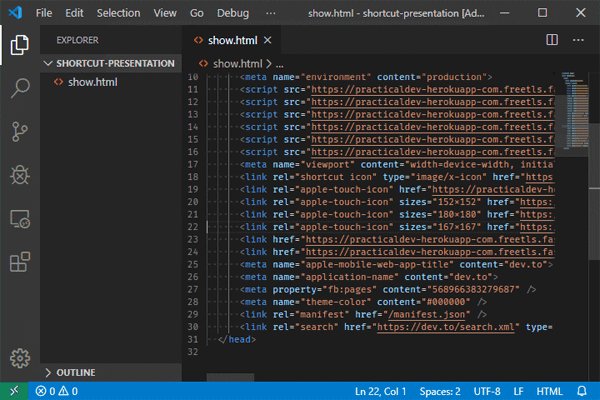
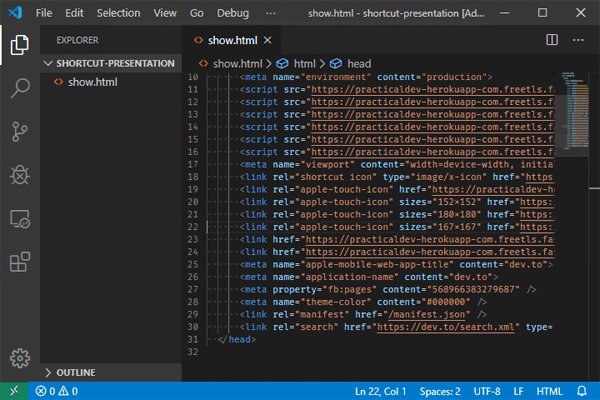
5. CTRL + G


6.
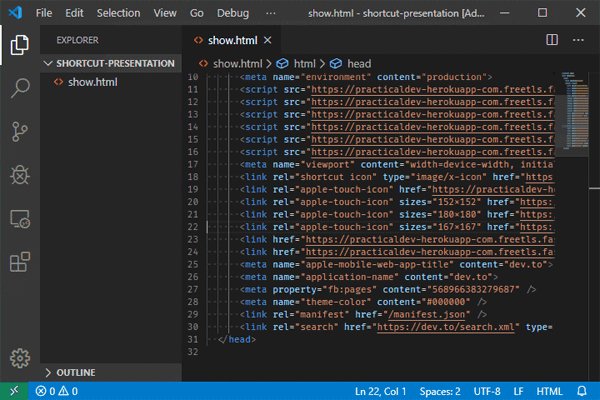
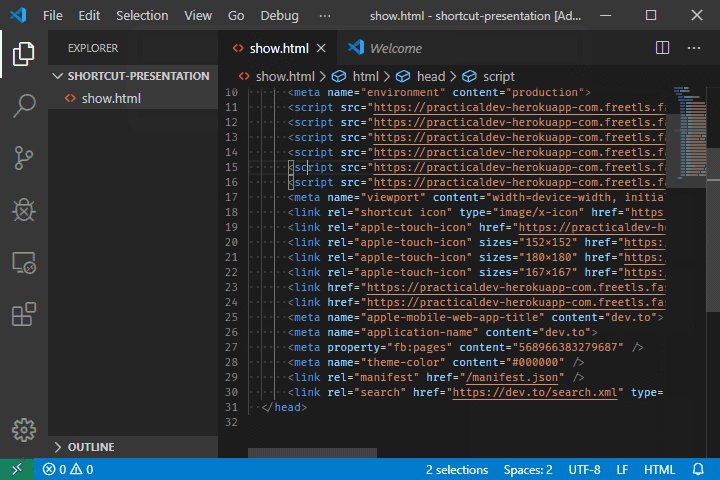
: 転送ファイルへ CTRL + P

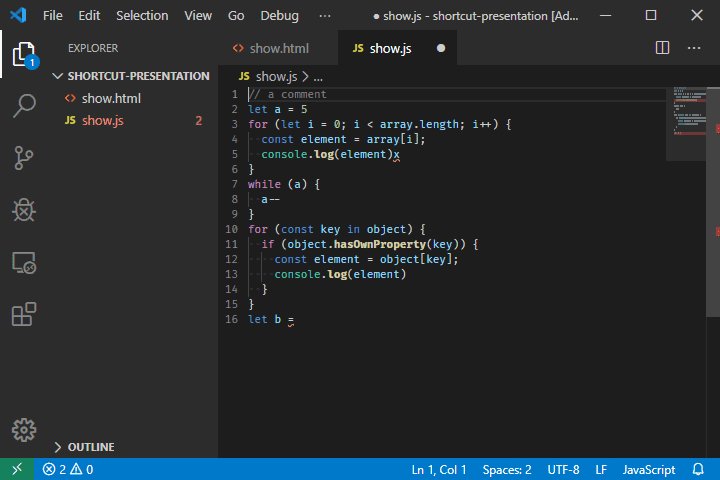
 7.
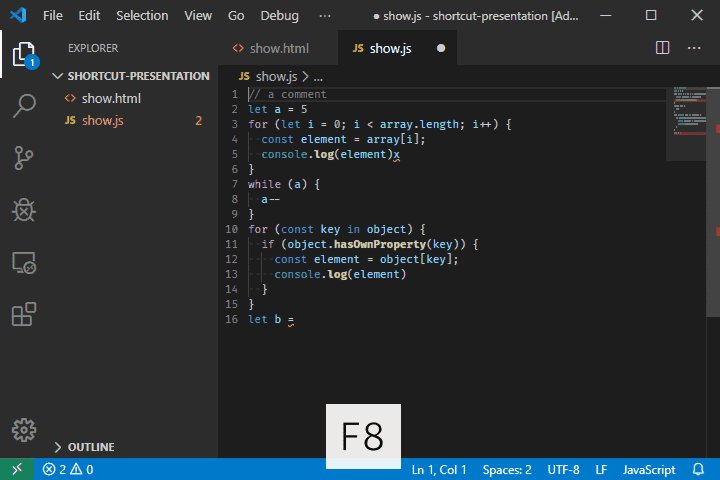
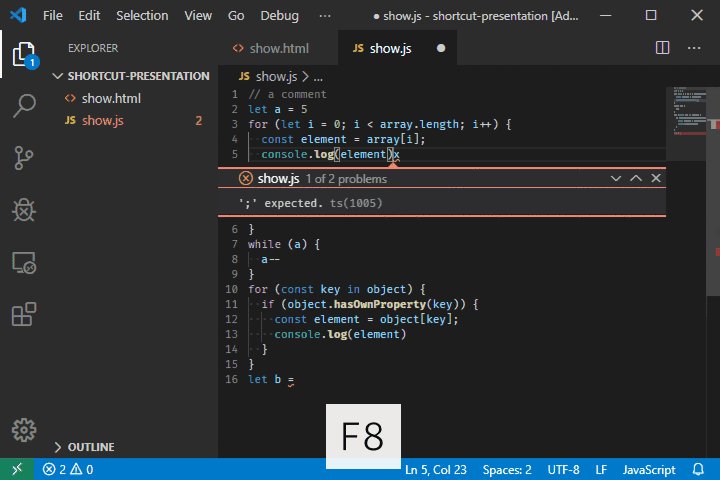
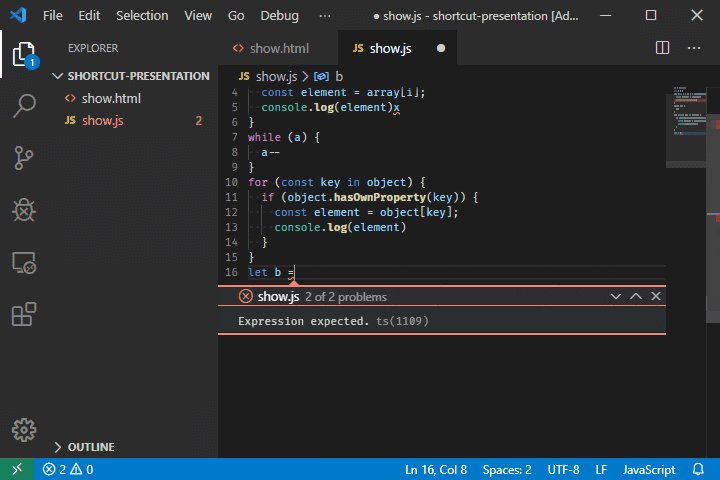
7.
