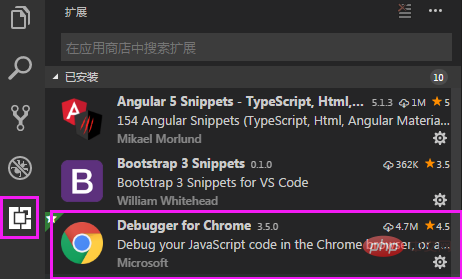
最初に拡張デバッグ プラグインをインストールしますdebugger for chrome

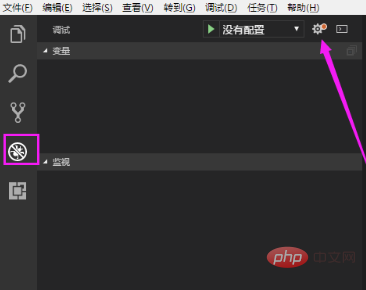
Ladybug ボタンをクリックしてデバッグしますプロジェクトの構成で、構成ボタンをクリックします。

#Chrome 環境を選択します

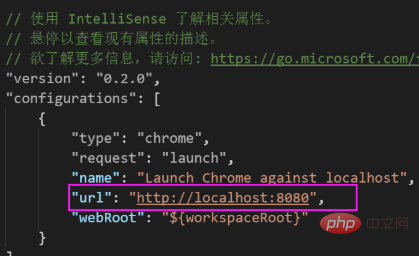
##Chrome デバッグ構成ファイル launch.json が表示されます。ポップアップが表示され、変更します。 ポートは

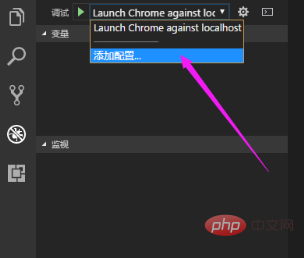
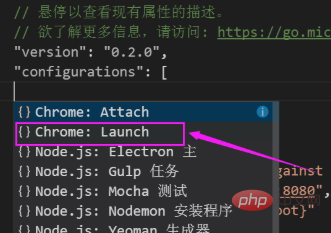
#lauch.json 構成ファイルが生成されていない場合は、次の方法で構成ファイルを開くこともできます。 [構成の追加] を選択します。

次に、[Chrome] を選択します。ポートを起動して変更します。

プロジェクトを開き、ctrl ` [ を使用します。 ` が Tab キー上にあることに注意してください] ngserve と入力してプロジェクトを開始します

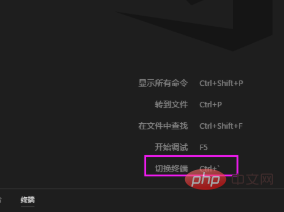
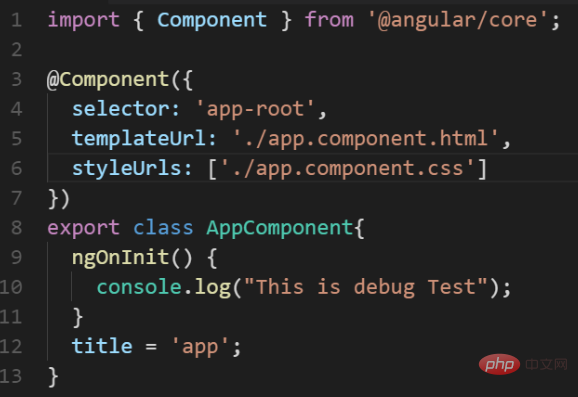
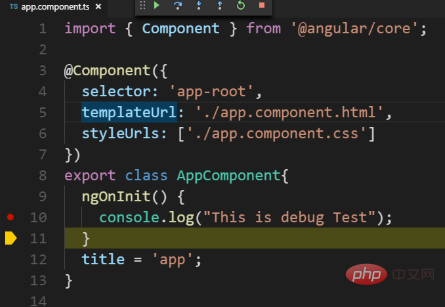
とてんとう虫インターフェイスに切り替えます。たとえば、app.component にブレークを設定します。 .ts

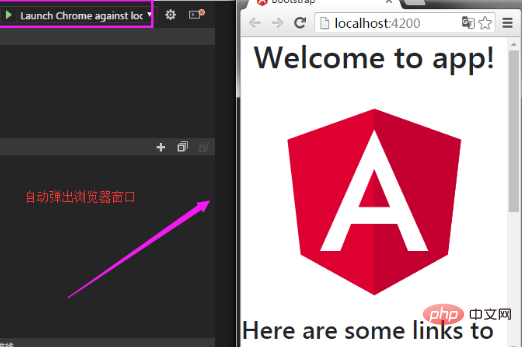
をクリックしてデバッグ ボタンを開始すると、ブラウザ ページが自動的にポップアップ表示されます。

ページにアクセスすると、プログラムが実行されていることがわかります。

# ブレークポイントの場所で、変数を表示したり、例外をキャプチャしたり、コール スタックやその他のデバッグを行うことができます。
おすすめの関連記事とチュートリアル:
vscode チュートリアル
以上がvscode でコードをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。