
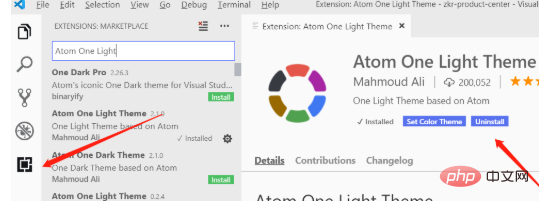
1. 明るいテーマ Atom One Light をダウンロードします


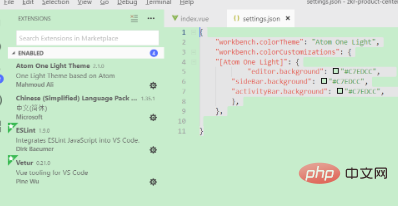
{
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
},
}
以上がvscode は目の保護テーマを設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。