: 次のエラーまたは警告に移動します F8

これはワンクリックのデバッグです。SHIFT+F8 を使用して前のエラーまたは警告に移動することもできます。 
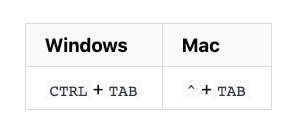
8.
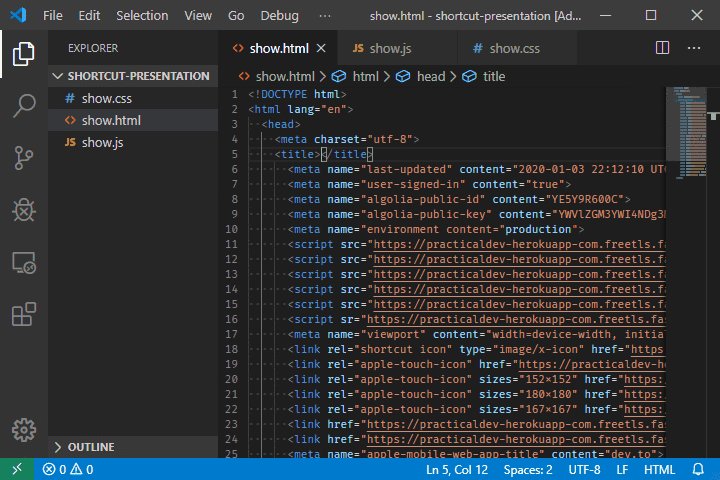
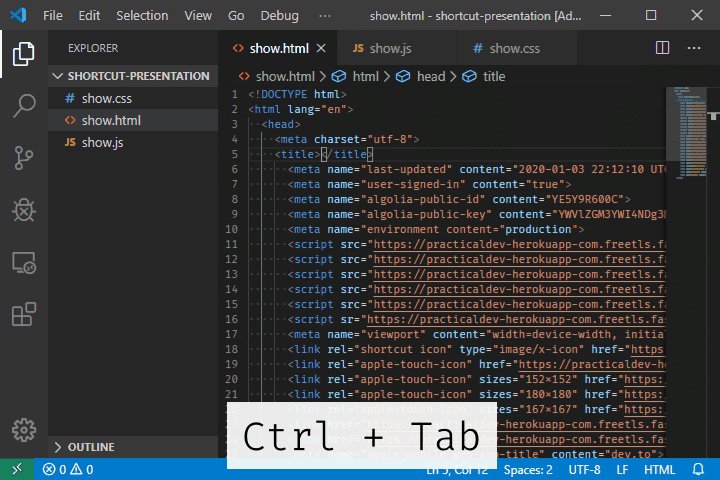
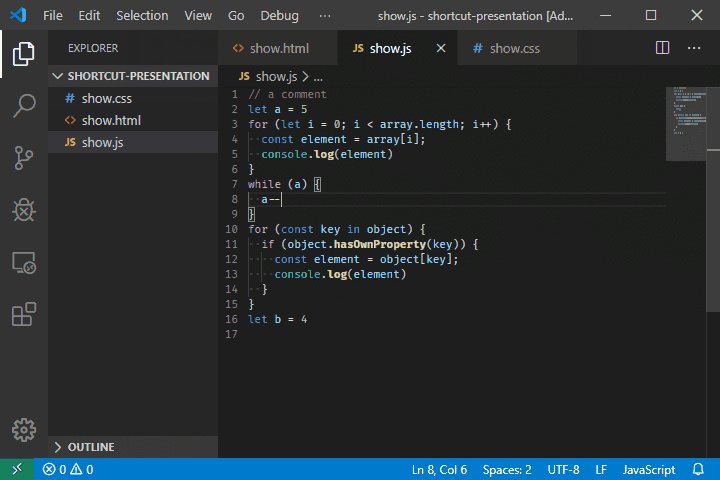
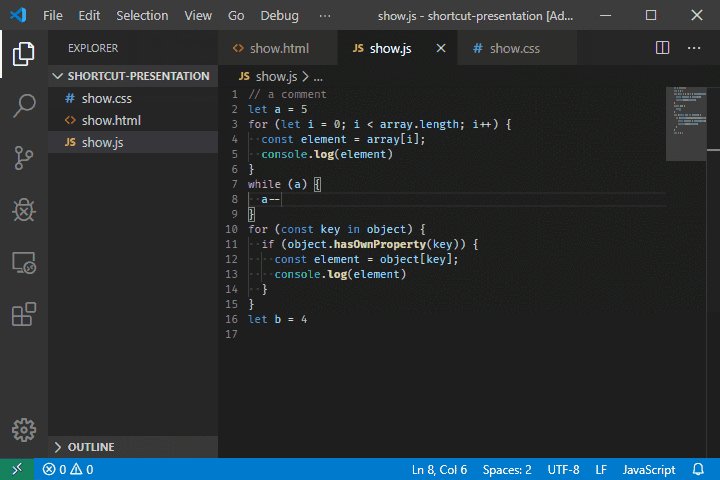
: タブを切り替えますCTRL + TAB

 マウスを使用せずに開いているファイルを切り替える最速の方法。
マウスを使用せずに開いているファイルを切り替える最速の方法。
9.
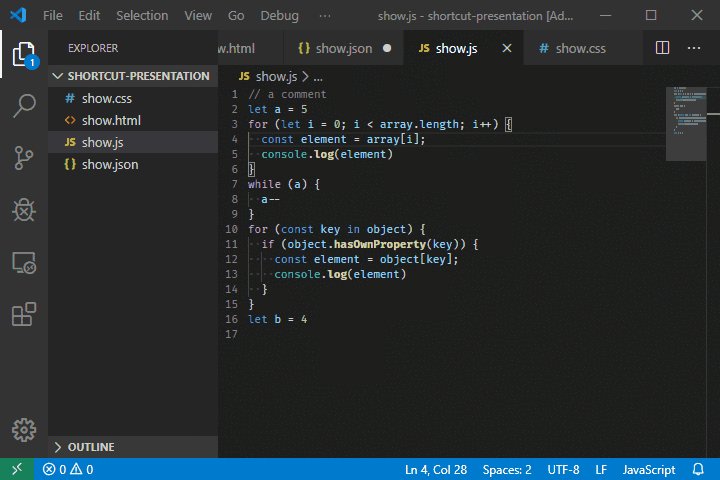
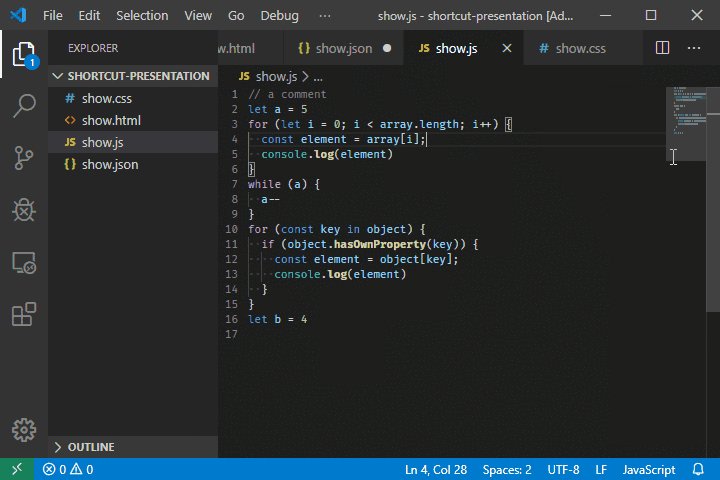
: 選択した各行の末尾にカーソルを挿入します
SHIFT + ALT + I
