
C/C 拡張機能を取得
vscode を開き、ctrl Shift x ショートカット キーを使用してストアを開き、C/C を検索します。プラグインをインストールして vscode を再起動します

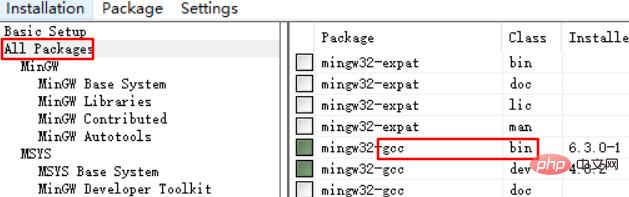
#GCC をインストールします#MinGW をダウンロードし、インストール プログラムを開き、D ドライブにインストールします(MinGW フォルダーを作成する必要があります)、インストールは完了です。次に、MinGW インストール マネージャーを生成します。マネージャーが自動的に開きます (開かない場合は手動で行ってください)。[すべてのパッケージ] をクリックし、gcc.bin、g .bin、gdb.bin を選択し、[インストール] をクリックして、[変更の適用] を選択し、[適用] をクリックしてインストールを送信します。
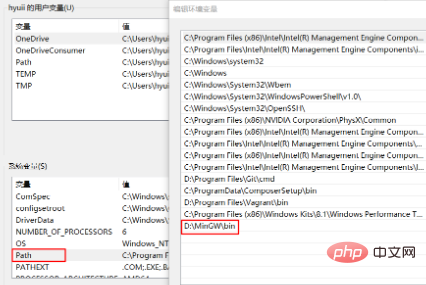
 R を獲得し、control を入力してコントロール パネルに入り、[システムとインストール] -> [システム] -> [システムの詳細設定] -> [環境変数] をクリックし、[パス] -> [パス] を見つけます。 ; 編集→新規作成に、インストールしたMinGWのbinフォルダのパスを貼り付けます。
R を獲得し、control を入力してコントロール パネルに入り、[システムとインストール] -> [システム] -> [システムの詳細設定] -> [環境変数] をクリックし、[パス] -> [パス] を見つけます。 ; 編集→新規作成に、インストールしたMinGWのbinフォルダのパスを貼り付けます。

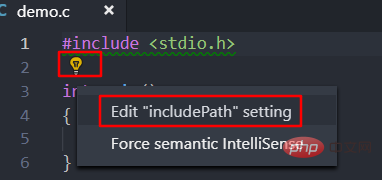
テスト ファイルdemo.cを作成し、インポートされた標準ライブラリの下にある「プロンプト ライト」をクリックします。 , c_cpp_properties.json ファイルを生成します
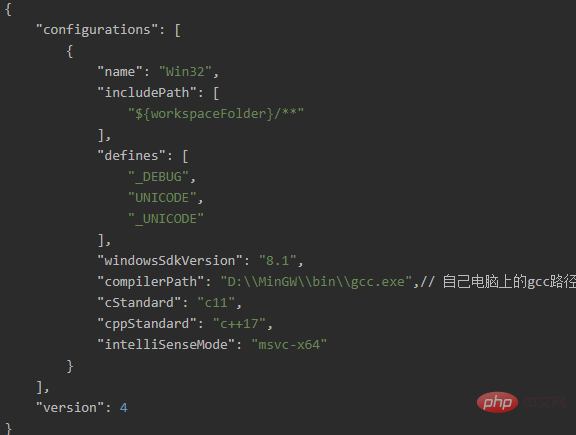
## c_cpp_properties.json を編集#c_cpp_properties.json の変更内容は次のとおりです。
#デバッグを有効にする
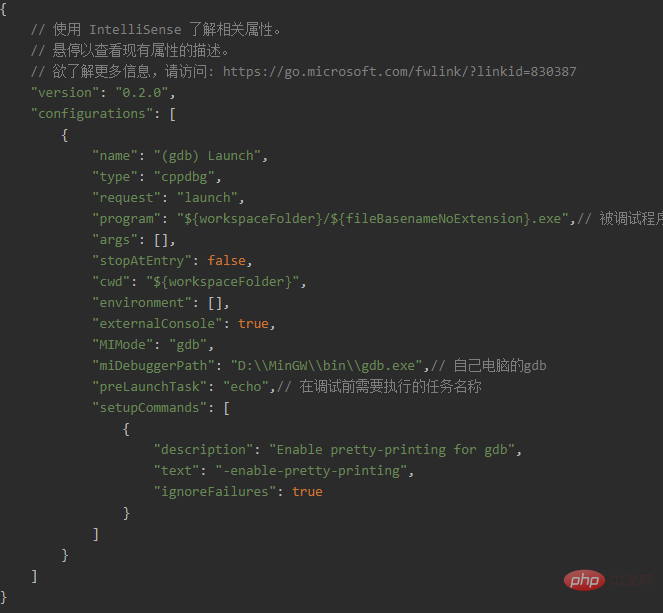
F5 または Ctrl F5 を押してデバッグを有効にし、C (GDB/LLDB) を選択して launch.json ファイルを生成し、次のように変更します。

Ctrl Shift P 「Tasks:Configure Task」と入力してタスクを構成し、モジュールを使用して task.json ファイルを作成することを選択し、「Others」テンプレートを選択して、task.json ファイルを生成します
 おすすめの関連記事とチュートリアル:
おすすめの関連記事とチュートリアル:
以上がvscodeはC言語開発環境を構成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。