
ここでは px to rem プラグインが選択されています。使用する手順は次のとおりです:
1. まず、px to rem をインストールしますプラグイン;
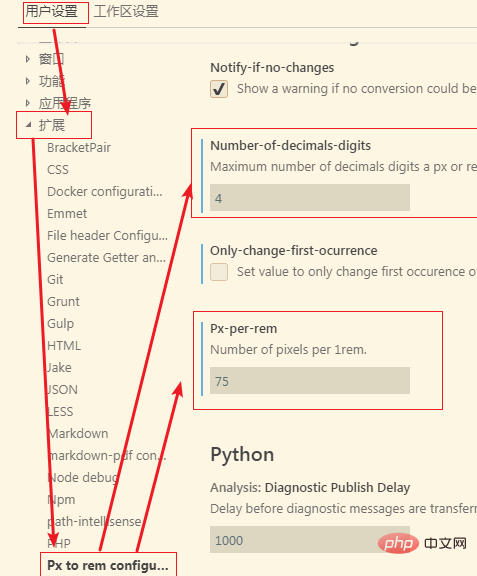
2. 次に、設定 -> ユーザー設定 -> 拡張機能で [px to rem] を見つけます。
次のように:

3. または、setting.json で
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
を直接設定します。 4. 最後に、スタイル ファイルの width: 200px を編集し、ショートカット キー ALt Z を押して width: 2.6667rem に変換します。 ;
注:
デザイン ドラフトのデフォルトの幅は 750 ピクセルであるため、ここで設定する基本値は 75 です。
おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode が px を rem に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。