 これは、選択した領域に複数のカーソルをすばやく作成する場合に便利です。
これは、選択した領域に複数のカーソルをすばやく作成する場合に便利です。
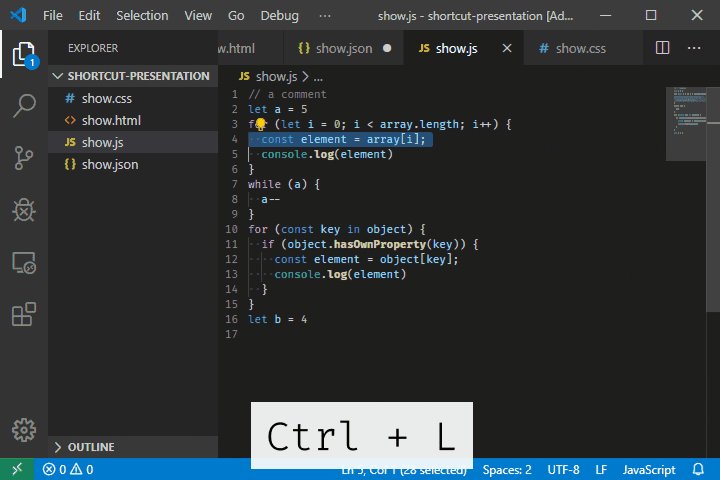
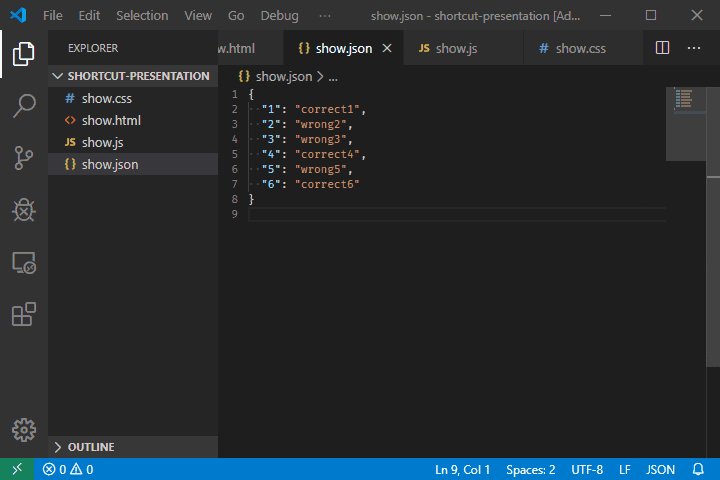
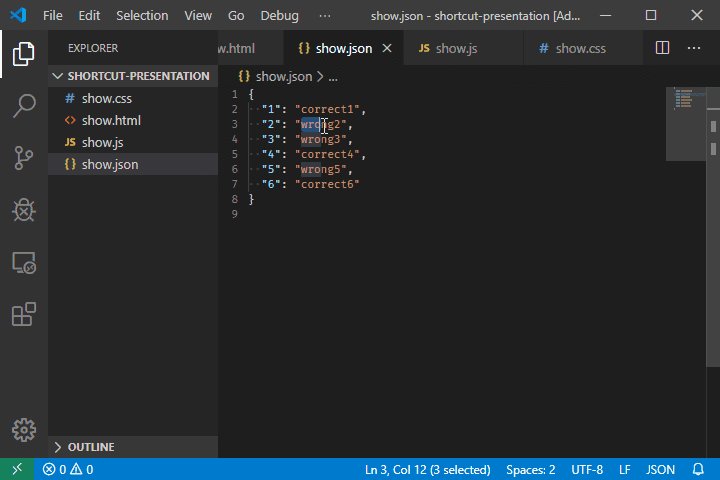
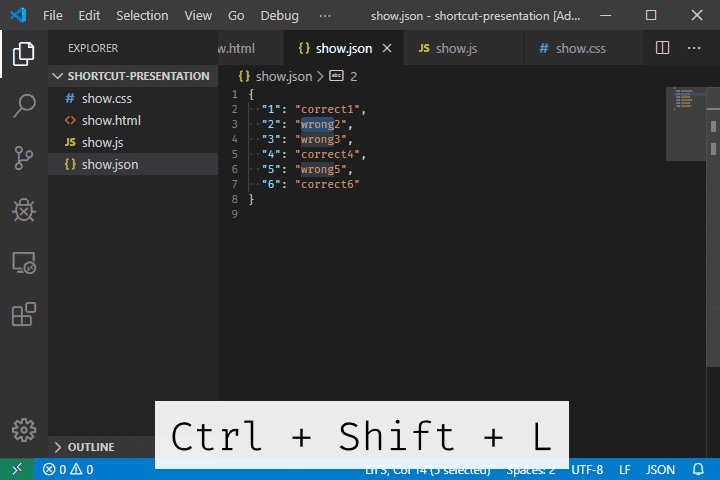
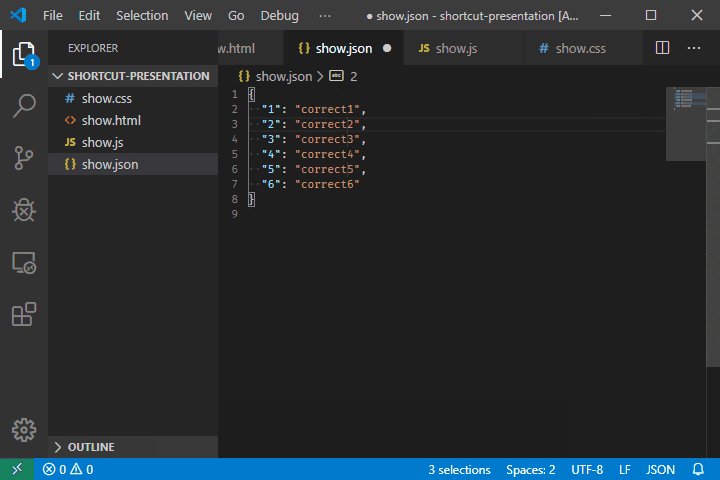
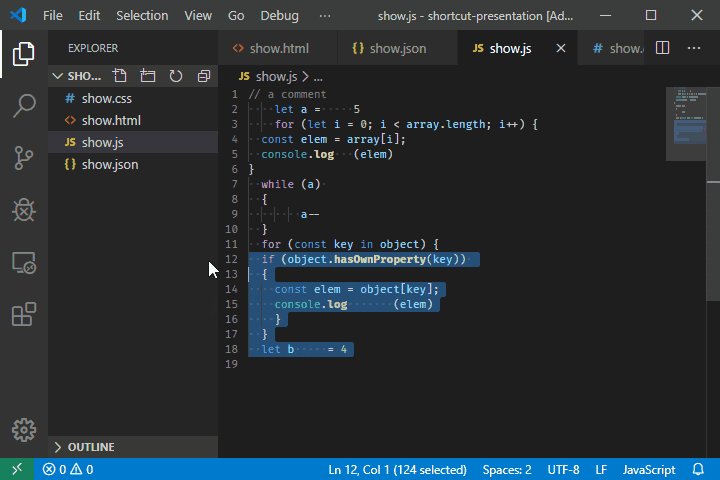
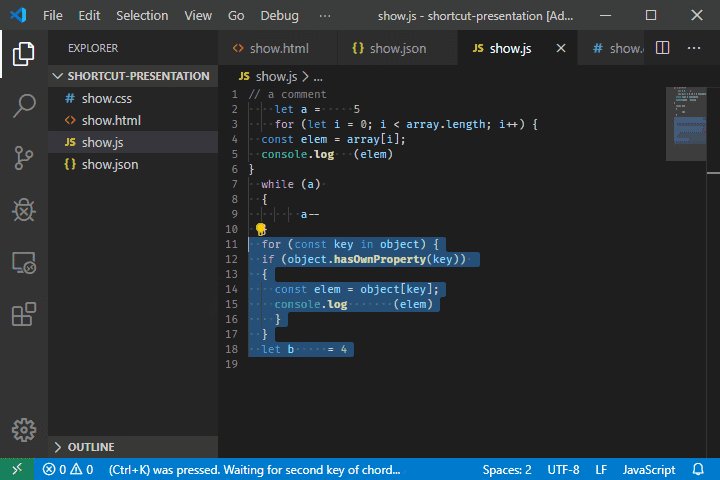
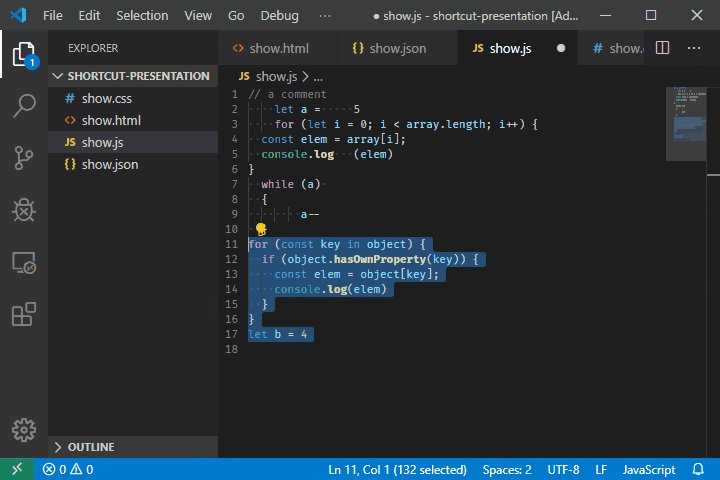
10. CTRL+L : 現在の行を選択します


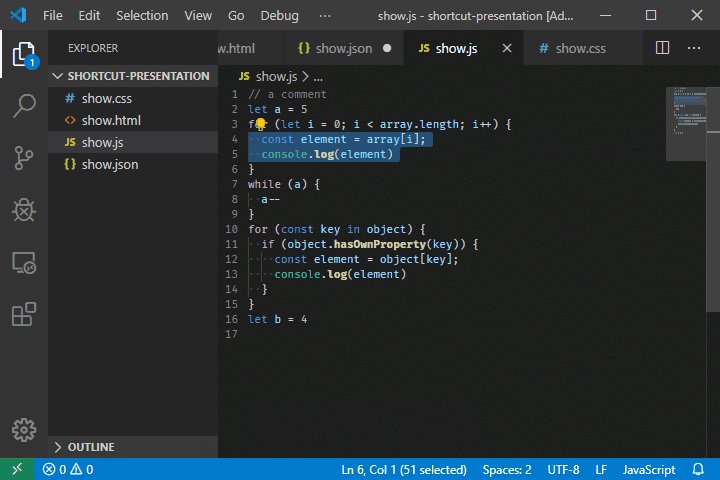
: 現在の選択範囲をすべて選択します CTRL + SHIFT + L

