

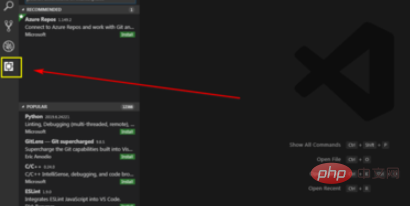
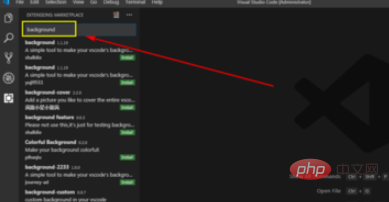
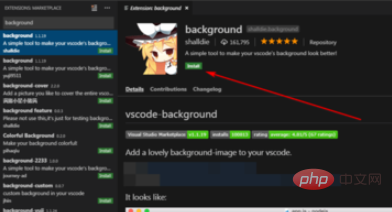
 プラグインを選択し、[インストール] をクリックします。インストール後、[アンインストール]
プラグインを選択し、[インストール] をクリックします。インストール後、[アンインストール]
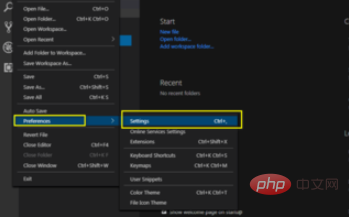
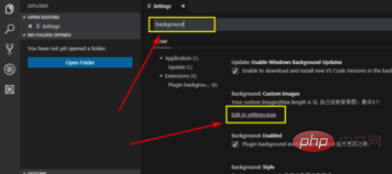
## と表示されます。このとき、ソフトウェアを再起動し、[ファイル設定] をクリックします
#背景を入力して編集をクリックします
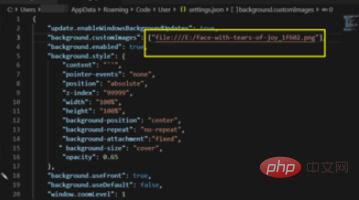
この時点で、背景のスタイルを設定できます。形式は次のようになります。 CSS. ここで重要なのは画像のアドレスです。 "background.customImages":。間違ったパスを書かないでください。 
コードを保存し、再起動して背景を表示します。
おすすめの関連記事とチュートリアル:  vscode チュートリアル
vscode チュートリアル
以上がvscodeで背景を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。