
VSCode に関連するプラグインをインストールします。最も簡単なプラグインの 1 つは、Markdown PDF への直接出力をサポートする Markdown PDF と呼ばれるものです。
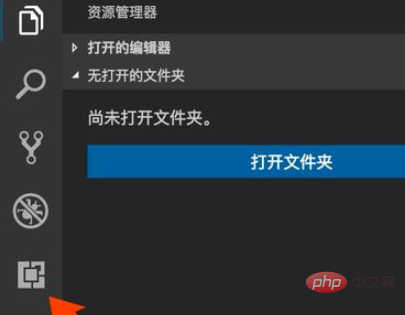
まず、VSCode サイドバーを開き、プラグイン ボタンを選択します。

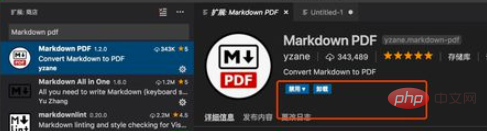
プラグイン検索ボックスで Markdown PDF を検索し、指定されたプラグインを見つけます。プラグインの説明が「Convert Markdown to PDF」であることがわかります。「Convert Markdown to PDF」は、Markdown を PDF に変換します。

検索された Markdown PDF をクリックして、詳細情報インターフェイスを開き、アイコンの下のインストール ボタンをクリックします。これはすでにインストールされているためです。無効化とアンインストールのプロンプトが表示されます。インストールが完了したら、VSCode を再起動します。

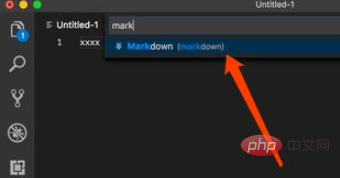
VSCode の新しいファイル (デフォルトはプレーン テキスト形式)。クリックしてマークダウン ファイルを選択します。


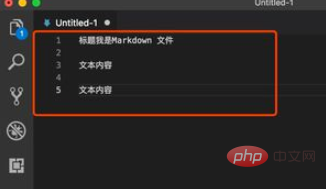
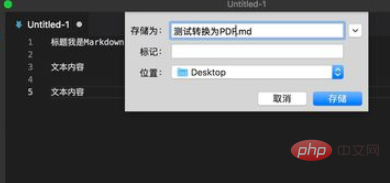
新しいマークダウンにテスト テキストを入力します。次に、指定したディレクトリにファイルを保存します。ここではデスクトップに保存します。


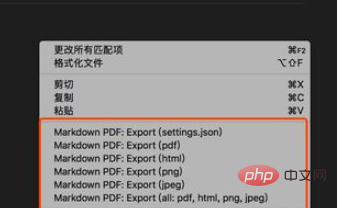
テキストを編集した後、右ボタンをクリックします。マウスのボタンを押すと、機能オプションが表示されます。インストールしたばかりのプラグインが有効になり、対応する変換機能があることがわかります。プラグインは、Markdown を PDF、html、png、jpeg などの形式に変換することをサポートしています。ここで Markdown PDF: Export(pdf) を選択します。

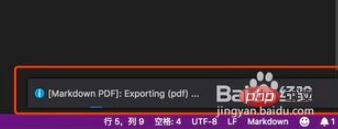
「変換」をクリックすると、エディターのヒントの下に変換が表示されます。変換が完了すると、プロンプト ボックスは消えます。変換されたドキュメントは、デフォルトで新しい Markdown ドキュメントと同じパスに保存されます。ここではデスクトップに保存されています。デスクトップに戻ると、新しい PDF ファイルが表示され、開いて表示できます。


以上がvscodeでマークダウンをPDFに出力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。