 このショートカットは を押す必要がないため、時間を大幅に節約しますファイル全体にわたって。
このショートカットは を押す必要がないため、時間を大幅に節約しますファイル全体にわたって。
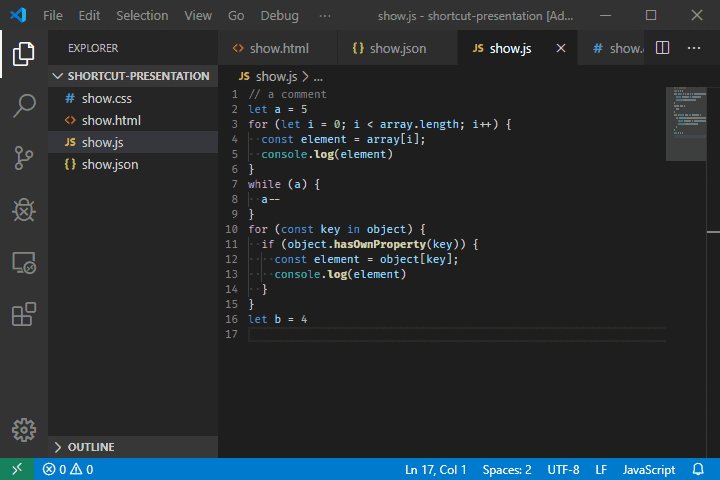
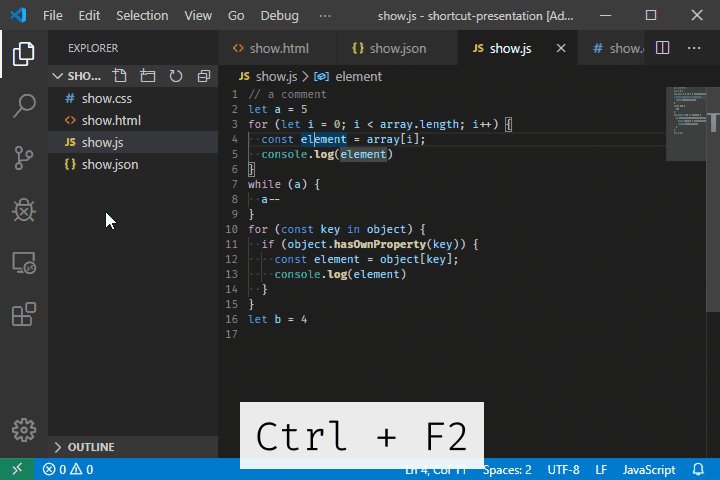
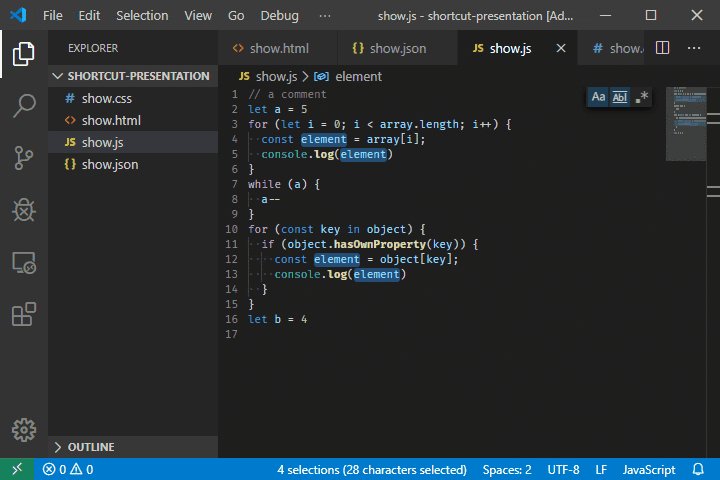
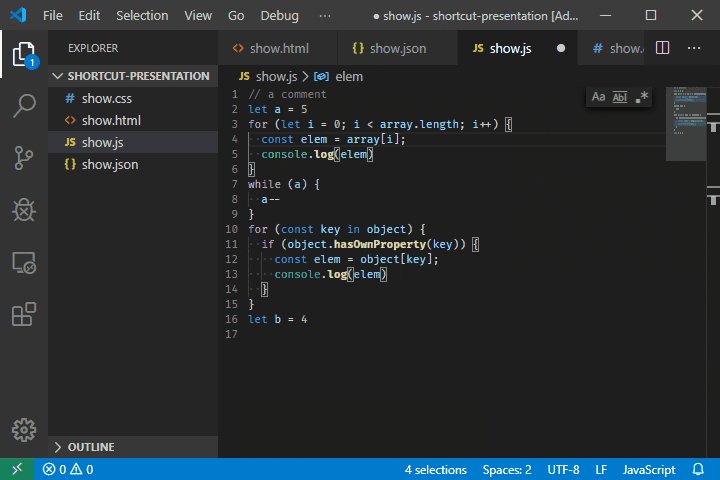
CTRL + D
: 現在の単語 CTRL + F2


13.
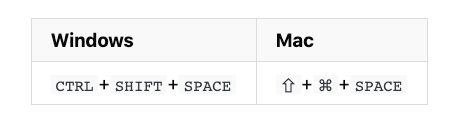
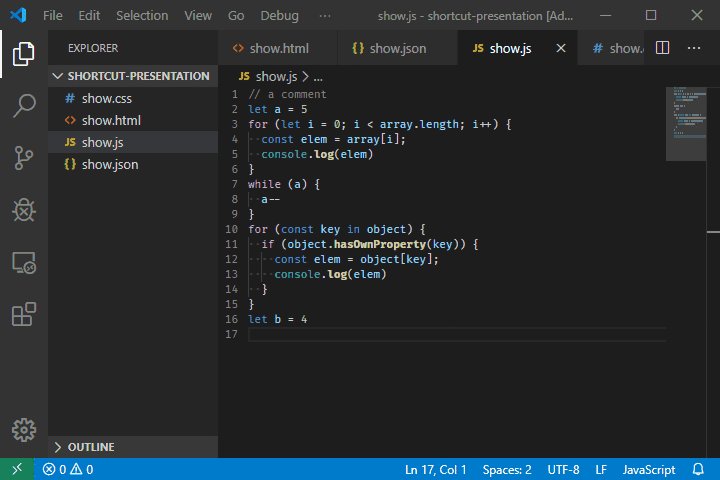
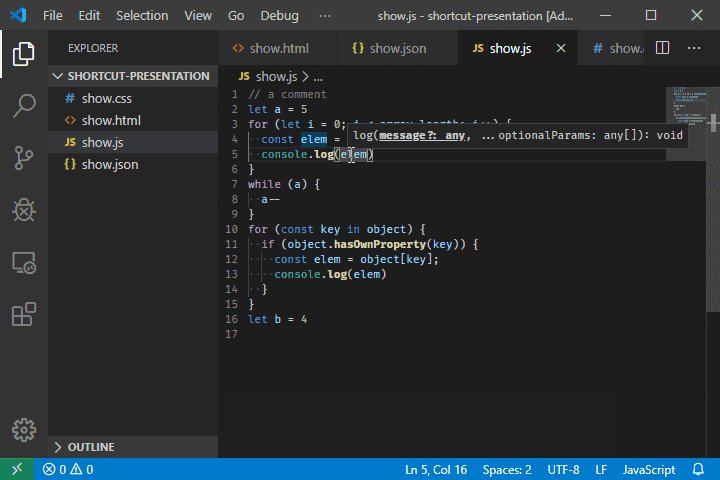
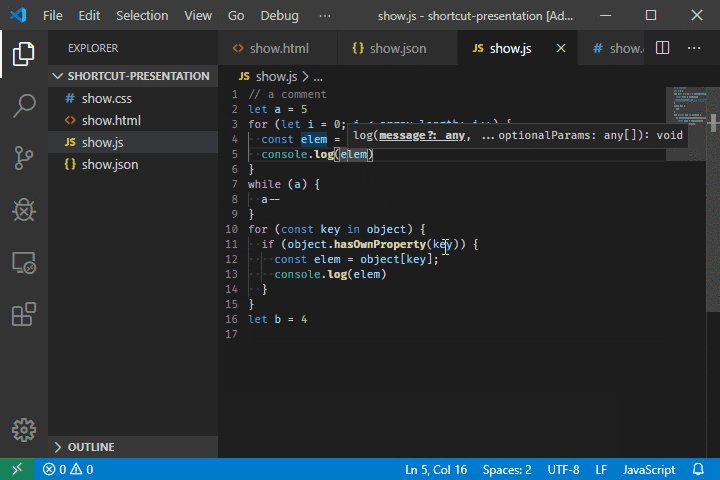
: トリガーパラメータプロンプトCTRL + SHIFT + SPACE

 14.
