vscode の HTML テンプレートを例として、vscode テンプレートを変更する方法を見てみましょう。
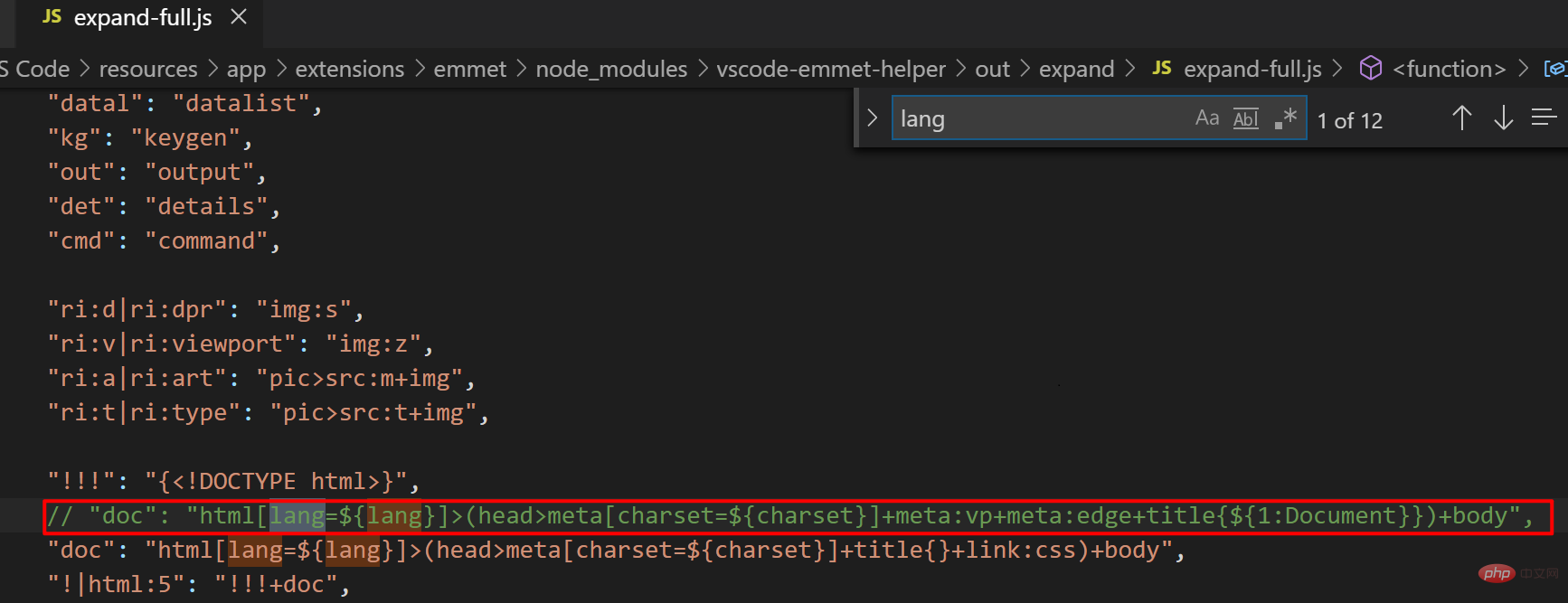
1. vscode インストール ディレクトリを開き、expand-full.js ファイルを見つけます。

 コメントを検索し、次のように置き換えます:
コメントを検索し、次のように置き換えます:
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",関連記事チュートリアル推奨事項: vscode チュートリアル
以上がvscodeテンプレートを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。