
前提条件: システムに Java 環境がインストールされ、環境変数が構成されている必要があります。
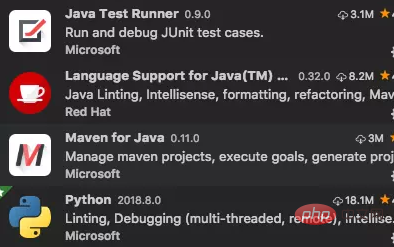
1. vscode プラグインをインストールします。インストールが完了したら、vscode を再起動する必要があります。
Java プラグインに関しては、vscode で Java ファイルを開くと、インストールするように求められます。

2. vscode を使用して Java Web プロジェクトを開きます (または手動で作成します)

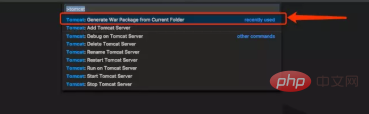
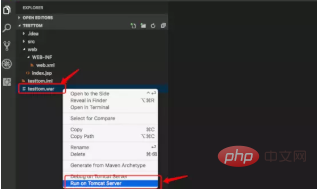
3. 次のコマンドを使用しますプロジェクトを war にパッケージ化する行。プロジェクト ファイルの下の最初のコマンドを選択すると、プロジェクト フォルダーにちなんで名付けられた war パッケージが生成されます。

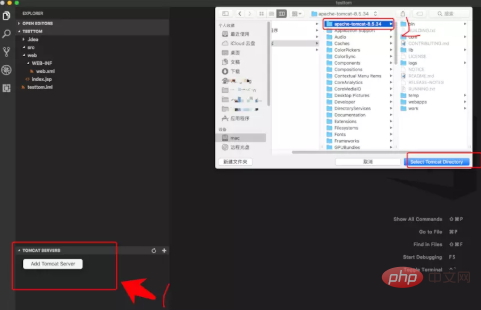
4. Tomcat サービスを追加し、Tomcat を選択しますサイドバーの「サーバー」をクリックし、独自の Tomcat ディレクトリ


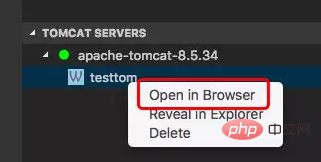
http://localhost:8080 を直接入力するか、公開されたプロジェクト open を右クリックします。ブラウザでプロジェクトの実行結果を表示します。

以上がvscode が JavaWeb プロジェクトを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。