14.
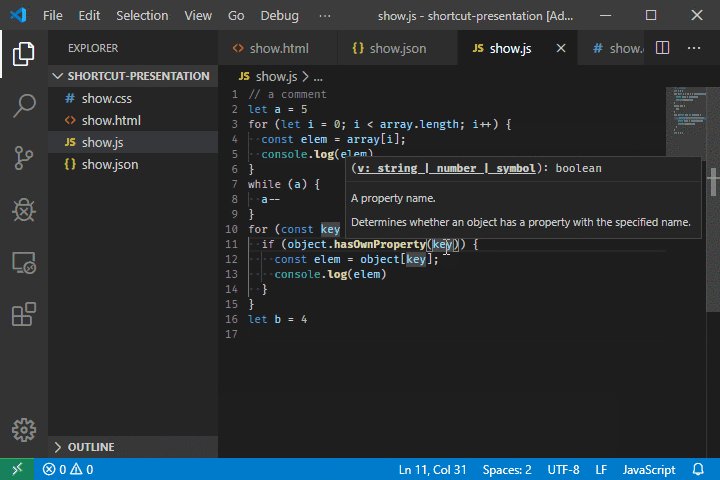
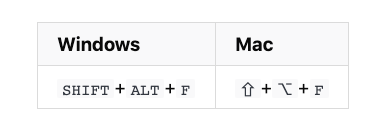
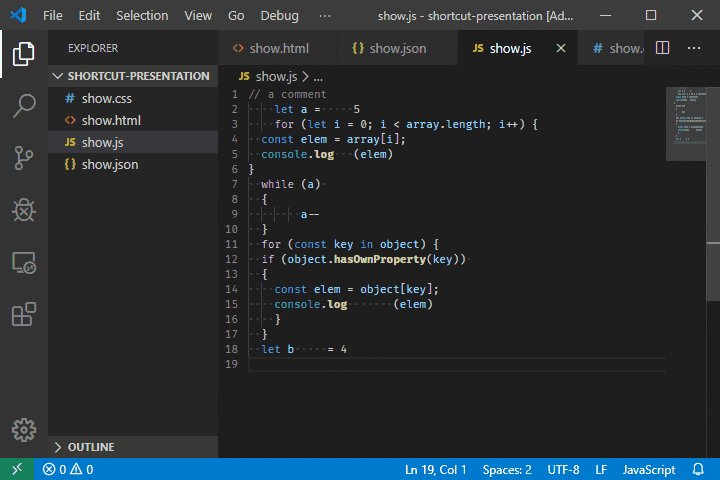
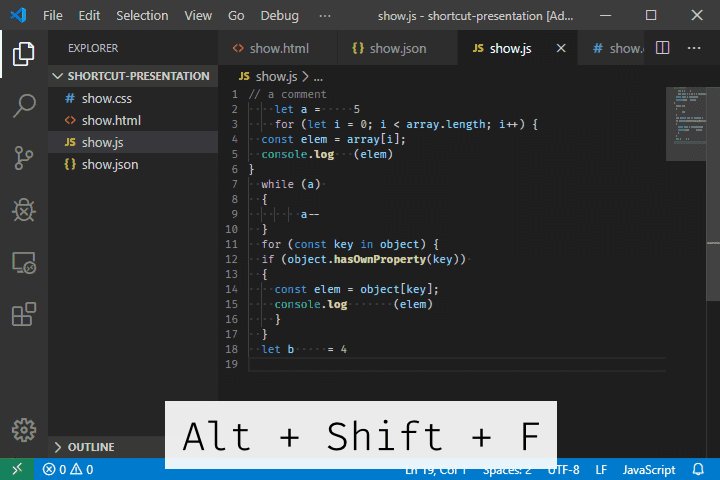
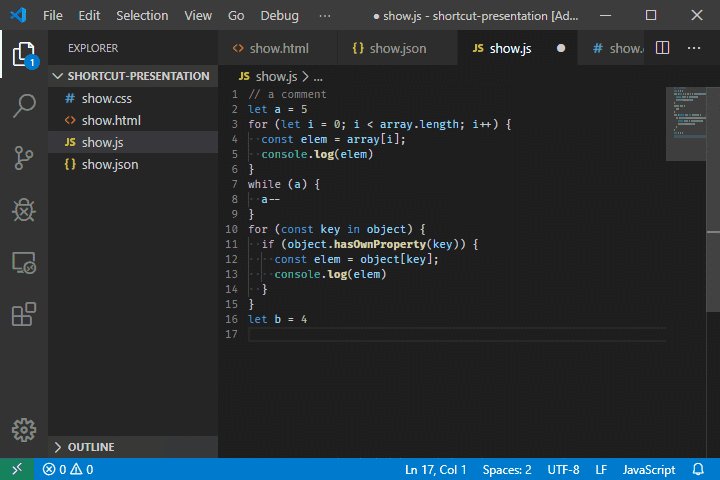
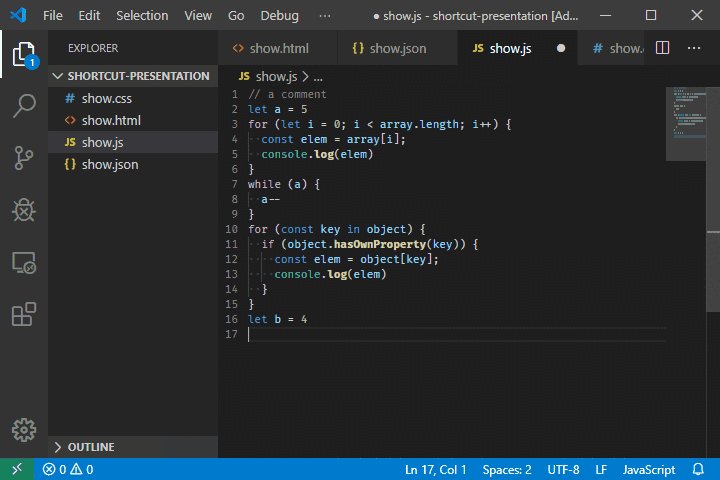
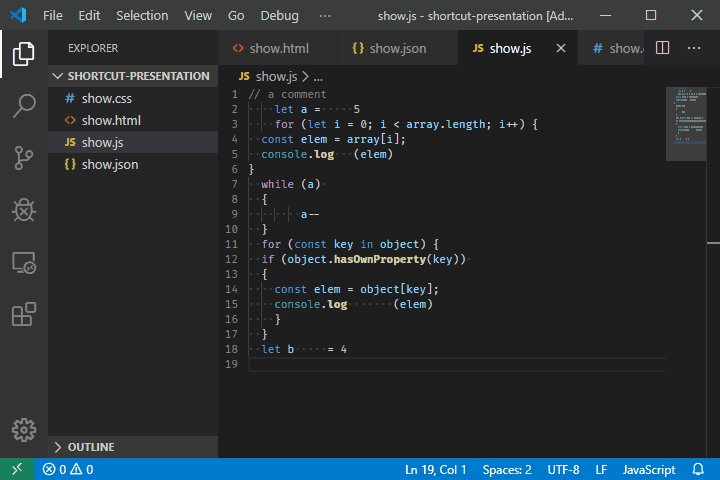
SHIFT + ALT + F

 : フォーマット選択のコード
: フォーマット選択のコード
CTRL + K CTRL + F

 : 定義に移動
: 定義に移動
