#1. ノードのインストール
2. Express のインストール
#ターミナルを開いて、次のコード:
// 全局安装
npm install express -g
// 测试是否安装成功
express -h
// 安装如果出现问题,则运行
npm install express-generator -g
ログイン後にコピー
3. プロジェクト フォルダーを作成します
(1) 手順:
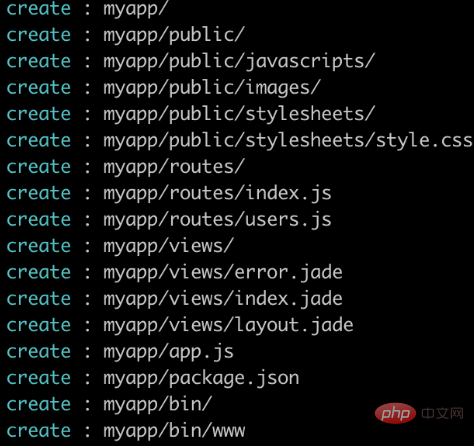
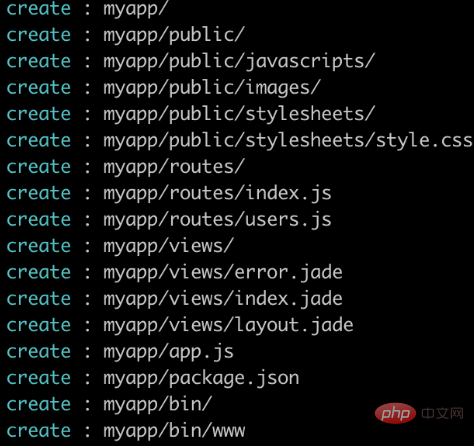
1.express myapp

2. cd myapp
3. npm install
上記の手順の手順: まず、プロジェクト フォルダー myapp を作成し、そのフォルダーに入り、初期化します。プロジェクト。
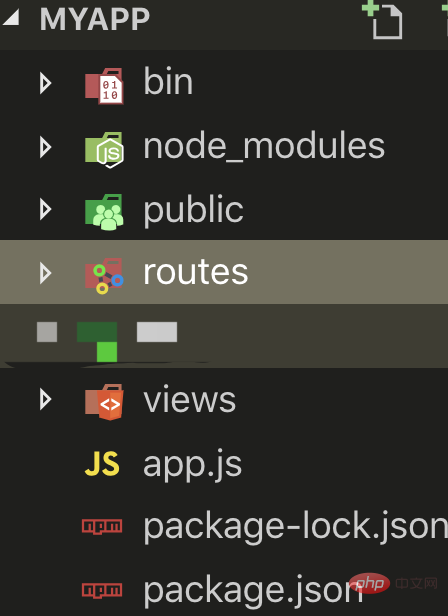
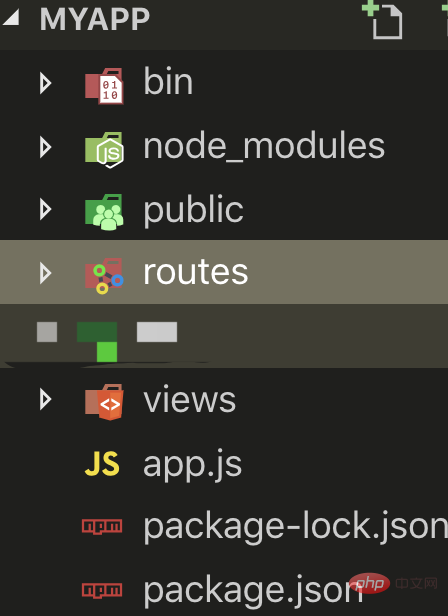
(2) Express Framework の構成

説明:
bin はプロジェクトの起動ファイルであり、プロジェクトの起動方法を設定します。 、デフォルトの npm start。サービスの開始に www ファイルが使用されます。
node_modules は、ファイルに必要なモジュールです。
public はプロジェクトの静的ファイルで、js、css、img などのファイルが配置されます。
routes は、アドレスルーティングを制御するプロジェクトのルーティング情報ファイルです。
ビューとは、ejs や jade などのテンプレート ファイル (実際には HTML 形式のファイルに相当します) を配置するビュー ファイルです。
上記は、基本的な Express ベースの MVC フレームワーク モデルです。 Web プロジェクトの構成。
4.
vsCode のターミナルに
node ./bin/www を入力してサービスを開始します。
注: ノード ./bin/www` のパスは package.json ファイルにありますが、自分でインストールする場合は異なります。
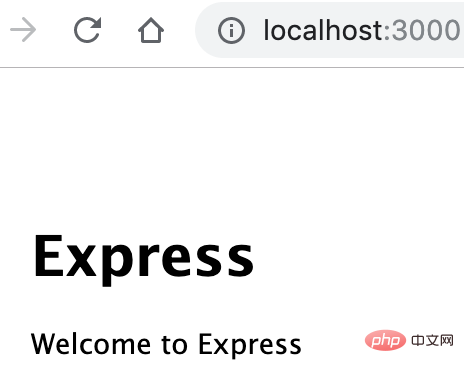
ブラウザでのアクセス
localhost:3000次の図に示す結果は、起動が成功したことを示しています:
注: 3000 ポート番号は bin ファイルにあります。

の下の www ファイル内で、関連記事とチュートリアルが推奨されます:
vscode チュートリアル
以上がvscodeでローカルサーバーを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。