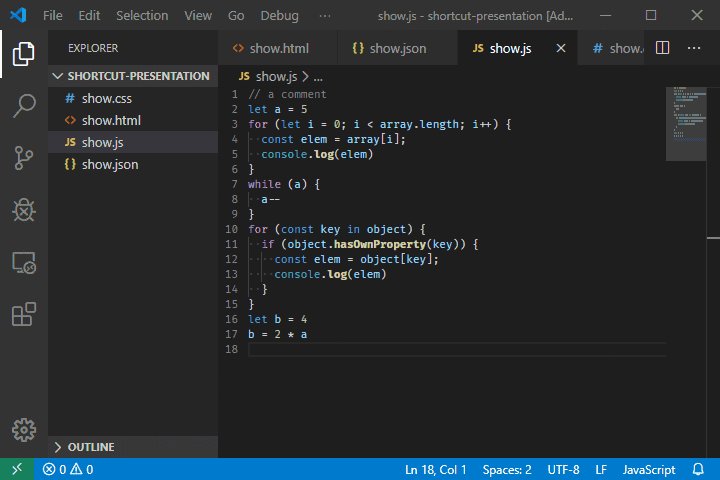
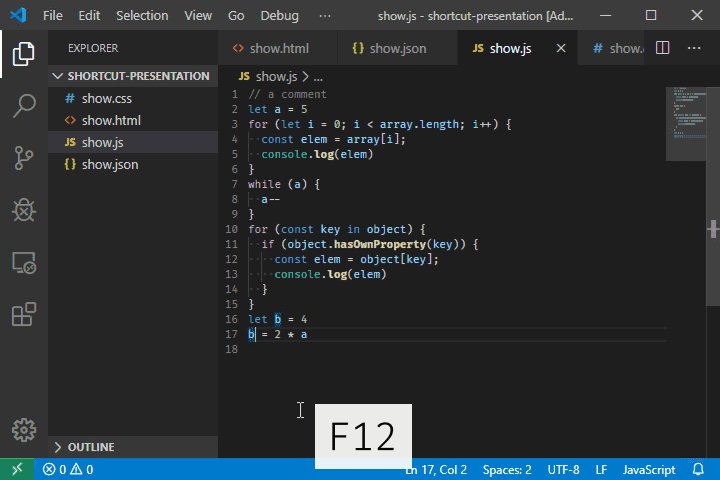
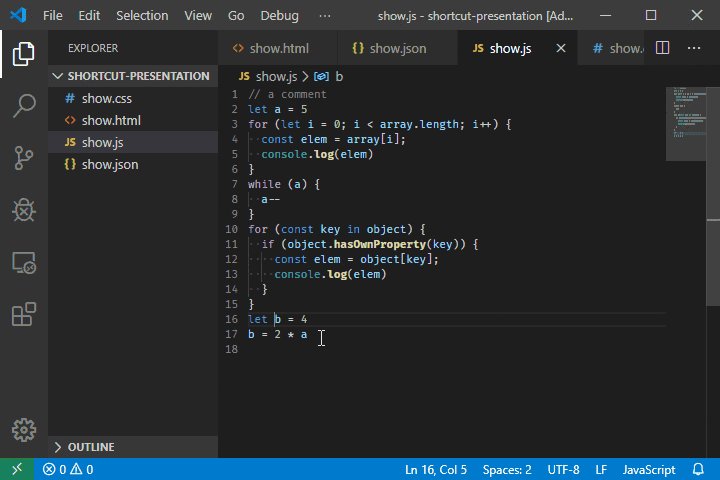
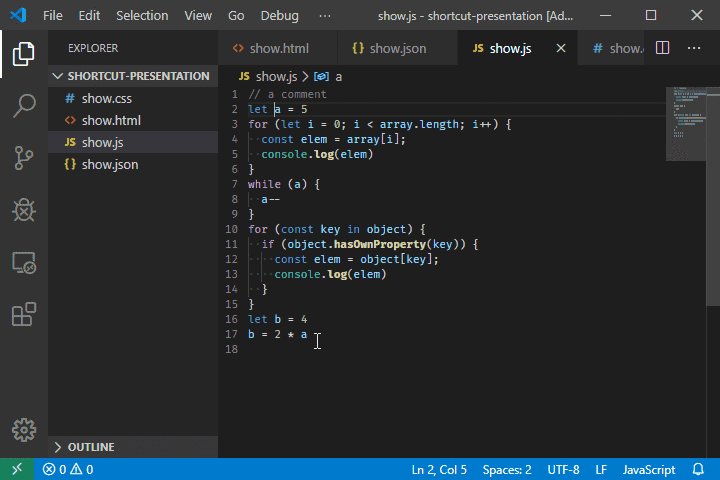
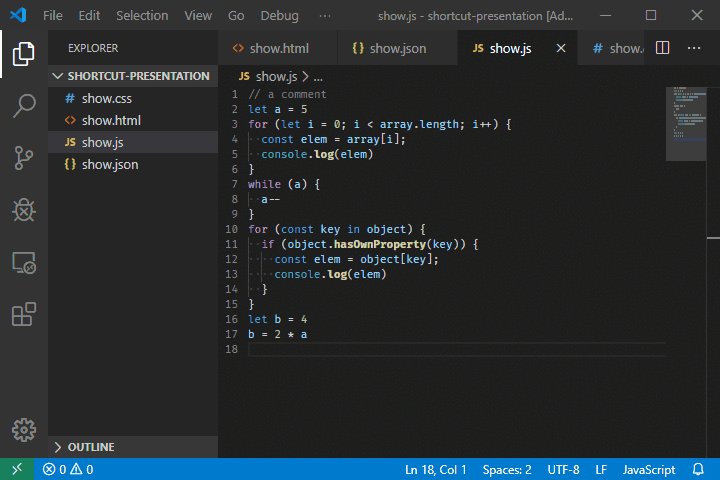
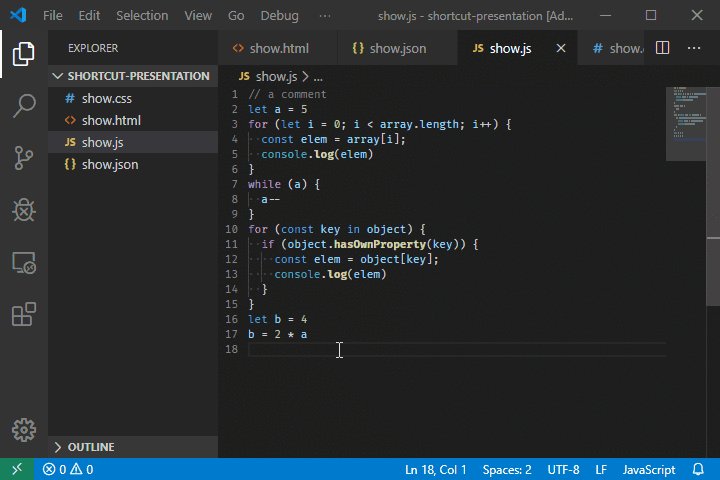
F12

 : ビュー定義
: ビュー定義
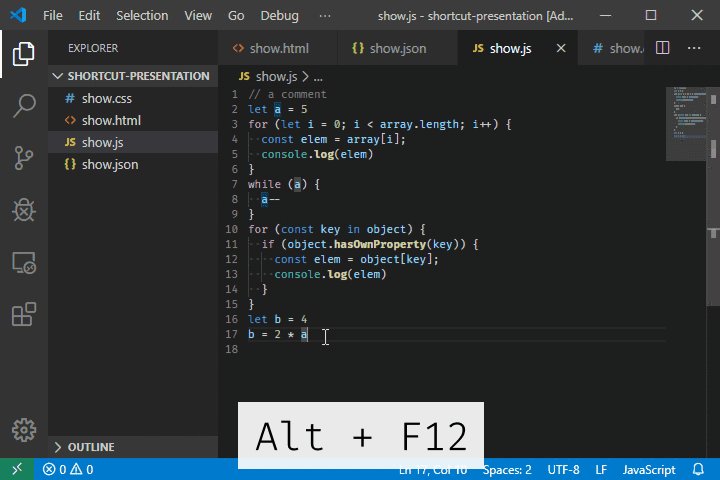
ALT+F12
 これは、カーソルを移動せずに、変数または関数の対応する定義のみを表示します。
これは、カーソルを移動せずに、変数または関数の対応する定義のみを表示します。
18. 
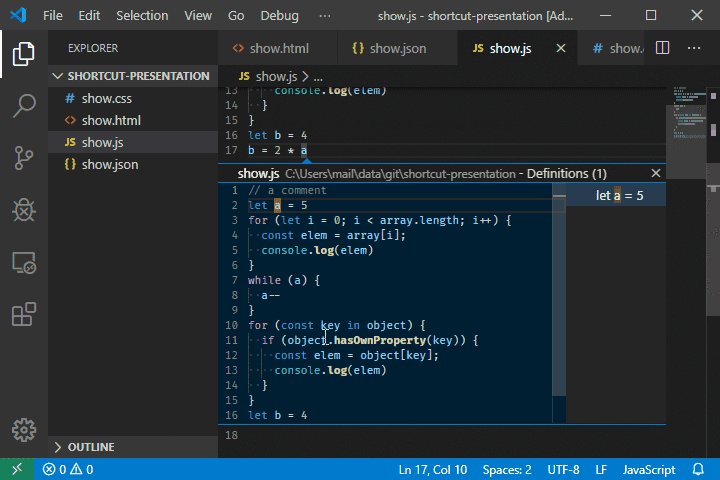
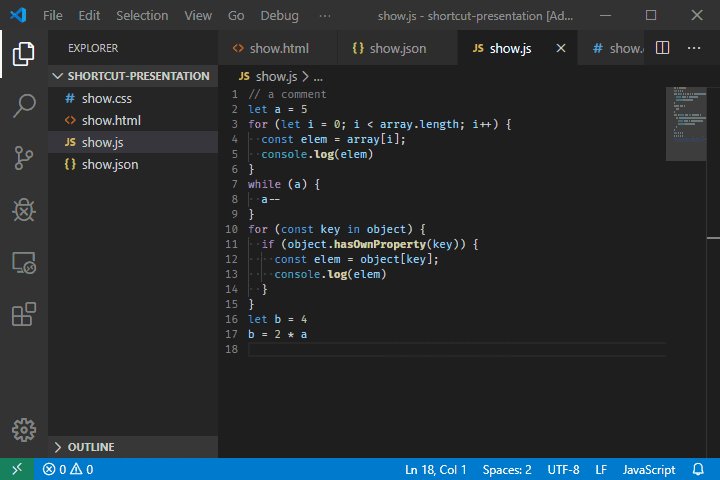
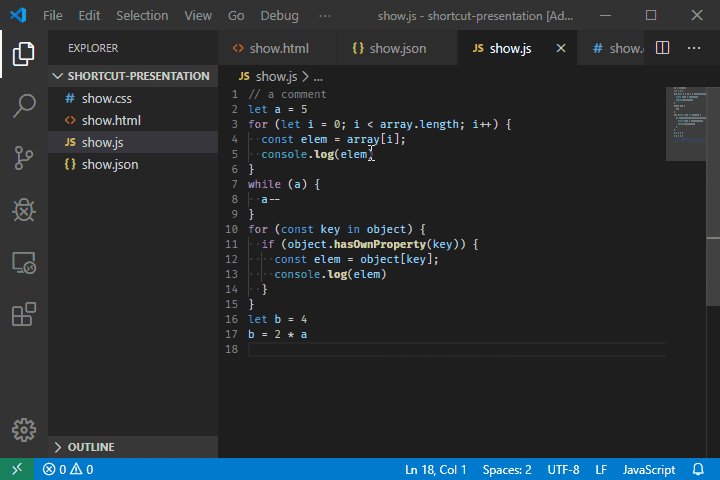
F2
19. 
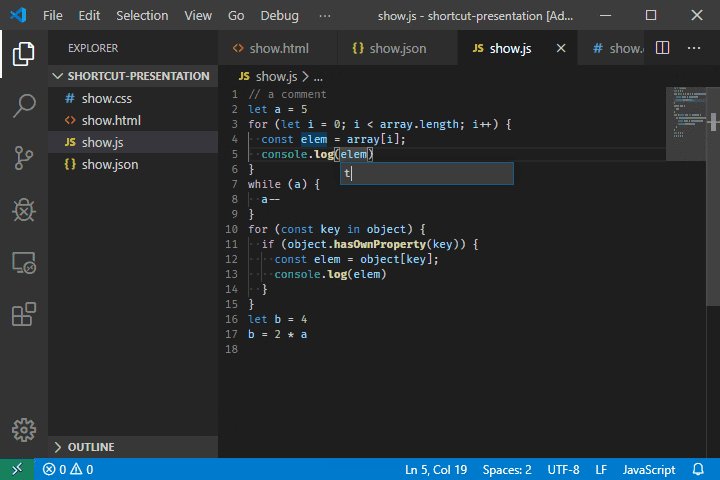
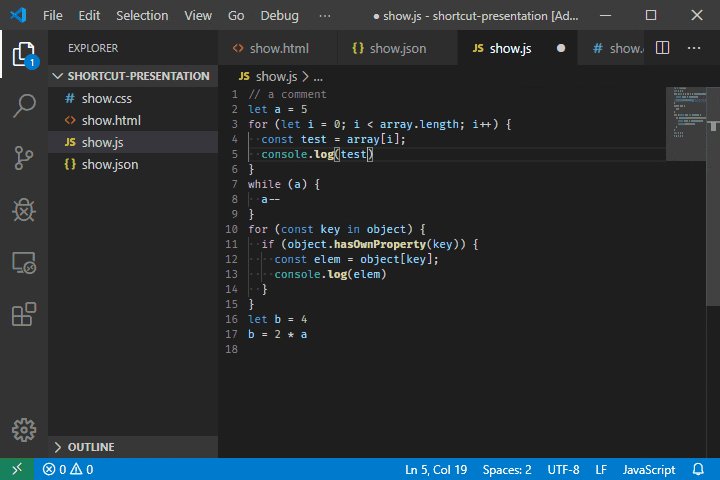
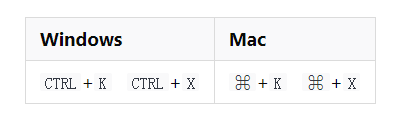
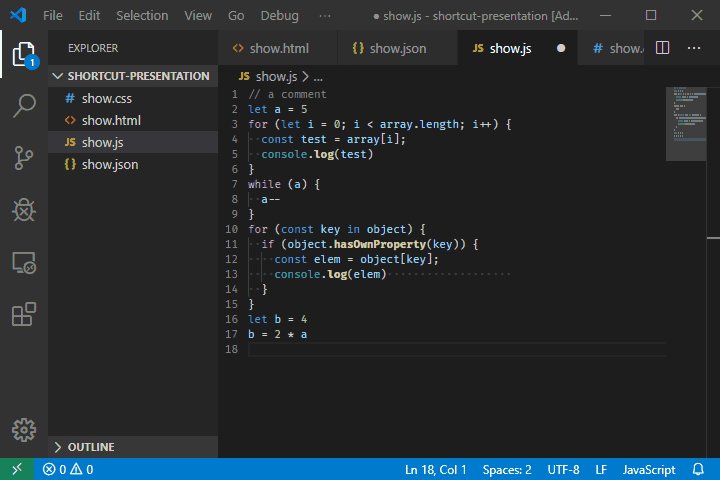
: 末尾のスペースを削除します 
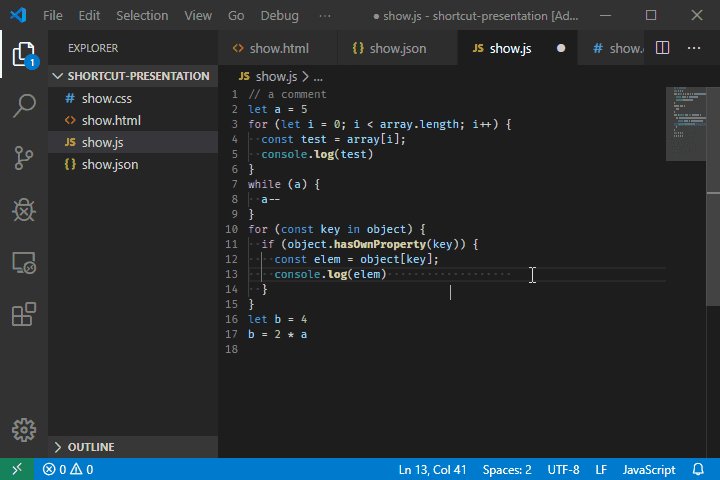
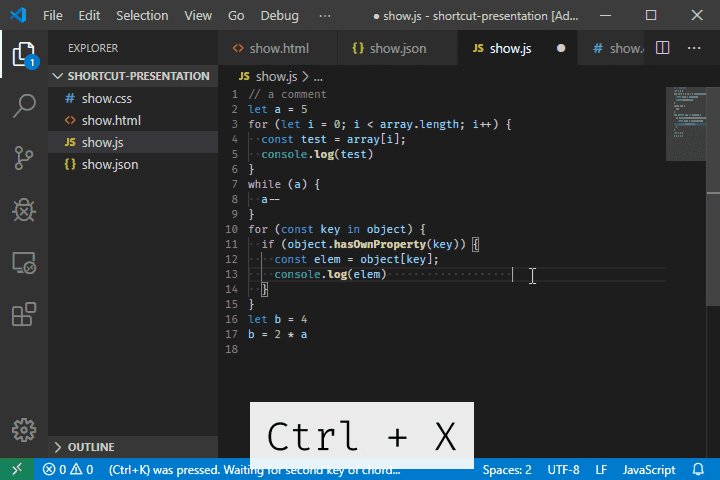
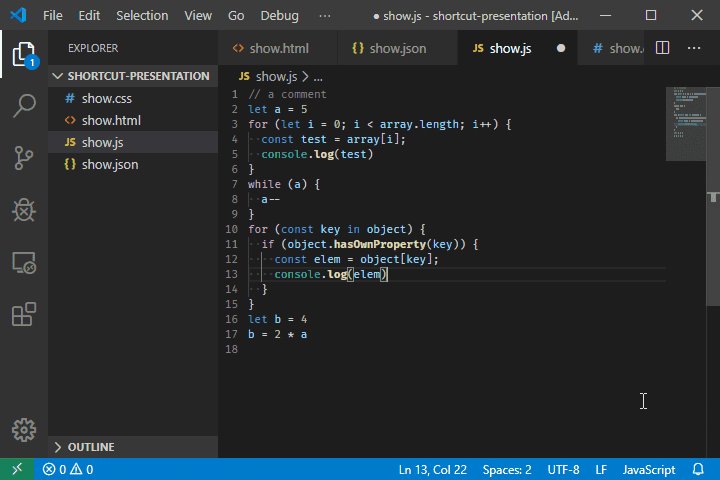
CTRL + KCTRL + X
 20.
20.
: 表示エクスプローラー内のアクティブなファイル 
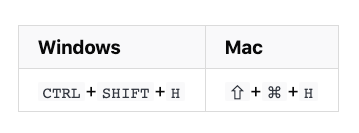
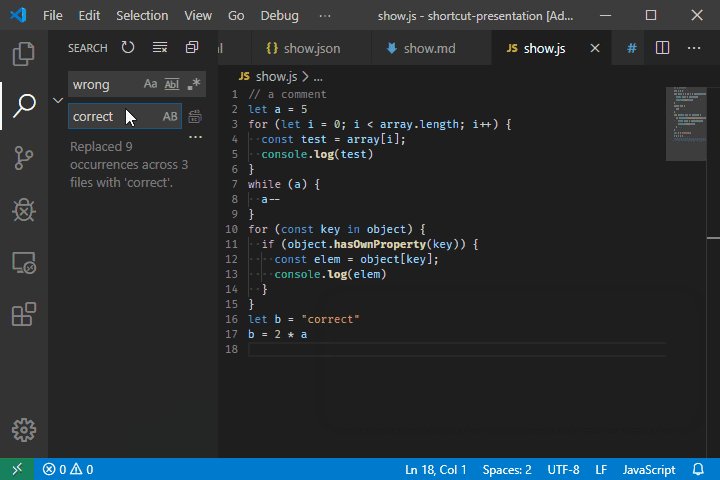
21. 22. 23. 英語の元のアドレス: https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80CTRL + KRCTRL + SHIFT + H : ファイル 

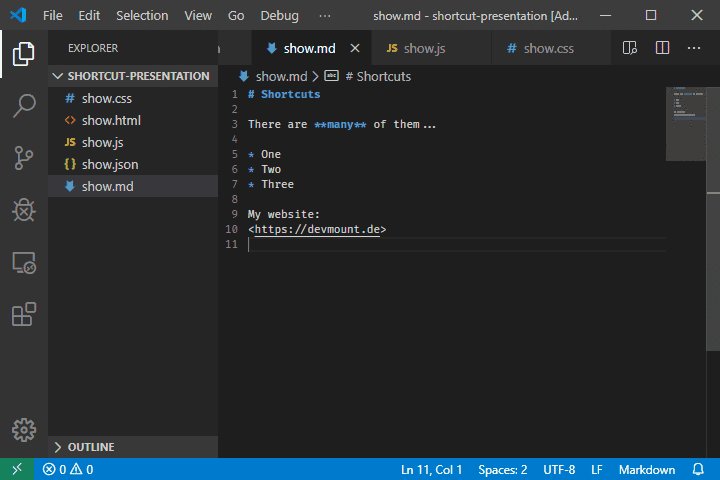
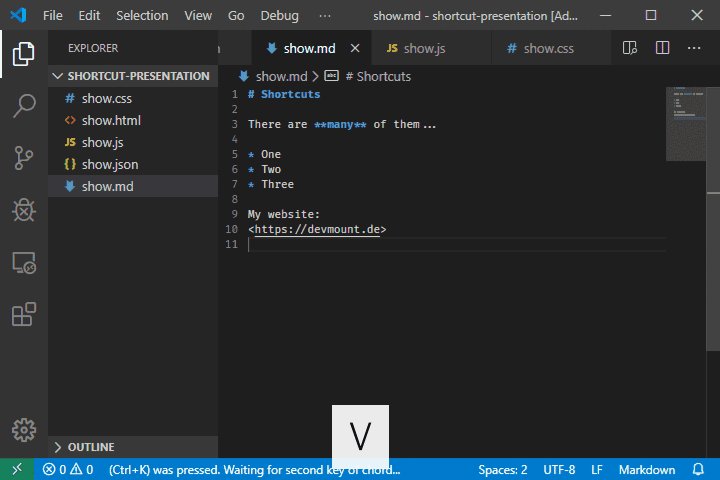
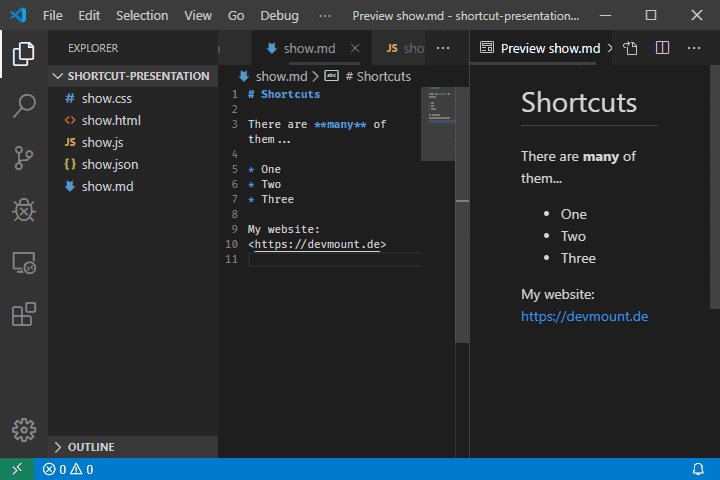
CTRL + K = 右側の Markdown プレビューを開きます V

Ctrl + K : 禅モードに入ります Z

以上がよく使用される 23 個の VSCode ショートカット キー (アニメーション デモンストレーション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。